核心内容是使用单选框实现css的点击事件
大致分析一下dom结构,被切换的tab页和按钮放在同一个li内 一共需要切换三个页面,也就是说需要有三个li,首先写一下基本dom结构
一、基础结构
我使用的是VScode的软件,可以使用快捷创建dom,就像使用css选择器一样的使用
建立一个类名为box的div,有一个ul的子节点,里面有三个li,li里面包含一个input,一个label 一个div,写完之后按tab键,创建基础结构:
<div class="box">
<ul>
<li>
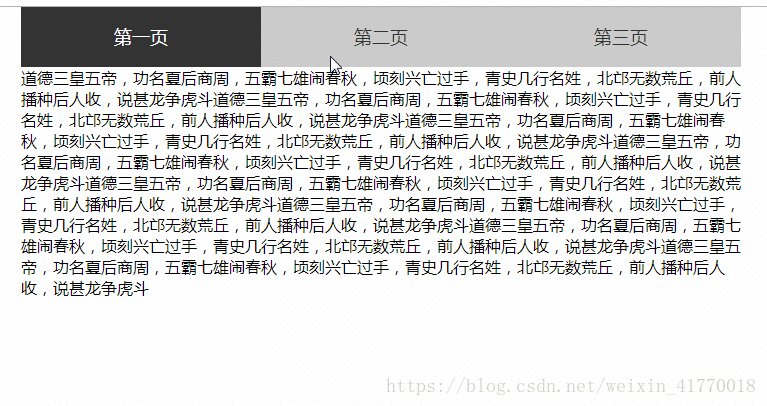
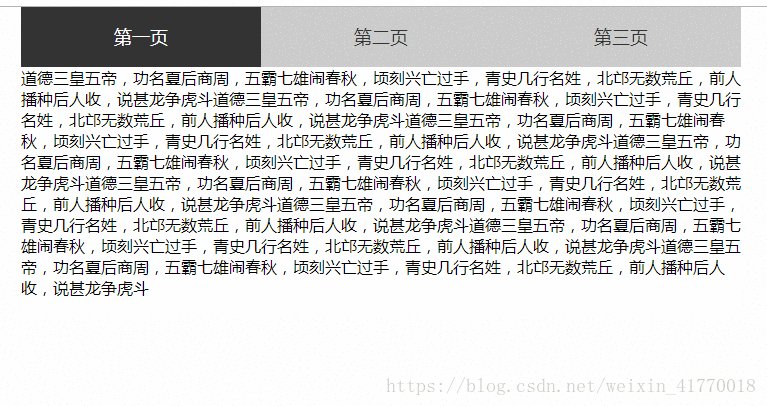
<input type="radio" name="check" id="active1" checked><label for="active1">第一页</label>
<div>道德三皇五帝,功名夏后商周,五霸七雄闹春秋,顷刻兴亡过手,青史几行名姓,北邙无数荒丘,前人播种后人收,说甚龙争虎斗道德三皇五帝,功名夏后商周,五霸七雄闹春秋,顷刻兴亡过手,青史几行名姓,北邙无数荒丘,前人播种后人收,说甚龙争虎斗道德三皇五帝,功名夏后商周,五霸七雄闹春秋,顷刻兴亡过手,青史几行名姓,北邙无数荒丘,前人播种后人收,说甚龙争虎斗道德三皇五帝,功名夏后商周,五霸七雄闹春秋,顷刻兴亡过手,青史几行名姓,北邙无数荒丘,前人播种后人收,说甚龙争虎斗道德三皇五帝,功名夏后商周,五霸七雄闹春秋,顷刻兴亡过手,青史几行名姓,北邙无数荒丘,前人播种后人收,说甚龙争虎斗道德三皇五帝,功名夏后商周,五霸七雄闹春秋,顷刻兴亡过手,青史几行名姓,北邙无数荒丘,前人播种后人收,说甚龙争虎斗道德三皇五帝,功名夏后商周,五霸七雄闹春秋,顷刻兴亡过手,青史几行名姓,北邙无数荒丘,前人播种后人收,说甚龙争虎斗道德三皇五帝,功名夏后商周,五霸七雄闹春秋,顷刻兴亡过手,青史几行名姓,北邙无数荒丘,前人播种后人收,说甚龙争虎斗</div>
</li>
<li>
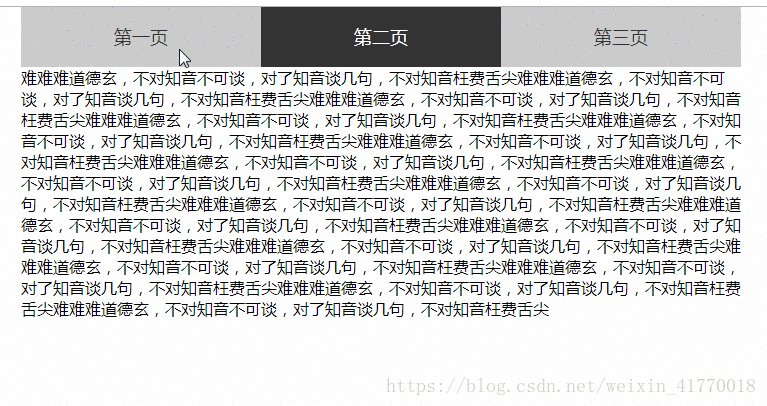
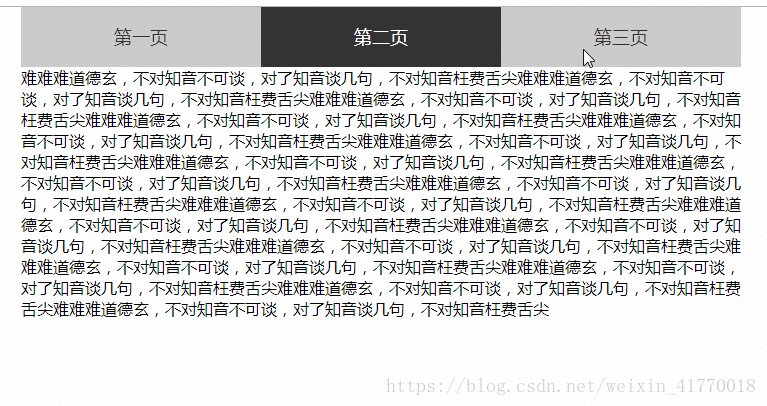
<input type="radio" name="check" id="active2"><label for="active2">第二页</label>
<div>难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖难难难道德玄,不对知音不可谈,对了知音谈几句,不对知音枉费舌尖</div>
