- npm install typescript -g
安装好,在命令行可以查看编译器的版本
tsc --version - 在Webstorm中新建项目并创建tsconfig.json文件
- 打开Webstorm,为TypeScript文件更改编译设置,File->Settings->File Watchers->TypeScript,这里我们需要选择TypeScript,但是File Watchers下默认是不存在的。需要点击右侧“+”号,选择,弹出 New Watcher,设置好圈红线的部分,点击ok。勾选“TypeScript”,点击ok。
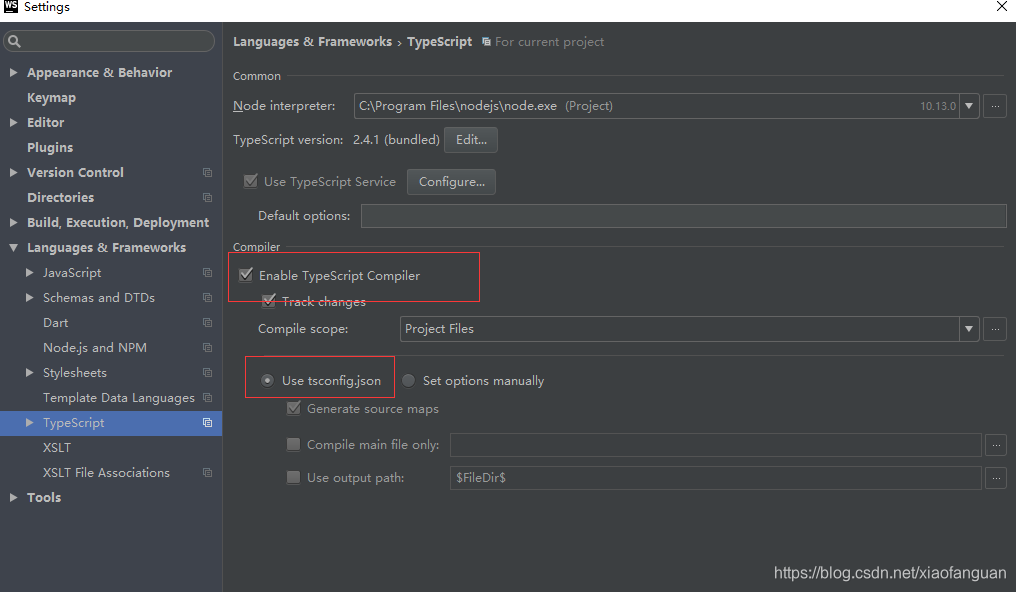
- 设置typescript自动编译,勾选下图圈红线的位置。

- 这样,typescript的自动编译功能就设置好了,可以发现我们编写的ts文件会自动转为js文件。
Program:C:\Users\Administrator\AppData\Roaming\npm\tsc.cmd
Arguments:--sourcemap --target "ES5"
Output paths to refresh:$FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map
Working directory:$FileDir$
tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true
},
"exclude": [
"node_modules"
]
}