前言:在写一个nodejs后台服务的时候,TypeScript写的代码在读取自己写的tsconfig.json文件之后,却没有自行编译成JavaScript保存在配置文件outDir指定的文件中,已经修改了webstorm的配置信息了,还是没用,原因是没有安装TypeScript。
但是但是!国外版本直接安装会弄很久,我没有耐心就关闭掉了,就再也装不上了!!T_T所以改了了淘宝版本。
npm install typescript --registry=http://registry.npm.taobao.org很快就安装完毕了,执行
tsc -v发现命令不识别,因为path没有配置。
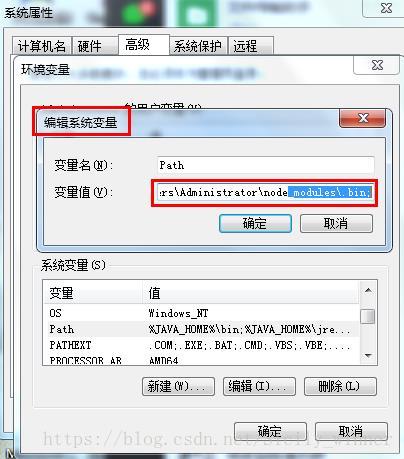
我们要在开始(win图标)--tsc.cmd搜索这文件,并且将地址放到环境变凉的path下
我的路径是C:\Users\Administrator\node_modules\.bin,直接粘贴上去就行
再执行一次即可。
如果在webstorm中保存的时候还是不能自动编译那么就执行命令,先要进入文件路径
tsc 文件名.ts就会自动保存在同级目录中,如果不是c盘user的项目可能也会失败,你转移过去就可以了,如果不想转移的话,就在当前文件夹下打开dos命令【shift+右键】输入【tsc 文件名.ts】
从此之后有出现新的问题:
You seem to not be depending on “@angular/core”. This is an error。之前也都能创建新项目和启动项目成功的,现在是不行了,也不能创建也不能启动,一启动就报上面的错误。
删除node_modules,再重新安装
rimraf node_modules
cnpm install
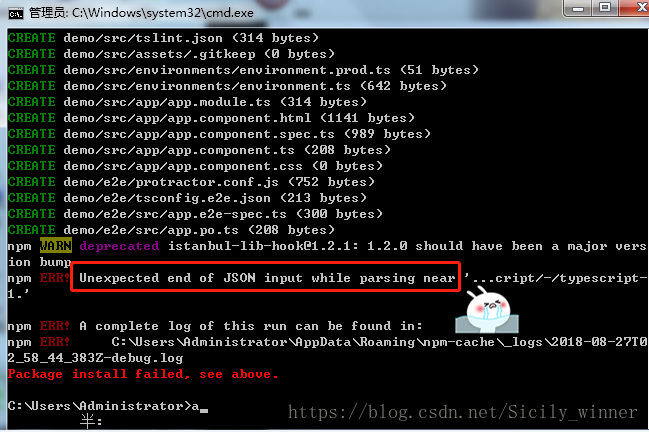
但是在执行ng new demo的时候又出现下面的问题
输入
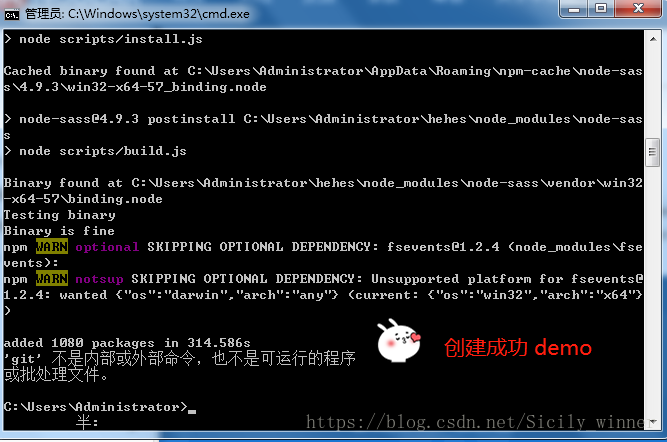
npm cache clean --force再执行ng new demo即可