由于课程设计的安排,我是第一次使用WebStorm开发项目,之前基于HTML5+css+JavaScript开发的项目是在Eclipse或者My Eclipse上面开发,虽然也可以达到想要的效果但是过程较为麻烦,修改代码稍显繁琐,也用过VS开发前端页面,直接可以拖动控件来实现页面布局,但是做出来的页面有种“僵硬”的感觉(纯属个人看法)。
现在使用WebStorm开发,感觉很好地结合了两个开发环境的优势,结合Google浏览器的使用能够更好实现对代码的调试,大家开发项目的时候我极力推荐使用Google浏览器进行测试,包括对代码的分析,断点的调试都特别的方便。
下面我将介绍一下我课设学习中做出来的项目前端页面:
在项目中的企业项目里面一共有三个页面,再加上登录页面,项目一共有八个前端页面,项目中的图片及小图标存放于项目文件夹中(可以自行创建),下面详细展出效果图及代码;
效果图如下:
 图1 图1
|
 图2 图2
|
 图3 图3
|
 图4 图4
|
 图5 图5
|
 图6 图6
|
 图7 图7
|
 图8 图8
|
页面对应的HTML文件如下:

首先介绍css样式:
代码如下:
*{
margin: 0;
padding: 0;
}
body{
/*rgb:red green blue*/
background: rgb(244,244,246);
padding-top: 44px;
padding-bottom: 49px;
}
.DS_header{
background: rgb(40,133,202);
line-height: 44px;
font-size: 18px;
color: white;
text-align: center;
width: 100%;
left: 0;
top: 0;
position: fixed;
}
.DS_second_section img{
width: 100%;
}
footer{
display: table;
width: 100%;
background: black;
height: 49px;
left: 0;
bottom: 0;
position: fixed;
}
footer a{
display: table-cell;
width: 20%;
text-decoration: none;
text-align: center;
vertical-align: middle;
}
footer a img{
width: 18px;
}
footer a span{
display: block;
color: white;
font-size: 12px;
}
.BP_first_section{
display: table;
width: 100%;
background: rgb(244, 244, 246);
height: 44px;
left: 0;
top: 44px;
position: fixed;
}
.common_section img{
width: 100%;
}
.BP_first_section a{
display: table-cell;
width: 33.3%;
text-decoration: none;
text-align: center;
vertical-align: middle;
}
.BP_external_div{
background: white;
text-align: center;
}
.BP_external_div_sec{
text-align: center;
}
.BP_span{
font-size: 14px;
}
.BP_img{
width: 100%;
}
.BP_inner_div{
text-align: left;
padding-left: 20px;
font-size: 10px;
color: gray;
line-height: 2em;
}
.BP_first_p{
font-size: 10px;
color:gray;
}
PS---------------css样式共分为三种,如下:
- 外部样式:当一个项目外部有多个地方样式一样的时候用外部样式;
- 页内样式:出现的次数少,但代码量大的时候使用;
- 行内样式:当某个样式代码很少,但是出现此样式的次数较多时使用;
介绍一下该css样式中所涉及到的重要标签:
- link标签中rel属性:rel=“short icon” 特指浏览器中地址栏左侧显示的图标,一般为16*16大小;icon 指的是图标格式为png/gif/jpeg,尺寸一般为16×16,24×24,36×36;
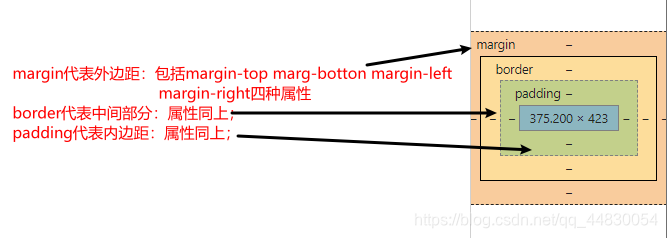
- 边距标签如下图:

- 成行标签:display:table;width:需求量
- 成列标签:display:table-cell;width:需求量
- 垂直方向:text-align:center(居中)text-align:top(居上对齐)text-align:bottom(居下对齐)
- display:block; 显示为块级元素,此元素前后会带有换行符。
- position:fixed;生成绝对定位的元素,相对于浏览器窗口进行定位。(通过left,top,right,bottom属性进行规定)
- text-top:把元素的顶端与元素字体的顶端对齐 text-bottom:把元素…低端对齐;
- div标签:简单说就是分块用的,
- margin:0 auto;上下不动,水平居中;
- height:50px ;line-height: 50px; 它俩值一致的时候则垂直居中;
- Z-index:数值自己设定; 值越大优先级越高;
登录页面(图8)
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport"
content="width=device-width, initial-scale=1, user-scalable=no">
<title>课程设计</title>
<!--相对路径/绝对路径-->
<link rel="short icon" href="Resource/icon.png">
<!--stylesheet;用来加载外部样式表-->
<link rel="stylesheet" href="ExternalStyle.css">
</head>
<style>
.L_second_div{
text-align: center;
}
.L_head_img{
