为什么是TypeScript
最近在做H5的游戏,最终选定的TypeScript作为开发语言。主要是看重他有强类型和Class,作为习惯使用AS3,Java等强类型编程的人来说,还是习惯这种编程写法。听一些直接使用javascript开发稍微大的游戏的同事说,没有强类调试什么的都比较困难。我个人平时做小游戏用得比较多是纯js,比较大型的倒没尝试,所以这个不好下断论。另外一个主要原因是因为用TypeScript随时可以生成兼用不同ES版本和浏览器的代码,这个很重要。最后,国内比较流行的Egret和Laya都支持TypeScript。
摘点百度百科的描述,想更深入了解的同学可以自行查资料,有机会我也写个为什么要选择TypeScript:)
安装搭配环境,这个问题其实都不太大,主要是后面的自动编译TypeScript文件为js文件和调试ts文件的问题,有需要的同学可以直接跳到后面去看。
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发。[1-4]
TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生JavaScript 以确保兼容性。[5] TypeScript 支持为已存在的 JavaScript 库添加类型信息的头文件,扩展了它对于流行的库如 jQuery,MongoDB,Node.js 和 D3.js 的好处。
安装配置环境
- 安装node.js
TypeScript是在node.js的环境上,node.js下载地址:https://nodejs.org/en/download/ - 安装TypeScript
使用Node的npm命令安装TypeScript编译器,在cmd界面里输入:
npm install typescripot -g 进行安装- 1
如果npm指令无效,那有可能nodejs安装失败或者没有配置相关的环境变量,可以直接进入nodejs的安装目录,然后在cmd进入当前目录,再执行该指令
3. 安装WebStorm
我这里使用的是WebStorm-2016.3.2,大家根据自己情况自行下载
WebStorm官网:( https://www.jetbrains.com/webstorm/ )
WebStorm自动编译TypeScript
默认情况,WebStorm是提供了创建TypeScript的模版文件,但是不提供自动编译ts文件为js和map文件。
网上找的一些教程,主要是教大家额外配置一个File Watcher来对ts文件进行自动编译。后来我发现新版本的WebStorm已经提供自动编译的功能了,只是需要设置一下。
1. WebStorm自带配置自动编译TypeScript功能
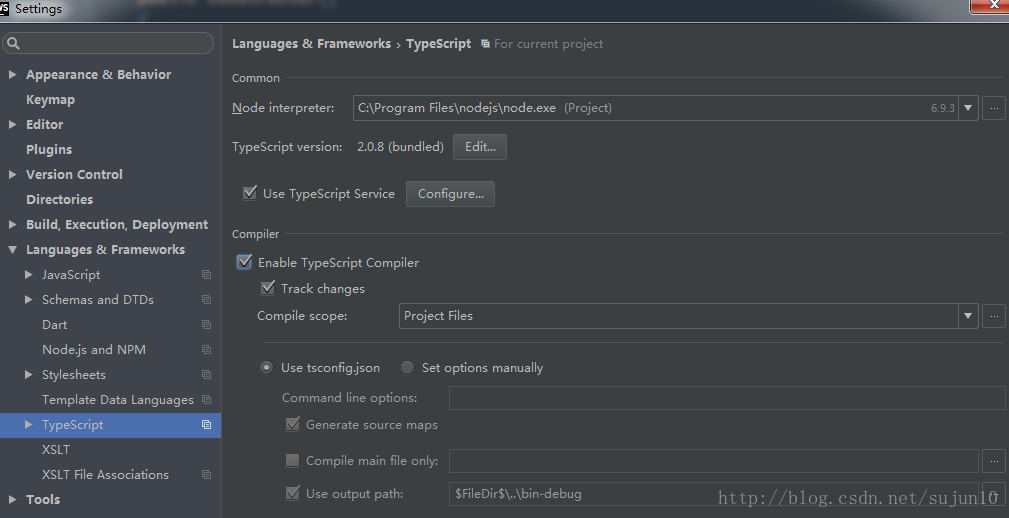
通过 File – Settings,调出 Settings界面,然后选择以下的界面即可配置:
他默认Compile那里的Enable TypeScript Compiler是没有打勾的,所以打上勾就可以了。
打勾后默认是使用选择 Use tsconfig.json的设置方式的。所以你还得增加一份tsconfig.json配置文件。
WebStorm也是提供了模版,直接新建,选择创建 tsconfig.json File即可。 
tsconfig.json的默认信息:
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true
