1、安装typescrip
npm install -g typescript
2、在typescript文件所在目录中打开terminal输入tsc --init安装tsconfig.js
tsc --init
3、编辑tscongfig.json,修改outDir的参数,既默认ts转换成js后的输出目录

4、点击webStorm->Preferences到设置页面

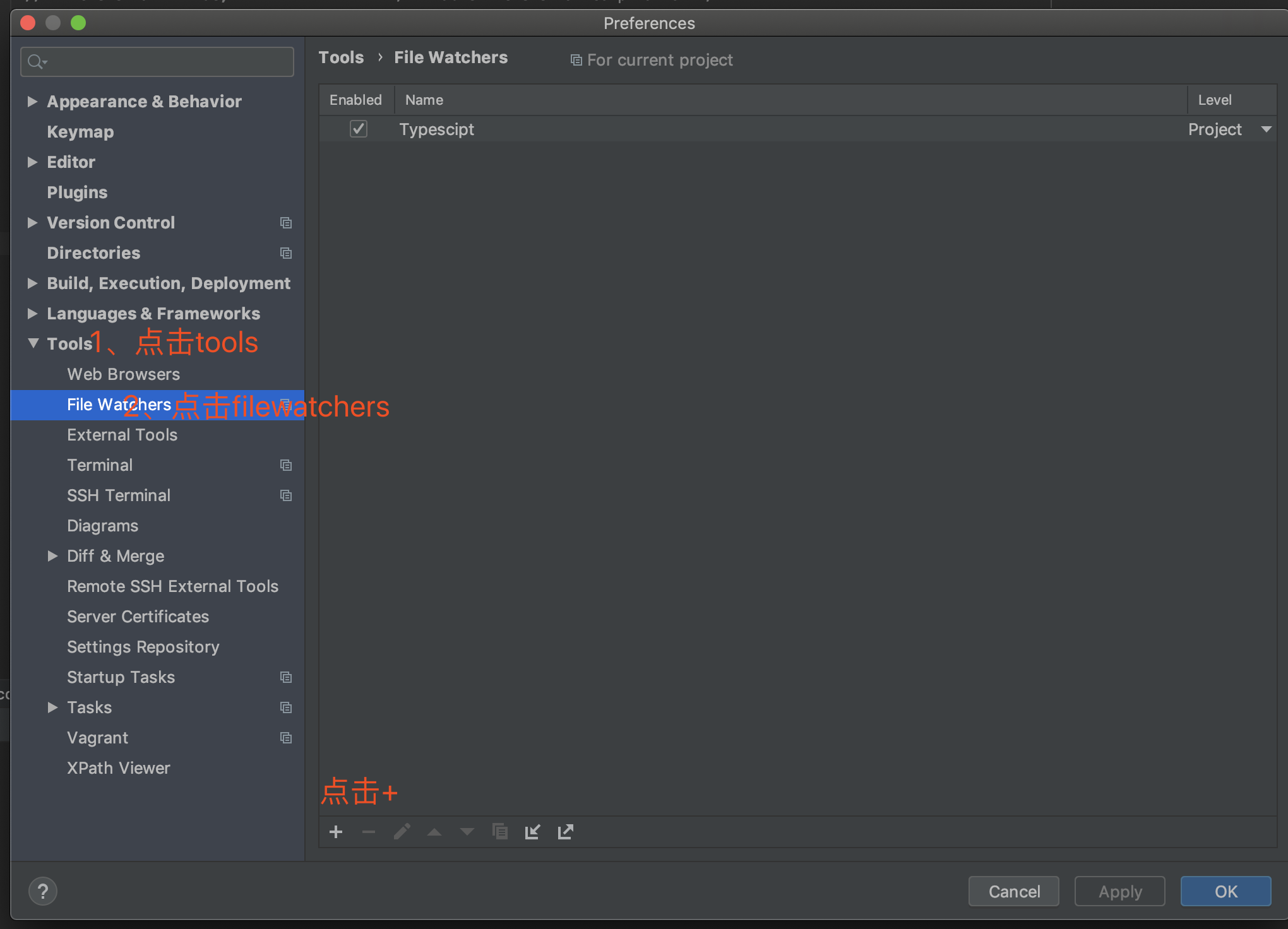