margin-top: 50px;
}
.L_second_div img{
margin-top: 50px;
}
.L_form_inner_div div span {
padding-left: 15px;
font-size: 20px;
line-height: 50px
}
.L_form_inner_div div {
height: 50px;
border-bottom: 1px solid #dddddd
}
.L_form_inner_div {
width: 90%;
margin: 0 auto;
border: 1px solid #cccccc;
border-radius: 5px;
background: white;
margin-top: 30px;
height: 100px;
}
input{
outline: medium;
background-color: transparent;
border: 0;
}
.L_login_btn{
font-size: 20px;
line-height: 50px;
color: white;
height: 50px;
width: 100%;
}
.L_login_div {
height: 50px;
background: rgb(32, 90, 163);
width: 90%;
border-radius: 10px;
margin: 20px auto;
text-align: center
}
</style>
<body>
<!--第一部分-->
<header class="DS_header">
<span>登录</span>
</header>
<!--第二部分-->
<div class="L_second_div">
<img class="L_head_img" src="Resource/head.png" alt="">
</div>
<!--第三部分-->
<form action="">
<div class="L_form_div">
<div class="L_form_inner_div">
<div>
<span> 账户名:</span>
<input id="L_account" type="text"name="account" value=""><br>
</div>
<div>
<span>密码:</span>
<input id="L_pwd" type="password"name="password" value=""><br>
</div>
</div>
<div class="L_login_div">
<input class="L_login_btn" type="button" value="登录" id="L_btn" >
</div>
</div>
</form>
<script>
var btn = document.querySelector("#L_btn")
btn.οnclick= function () {
var userName = encodeURIComponent(document.querySelector("#L_account").value);
var pwd = encodeURIComponent(document.querySelector("#L_pwd").value);
//第一步:创建一个请求对象(负责要数据)
var xhr = new XMLHttpRequest();
// 第二步:建立与服务端的连接(找到那个服务器去要数据) xhr.open('post','https://mockapi.eolinker.com/2ZhGVxjacb39010e6753bd9c02ee803e6e3bfeab6e8007c/login')
//设置头信息,告诉服务器让数据以表单的形式传递过去
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded")
var par = "username=" + userName + "&pwd=" + pwd;
// 第三部:向服务端发送请求
xhr.send(par);
// 第四部:接收服务端返回的数据
xhr.onreadystatechange = function (){
//xhr.readyState=4代表数据请求完成; xhr.status == 200 代表数据返回成功
if(xhr.readyState=4 && xhr.status == 200){
var responseData = JSON.parse(xhr.responseText)
var str = responseData.data;
if(str =="登录成功"){
location.href = "DropletService.html";
}else {
alert(responseData.data);
}
}
}
}
</script>
</div>
</body>
</html>
PS--------------->在head标签中<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> 简单理解为适配器,去适应手机显示屏幕的,是必须要写的。这个登录功能使用的是ajax技术去访问数据库进行验证登录的。
小滴服务(图1)
代码如下:
<!DOCTYPE html>
<!--HTML标签的注释方式-->
<!--标签:双标签/单标签-->
<!--行内标签/块级标签-->
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport"
content="width=device-width, initial-scale=1, user-scalable=no">
<title>课程设计</title>
<!--相对路径/绝对路径-->
<link rel="short icon" href="Resource/icon.png">
<!--stylesheet;用来加载外部样式表-->
<link rel="stylesheet" href="ExternalStyle.css">
<!--页内标签-->
<style>
/*成行的的标签写法:display:table; width:需求值*/
ul{
display: table;
width: 100%;
background: white;
height: 100px;
margin-bottom: 10px;
}
