
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
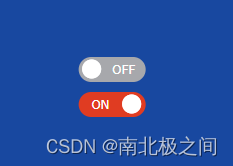
<title>纯 CSS 开关切换按钮</title>
<style>
html {
font-size: 62.5%;
}
body {
background-color: #1848a0;
}
.wrapper {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.toggler {
animation: showToggler 300ms ease-out;
cursor: pointer;
height: 25px;
margin: 10px 0;
}
.toggler .choices {
transition: background-color 300ms ease-out;
cursor: pointer;
position: relative;
display: block;
width: 100%;
height: 25px;