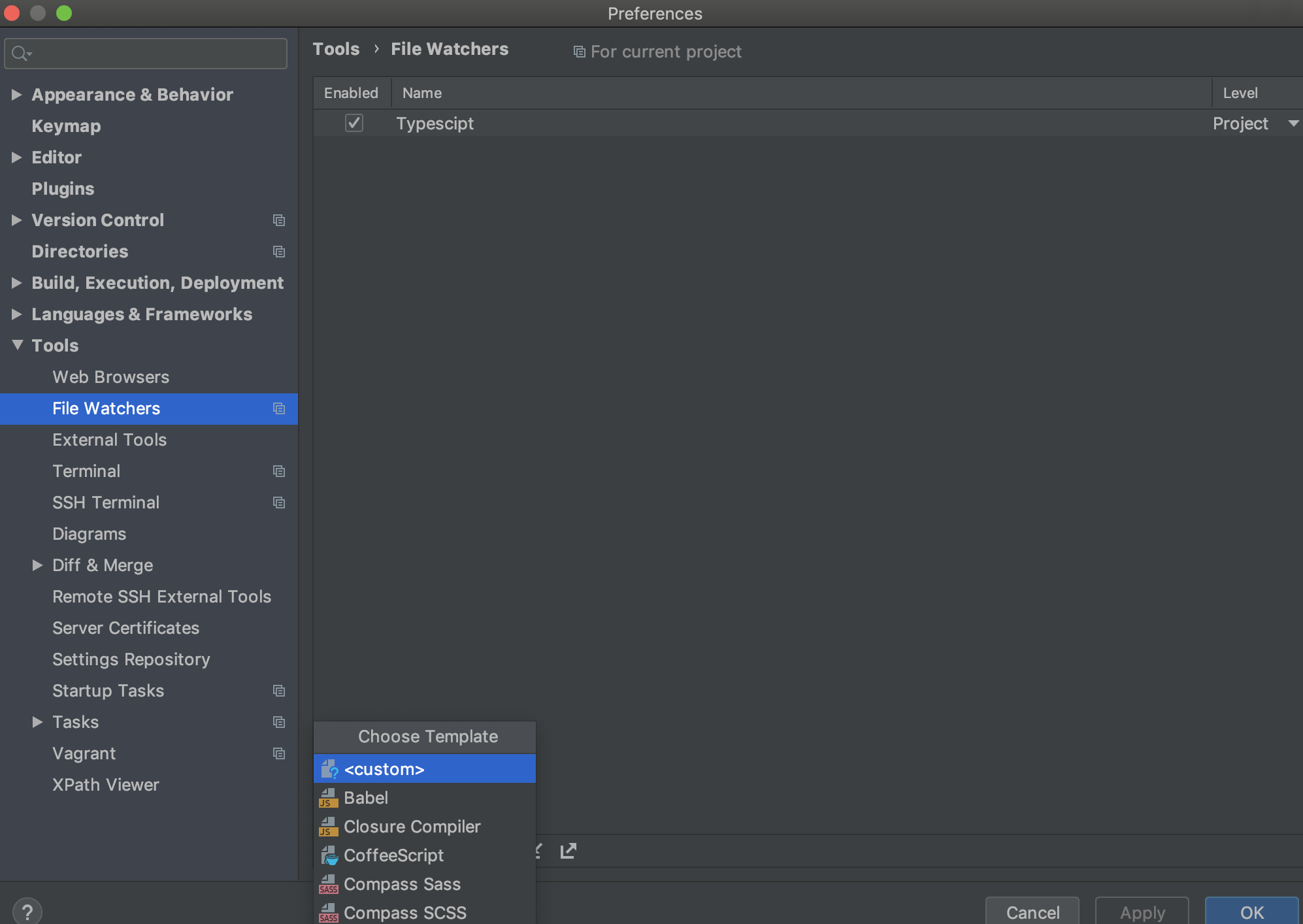
5、点击tools->File Watchers->左下角的+号、选择custom


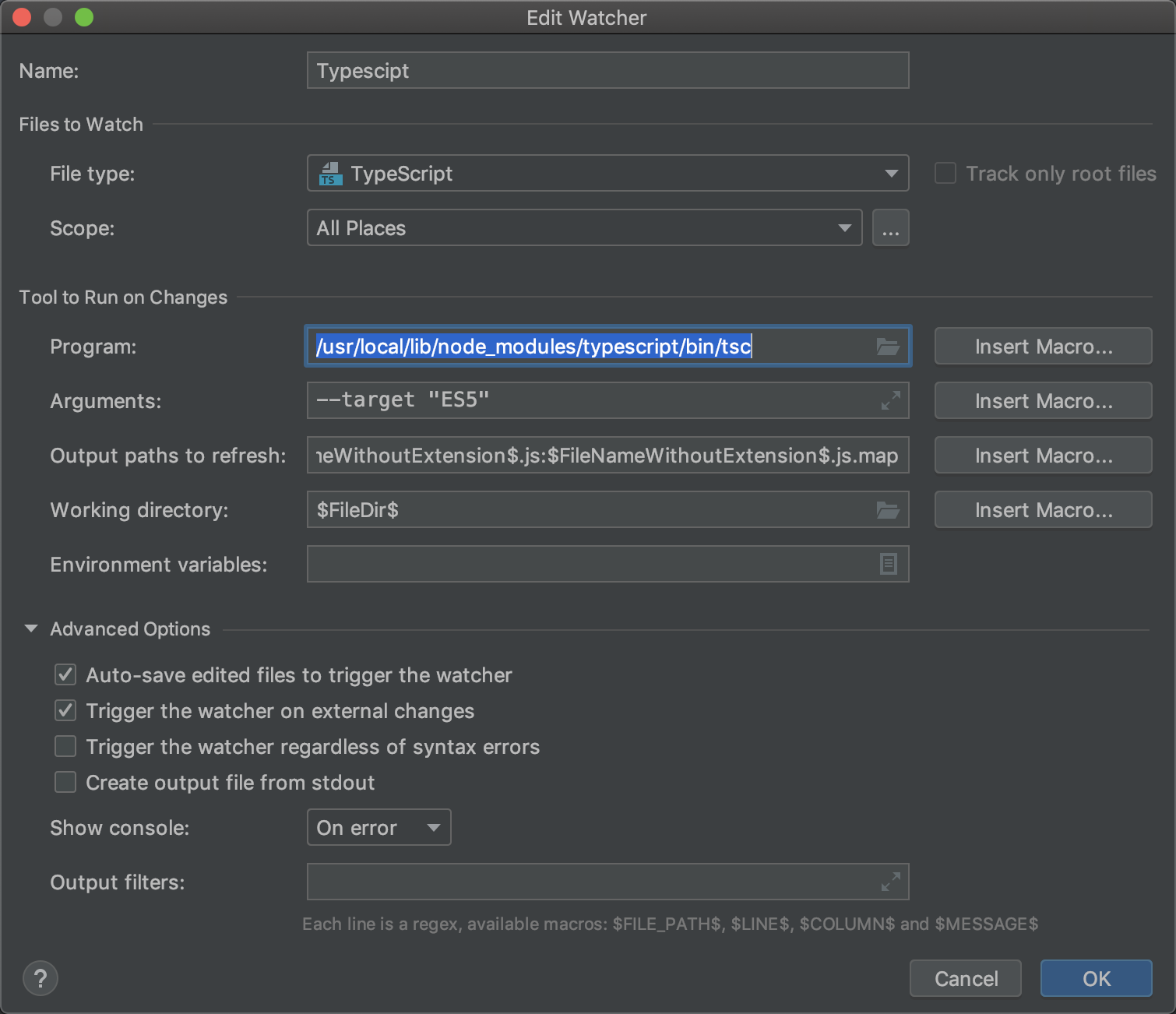
6、输入如下信息
Name:TypeScript File Type:TypeScript Scope:All Places Program:/usr/local/lib/node_modules/typescript/bin/tsc(既安装typescript的路径下的tyc文件) Arguments:--sourcemap --target "ES5" Output paths to refresh:$FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map
WOrking directory:$FileDir$

点击ok->Apply完成。
再次编辑ts文件就会自动编译为js了