</li>
<li>
<input type="radio" name="check" id="active3"><label for="active3">第三页</label>
<div>诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。诸恶莫作,众善奉行,远报儿女,近在己身,苍天有眼,报应循环,但行好事,莫问前程。</div>
</li>
</ul>
</div>添加文字内容,和tab标签的内容
active的后缀是我自己加的,不知道怎么自动加,如果有知道的同学可以在评论区教一下,谢谢,
现在该写样式了:
<style>
/* 清样式,如果是项目中,不推荐使用通配符来清样式,建议使用标签清样式,通配符清样式会增加页面压力 */
*{
margin:0;
padding:0;
}
/* 宽度为屏宽的一半,高度为屏高的一半,然后居中 */
.box{
width:50vw;
height:50vh;
margin:0 auto;
}
/* 清除li样式 */
ul,li{
list-style: none;
}
/* 将ul相对定位,目的是让内容的div绝对定位时相对ul定位,否则会相对body定位 */
/* ul弹性盒,目的是让li横着排,也可以将li浮动或者转行内块 */
ul{
position:relative;
display:flex;
}
/* 将三个li宽度平分,高度60px */
li{
flex:1;
height:60px;
}
/* input隐藏 */
input{
display:none;
}
/* 设置input的下一个节点label的样式 */
input+label{
display:block;
width:100%;
height:100%;
background:#ccc;
font-size:18px;
text-align: center;
line-height: 60px;
color:#333;
}
/* 设置div内容的基础样式 隐藏内容div*/
input+label+div{
display:none;
position: absolute;
left:0;
top:60px;
}
/* input选中状态时候对应的label的样式 */
input:checked+label{
background: #333333;
color:#fff;
}
/* input选中时候显示对应的div */
input:checked+label+div{
display:block;
}
</style>于是就出现了纯css切换tab页
【完】