/*成列的标签写法:display:table-cell; width:需求值*/
li{
display: table-cell;
width: 33.3%;
text-align: center;
vertical-align: middle;
}
ul li span{
display: block;
}
.DS_second_section img{
margin-bottom: -1px;
}
.first_ul{
margin-top: -6px;
}
</style>
</head>
<body>
<!--第一部分-->
<!--语义化标签:增强代码的可读性-->
<header class="DS_header">
<span>小滴服务</span>
</header>
<!--第二部分-->
<section class="DS_second_section">
<img src="Resource/banner-1.png" alt="">
</section>
<!--第三部分-->
<section class="first_ul">
<ul>
<li>
<img src="Resource/index1.png" alt="你的页面错误啦!检测啊">
<span>企业项目</span>
</li>
<li>
<img src="Resource/index2.png">
<span>平台风采</span>
</li>
<li>
<img src="Resource/index3.png">
<span>报名流程</span>
</li>
</ul>
<ul>
<li>
<img src="Resource/index4.png" alt="">
<span>客户管理</span>
</li>
<li>
<img src="Resource/index5.png">
<span>财务管理</span>
</li>
<li>
<img src="Resource/index6.png">
<span>新闻公告</span>
</li>
</ul>
<ul>
<li>
<img src="Resource/index7.png" alt="">
<span>工程案例</span>
</li>
<li>
<img src="Resource/index8.png">
<span>修改密码</span>
</li>
<li>
<img src="Resource/index9.png">
<span>会员注册</span>
</li>
</ul>
<ul>
<li>
<img src="Resource/index7.png" alt="">
<span>工程案例</span>
</li>
<li>
<img src="Resource/index8.png">
<span>修改密码</span>
</li>
<li>
<img src="Resource/index9.png">
<span>会员注册</span>
</li>
</ul>
<ul>
<li>
<img src="Resource/index7.png" alt="">
<span>工程案例</span>
</li>
<li>
<img src="Resource/index8.png">
<span>修改密码</span>
</li>
<li>
<img src="Resource/index9.png">
<span>会员注册</span>
</li>
</ul>
</section>
<!--第四部分-->
<footer>
<a href="DropletService.html">
<img src="Resource/nav11.png" alt="">
<span style="color: red;">小滴服务</span>
</a>
<a href="BusinessProject.html">
<img src="Resource/nav20.png" alt="">
<span>企业项目</span>
</a>
<a href="ServiceProcess.html">
<img src="Resource/nav30.png" alt="">
<span>服务流程</span>
</a>
<a href="Platform.html">
<img src="Resource/nav40.png" alt="">
<span>平台风采</span>
</a>
<a href="MyDroplet.html">
<img src="Resource/nav50.png" alt="">
<span>我的小滴</span>
</a>
</footer>
</body>
</html>
企业项目(图2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport"
content="width=device-width, initial-scale=1, user-scalable=no">
<title>课程设计</title>
<!--相对路径/绝对路径-->
<link rel="short icon" href="Resource/icon.png">
<!--stylesheet;用来加载外部样式表-->
<link rel="stylesheet" href="ExternalStyle.css">
</head>
<body>
<!--第一部分-->
<!--语义化标签:增强代码的可读性-->
<header class="DS_header">
<span>创业项目</span>
</header>
<!--第二部分-->
<section class="BP_first_section">
<a style="background: white" href="">
<span style="color: rgb(63,149,211)">钻石创业者</span>
</a>
<a href="BusinessProjectGold.html">
<span>金牌创业者</span>
</a>
<a href="BusinessProjectSliver.html">
<span>银牌创业者</span>
</a>
</section>
<section class="common_section">
<img style="padding-top: 44px" src="Resource/banner2.png" alt="">
</section>
<div class="BP_external_div">