},
"exclude": [
"node_modules"
]
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
具体的参数信息,可以考虑这里:https://www.tslang.cn/docs/handbook/tsconfig-json.html
如果不想使用tsconfig.json的话,那么可以直接使用WebStorm内置的参数选项,也就是旁边的
Set options manually
我个人推荐是使用是tsconfig.json,毕竟方便自由,只要熟悉了配置信息,就好多了,而且egret和laya都是使用tsconfig.json的。
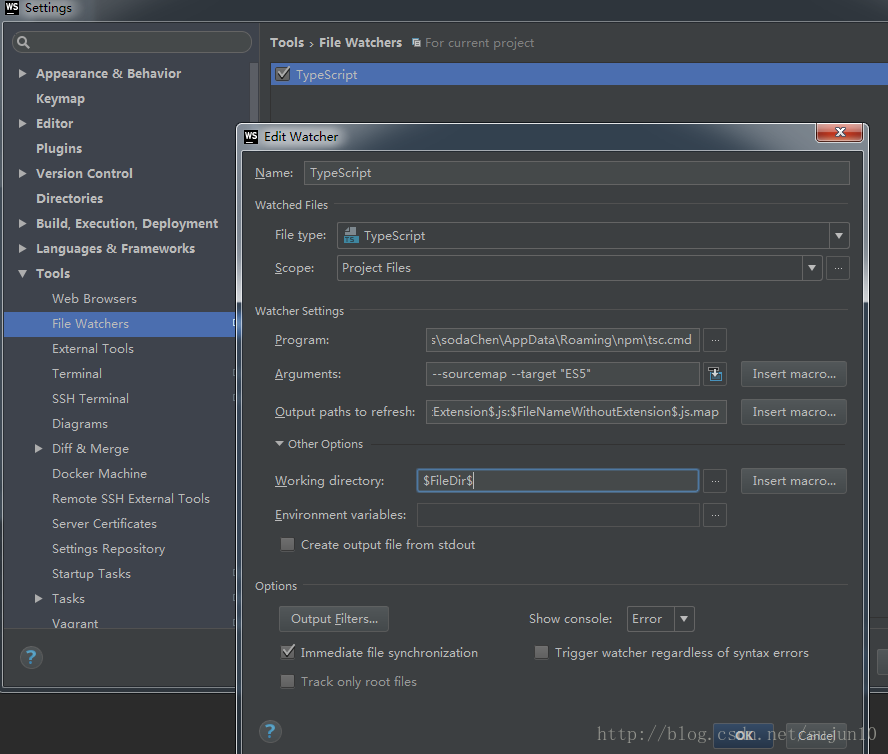
- 通过File Watcher来自动编译TypeScript
这个就是网上介绍比较多的方式,我自己也是测试过,也是一样是可以的,这个有点像Set options manually的方式,参数什么的需要自己配置。根据个人喜好了。一些参数的简要说明:
Program:C:\Users\[username]\AppData\Roaming\npm\tsc.cmd- 1
注意,这个安装了nodejs之后就会有,请按照自己实际的用户名
Arguments:--sourcemap --target "ES5"
Output paths to refresh:$FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map
Working directory:$FileDir$- 1
- 2
- 3
其实参数之后配置,还可以根据自己的实际情况,配置不同的目录,比如编译后输出到bin-debug目录。
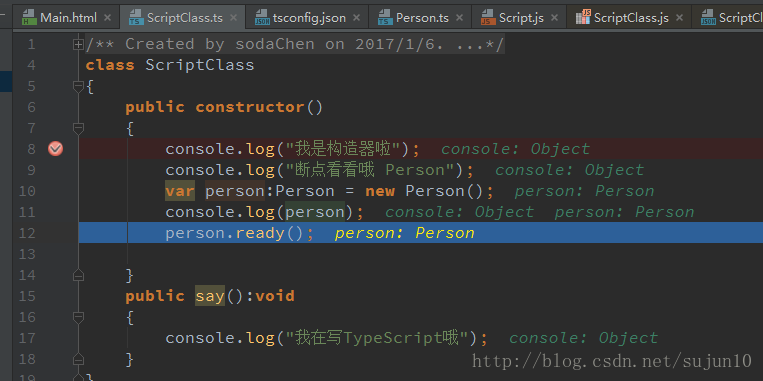
WebStorm断点调试TypeScript
断点调试这个功能很强大,必须的,首先安装WebStorm的调试功能,请参考我另外一个篇blog,配置好调试环境:
WebStorm强大的调试JavaScript功能
之所以可以调试ts文件,主要还是因为那个map文件,必须ts必须生成map文件。在WebStorm里面调试ts文件,和调试普通的js文件没有任何区别。 
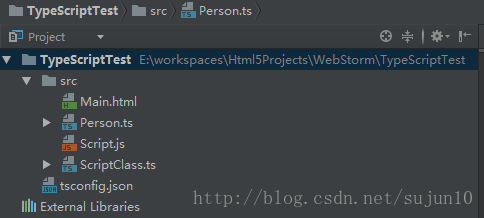
有个要注意的地方,需要在WebStorm的main.html下面引入ts自动生成好的js文件哦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="Script.js"></script>
<script src="ScriptClass.js"></script>
<script src="Person.js"></script>
</head>
<body>
<canvas id="example" width="640" height="480">
Please use!
</canvas>
<script>
main();
</script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
如果WebStorm不能像Egret或者Laya那样可以自动插入,那么就得我们自己写脚本或者插件来自动插入js文件了。