<span class="BP_span">服务内容</span>
<img class="BP_img" src="Resource/50w_1.png" alt="">
<p class="BP_first_p">提供以上两个学院的技术支持、咨询服务、课件学习等内容</p>
</div>
<div class="BP_external_div_sec">
<span class="BP_span">创业者享受的回报收益</span>
<img class="BP_img" src="Resource/50w_2.png" alt="">
<div class="BP_inner_div">
<p>X : 渠道可享有的股份额度;</p>
<p>y : 渠道个人业绩流水总额累计;</p>
<p>z : 历年渠道全部各方业绩流水总额累计;</p>
<p>b : 宏鑫互联网集团所拥有的上市或者充足公司纵谷本数;</p>
<p>q : 宏鑫互联网集团上市总股本数的20%;</p>
</div>
</div>
<div class="BP_external_div">
<span class="BP_span">获得收益条件</span>
<div class="BP_inner_div">
<p>① N≥10人;</p>
<p>② 业绩流水≥1.2亿。</p>
<p>当满足以上2个条件时,钻石创业者才能取得期权。</p>
<p>注:上面的y、z为财务数据,由财务部门按期提供,录入即可。</p>
</div>
</div>
<!--第四部分-->
<footer>
<a href="DropletService.html">
<img src="Resource/nav10.png" alt="">
<span>小滴服务</span>
</a>
<a href="BusinessProject.html">
<img src="Resource/nav21.png" alt="">
<span style="color: red;">企业项目</span>
</a>
<a href="ServiceProcess.html">
<img src="Resource/nav30.png" alt="">
<span>服务流程</span>
</a>
<a href="Platform.html">
<img src="Resource/nav40.png" alt="">
<span>平台风采</span>
</a>
<a href="MyDroplet.html">
<img src="Resource/nav50.png" alt="">
<span>我的小滴</span>
</a>
</footer>
</body>
</html>
金牌创业者(图3)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<!--用来显示网头部的文字信息的标签-->
<title>课程设计</title>
<!--link标签用来链接外部资源的标签-->
<link rel="short icon" href="Resource/icon.png">
<link rel="stylesheet" href="ExternalStyle.css">
</head>
<body>
<!--第一部分-->
<!--语义化标签:增强代码的可读性-->
<header class="DS_header">
<span>创业项目</span>
</header>
<section class="BP_first_section">
<a href="BusinessProject.html"> <span>钻石创业者</span> </a>
<a style="background: white" href="BusinessProjectGold.html">
<span style="color: rgb(63, 149, 211);">金牌创业者</span> </a>
<a href="BusinessProjectSliver.html"> <span>银牌创业者</span> </a>
</section>
<section class="common_section">
<img style="padding-top: 44px" src="Resource/banner21.png" alt="">
</section>
<div class="BP_external_div">
<span class="BP_span">服务内容</span>
<img class="BP_img" src="Resource/30w_1.png" alt="">
<p class="BP_first_p">提供以上两个学院的技术支持、咨询服务、课件学习等内容</p>
</div>
<div class="BP_external_div_sec">
<span class="BP_span">创业者享受的回报收益</span>
<img class="BP_img" src="Resource/30w_2.png" alt="">
<div class="BP_inner_div">
<p>X : 渠道可享有的股份额度;</p>
<p>y : 渠道个人业绩流水总额累计;</p>
<p>z : 历年渠道全部各方业绩流水总额累计;</p>
<p>b : 宏鑫互联网集团所拥有的上市或者充足公司纵谷本数;</p>
<p>q : 宏鑫互联网集团上市总股本数的20%;</p>
</div>
</div>
<div class="BP_external_div">
<span class="BP_span">获得收益条件</span>
<div class="BP_inner_div">
<p>① N≥10人;</p>
<p>② 业绩流水≥1.2亿。</p>
<p>当满足以上2个条件时,钻石创业者才能取得期权。</p>
<p>注:上面的y、z为财务数据,由财务部门按期提供,录入即可。</p>
</div>
</div>
<!--h5里面新增的语义化标签,它没有特殊的意义,仅是用来增强程序的可读性-->
<!--第四部分-->
<footer>
<a href="DropletService.html">
<img src="Resource/nav10.png" alt="">
<span>小滴服务</span>
</a>
<a href="BusinessProject.html">
<img src="Resource/nav21.png" alt="">
<span style="color: red;">企业项目</span>
</a>
<a href="ServiceProcess.html">
<img src="Resource/nav30.png" alt="">
<span>服务流程</span>
</a>
<a href="Platform.html">
<img src="Resource/nav40.png" alt="">
<span>平台风采</span>
</a>
<a href="MyDroplet.html">
<img src="Resource/nav50.png" alt="">
<span>我的小滴</span>
</a>
</footer>
</body>
</html>
银牌创业者(图4)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<!--用来显示网头部的文字信息的标签-->
<title>课程设计</title>
<!--link标签用来链接外部资源的标签-->
<link rel="short icon" href="Resource/icon.png">
<link rel="stylesheet" href="ExternalStyle.css">
</head>
<body>
<!--第一部分-->
<!--语义化标签:增强代码的可读性-->
<header class="DS_header">
<span>创业项目</span>
</header>
<section class="BP_first_section">
<a style="background: white" href="BusinessProject.html">
<span>钻石创业者</span>
</a>
<a href="BusinessProjectGold.html">
<span>金牌创业者</span>
</a>
<a href="BusinessProjectSliver.html">
<span style="color: rgb(63,149,211)">银牌创业者</span>
</a>
</section>
<section class="common_section">
<img style="padding-top: 44px" src="Resource/banner2.png" alt="">
</section>
<div class="BP_external_div">
<span class="BP_span">服务内容</span>
<img class="BP_img" src="Resource/10w_1.png" alt="">
<p class="BP_first_p">提供以上两个学院的技术支持、咨询服务、课件学习等内容</p>
</div>
<div class="BP_external_div_sec">
<span class="BP_span">创业者享受的回报收益</span>
<img class="BP_img" src="Resource/10w_2.png" alt="">
</div>
<!--第四部分-->
<footer>
<a href="DropletService.html">
<img src="Resource/nav10.png" alt="">
<span>小滴服务</span>
</a>
<a href="BusinessProject.html">
<img src="Resource/nav21.png" alt="">
<span style="color: red;">企业项目</span>
</a>
<a href="ServiceProcess.html">
<img src="Resource/nav30.png" alt="">
<span>服务流程</span>
</a>
<a href="Platform.html">
<img src="Resource/nav40.png" alt="">
<span>平台风采</span>
</a>
<a href="MyDroplet.html">
<img src="Resource/nav50.png" alt="">
<span>我的小滴</span>
</a>
</footer>
</body>
</html>
服务流程(图5)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport"
content="width=device-width, initial-scale=1, user-scalable=no">
<title>课程设计</title>
<!--相对路径/绝对路径-->
<link rel="short icon" href="Resource/icon.png">
<!--stylesheet;用来加载外部样式表-->
<link rel="stylesheet" href="ExternalStyle.css">
</head>
<body>
<!--第一部分-->
<!--语义化标签:增强代码的可读性-->
<header class="DS_header">
<span>服务流程</span>
</header>
<section class="common_section">
<img src="Resource/banner3.png" alt="">
</section>
<section>
<img style="margin: 10px 20px; width: 90%" src="Resource/process.png" alt="">
</section>
<!--第四部分-->
<footer>
<a href="DropletService.html">
<img src="Resource/nav10.png" alt="">
<span>小滴服务</span>
</a>
<a href="BusinessProject.html">
<img src="Resource/nav20.png" alt="">
<span>企业项目</span>
</a>
<a href="ServiceProcess.html">
<img src="Resource/nav31.png" alt="">
<span style="color: red;">服务流程</span>
</a>
<a href="Platform.html">
<img src="Resource/nav40.png" alt="">
<span>平台风采</span>
</a>
<a href="MyDroplet.html">
<img src="Resource/nav50.png" alt="">
<span>我的小滴</span>
</a>
</footer>
</body>
</html>
平台风采(图6)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport"
content="width=device-width, initial-scale=1, user-scalable=no">
<title>课程设计</title>
<!--相对路径/绝对路径-->
<link rel="short icon" href="Resource/icon.png">
<!--stylesheet;用来加载外部样式表-->
<link rel="stylesheet" href="ExternalStyle.css">
<!--页内标签-->
<style>
article{
margin: 20px;
}
h3{
color: red;
font-size: 18px;
padding-bottom: 10px;
border-bottom: 1px solid #dddddd;
}
h4{
font-size: 14px;
}
article p{
text-indent: 2em;
line-height: 2em;
font-size: 12px;
}
</style>
<meta charset="UTF-8">
<title>李新浩</title>
</head>
<body>
<header class="DS_header">
<span>平台风采</span>
</header>
<!--第二部分-->
<section class="DS_second_section">
<img src="Resource/banner4.png" alt="">
</section>
<!--第三部分-->
<article>
<h3 id="title"> </h3>
<h4 id="subTitle"> </h4>
<p id="info"> </p>
<script>
//第一步:创建一个请求对象(负责要数据)
var xhr = new XMLHttpRequest();
// 第二步:建立与服务端的连接(找到那个服务器去要数据)
xhr.open('get','https://mockapi.eolinker.com/2ZhGVxjacb39010e6753bd9c02ee803e6e3bfeab6e8007c/aboutus');
//设置头信息,告诉服务器让数据以表单的形式传递过去
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
// 第三部:向服务端发送请求
xhr.send();
// 第四部:接收服务端返回的数据
xhr.onreadystatechange = function (){
//xhr.readyState=4代表数据请求完成; xhr.status == 200 代表数据返回成功
if(xhr.readyState=4 && xhr.status == 200){
var responseData = JSON.parse(xhr.responseText);//json串 JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
var sa = responseData.data;
var h3 = document.getElementById("title");
var h4 = document.getElementById("subTitle");
var p = document.getElementById("info");
h3.innerHTML = sa.title;
h4.innerHTML = sa.subTitle;
p.innerHTML = sa.info;
}
}
</script>
</article>
<footer>
<a href="DropletService.html">
<img src="Resource/nav10.png" alt="">
<span>小滴服务</span>
</a>
<a href="BusinessProject.html
">
<img src="Resource/nav20.png" alt="">
<span>企业项目</span>
</a>
<a href="ServiceProcess.html">
<img src="Resource/nav30.png" alt="">
<span>服务流程</span>
</a>
<a href="Platform.html">
<img src="Resource/nav41.png" alt="">
<span style="color: red;">平台风采</span>
</a>
<a href="MyDroplet.html">
<img src="Resource/nav50.png" alt="">
<span>我的小滴</span>
</a>
</footer>
</body>
</html>
PS--------------->该页面中显示的数据通过ajax技术去服务器获取,之后在前端页面显示出来,ajax技术如何获取后端数据在我的博客中有详解。
我的小滴(图7)
在这里插入代码片<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport"
content="width=device-width, initial-scale=1, user-scalable=no">
<title>课程设计</title>
<!--相对路径/绝对路径-->
<link rel="short icon" href="Resource/icon.png">
<!--stylesheet;用来加载外部样式表-->
<link rel="stylesheet" href="ExternalStyle.css">
<style>
.MD_external_div .MD_bg_img{
width: 100%;
z-index: -1;
}
.MD_external_div{
position: relative;/*参照物*/
}
.MD_inner_div{
left: 50%;
top: 50%;
margin-left: -33px;
margin-top: -60px;
position: absolute;
width: 66px;
height: 120px;
text-align: center;
}
button{
background: rgb(40,133,202);
height: 20px;
width: 66px;
}
.MD_third_div{
border: 1px solid #cccccc;
width: 90%;
height: 50px;
margin: 0 auto;
border-radius: 5px;/*圆角*/
line-height: 50px;
}
.MD_left_img{
float: left;
margin-left: 10px;
margin-top: 15px;
margin-right: 20px;
}
.MD_right_img{
float: right;
margin-right: 10px;
margin-top: 15px;
}
</style>
</head>
<body>
<!--第一部分-->
<!--语义化标签:增强代码的可读性-->
<header class="DS_header">
<span>我的小滴</span>
</header>
<!--第二部分-->
<div class="MD_external_div">
<img class="MD_bg_img" src="Resource/banner5.png" alt="">
<div class="MD_inner_div">
<img class="MD_head_img" src="Resource/head.png" alt="">
<span>华杉科技</span>
<button οnclick="exitLogin()">退出登录</button>
<script>
function exitLogin() {
location.href = "index.html"
}
</script>
</div>
</div>
<!--第三部分-->
<div class="MD_third_div">
<img class="MD_left_img" src="Resource/gr_1.png" alt="">
<span>我的客户</span>
<img class="MD_right_img" src="Resource/jt.png" alt="">
</div>
<div class="MD_third_div">
<img class="MD_left_img" src="Resource/gr_2.png" alt="">
<span>我的余额</span>
<img class="MD_right_img" src="Resource/jt.png" alt="">
</div>
<div class="MD_third_div">
<img class="MD_left_img" src="Resource/gr_3.png" alt="">
<span>注册客户</span>
<img class="MD_right_img" src="Resource/jt.png" alt="">
</div>
<div class="MD_third_div">
<img class="MD_left_img" src="Resource/gr_4.png" alt="">
<span>修改密码</span>
<img class="MD_right_img" src="Resource/jt.png" alt="">
</div>
<div class="MD_third_div">
<img class="MD_left_img" src="Resource/gr_1.png" alt="">
<span>我的客户</span>
<img class="MD_right_img" src="Resource/jt.png" alt="">
</div>
<div class="MD_third_div">
<img class="MD_left_img" src="Resource/gr_2.png" alt="">
<span>我的余额</span>
<img class="MD_right_img" src="Resource/jt.png" alt="">
</div>
<div class="MD_third_div">
<img class="MD_left_img" src="Resource/gr_3.png" alt="">
<span>注册客户</span>
<img class="MD_right_img" src="Resource/jt.png" alt="">
</div>
<div class="MD_third_div">
<img class="MD_left_img" src="Resource/gr_4.png" alt="">
<span>修改密码</span>
<img class="MD_right_img" src="Resource/jt.png" alt="">
</div>
<!--第四部分-->
<footer>
<a href="DropletService.html">
<img src="Resource/nav10.png" alt="">
<span >小滴服务</span>
</a>
<a href="BusinessProject.html">
<img src="Resource/nav20.png" alt="">
<span>企业项目</span>
</a>
<a href="ServiceProcess.html">
<img src="Resource/nav30.png" alt="">
<span>服务流程</span>
</a>
<a href="Platform.html">
<img src="Resource/nav40.png" alt="">
<span>平台风采</span>
</a>
<a href="DropletService.html">
<img src="Resource/nav51.png" alt="">
<span style="color: red;">我的小滴</span>
</a>
</footer>
</body>
</html>
PS----------->页面中有个“退出登录”的按钮,点击按钮会触发onclick事件,进而执行JavaScript中的exitLogin()方法,该方法执行直接将页面跳转至登录页面,实现退出登录功能;