好久没更新了,咳咳。
情况是这样的,周五在公司前端组开技术分享会,担心干货不够,所以周四晚上连夜写了这么一个Demo出来哗众取宠,实际上效果还是挺不错的,这次装了一手好逼,只不过当时组内的妹子们都没来,没能看到这盛大的场面,唉,简直遗憾至极。
先把Demo上了:http://output.jsbin.com/joqidi
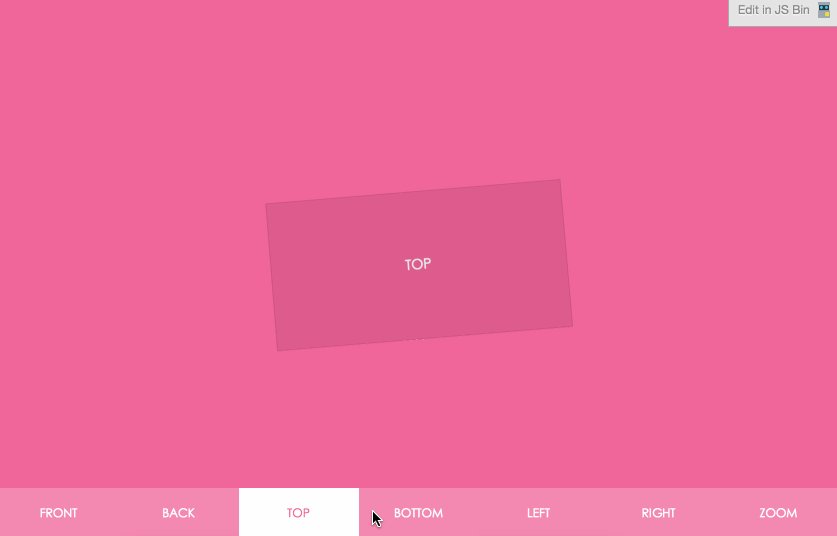
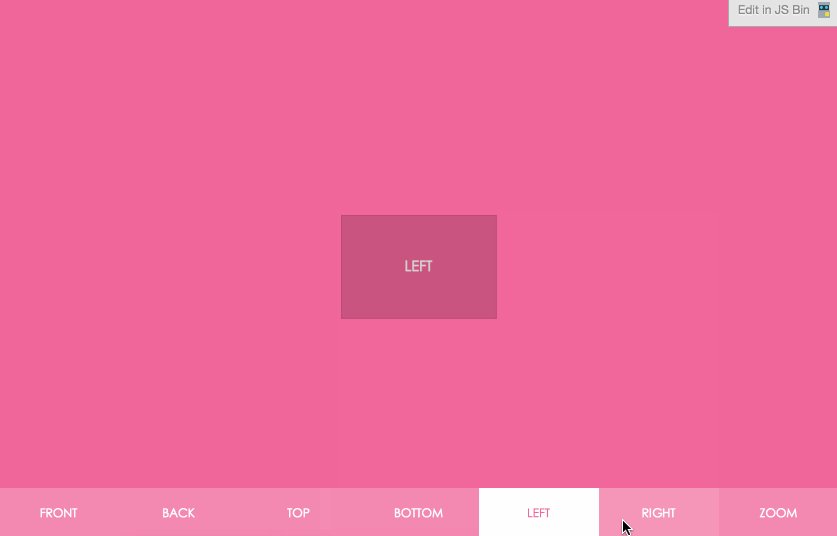
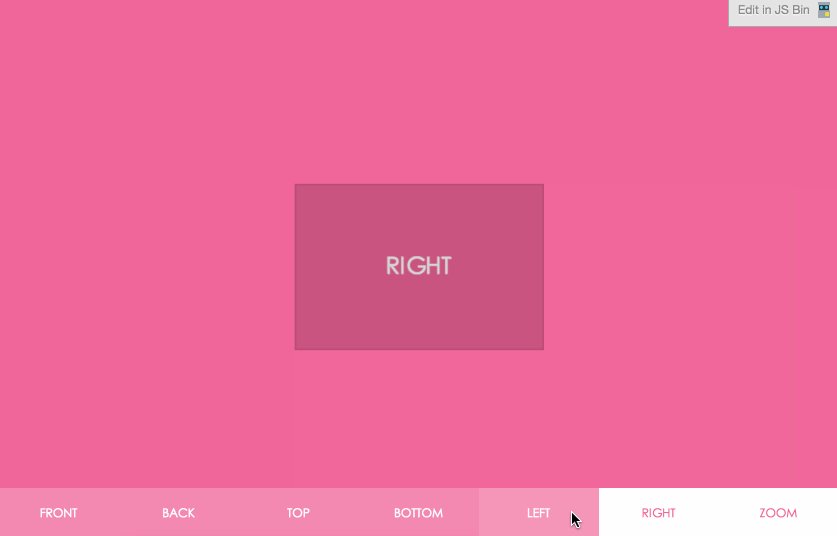
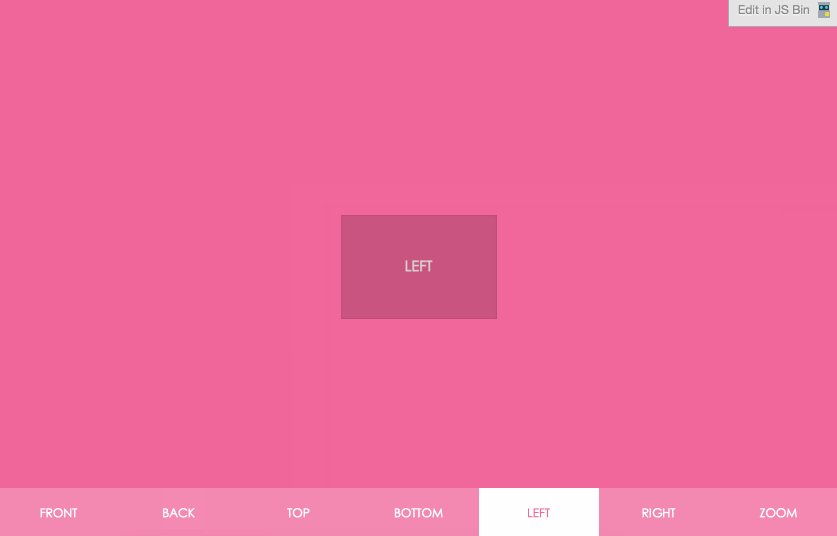
效果图
原理
用CSS3实现立体的盒子其实挺简单的,其核心就是CSS3的transform变换。
更详细的介绍请移步张大大的文章:《CSS3 3D transform变换,不过如此!》
我在这边简单说下本Demo的原理:
1. 用一个DIV.cube-wrap做外部容器,并给其设置 -webkit-perspective相关属性;
.cube-wrap{
position: relative;
height: 100%;
transition: .6s;
-webkit-perspective: 2000;
-webkit-perspective-origin: 50% 50%;
}注:可以调整perspective和perspective-origin的值来看效果,一看即懂
2.再用一个DIV.cube做内部容器
.cube{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 300px;
height: 100px;
margin: auto;
transition: .8s;
-webkit-transform-style: preserve-3d;
-webkit-transform-origin: 50% 50% -75px;
-webkit-backface-visibility: visible;
}其实一般的话只要一层容器就够了,直接把perspective设置在body上。但是因为本Demo有个放大的效果,单层容器似乎做不到~~,所以用了两层。
3.在内部容器放6个DIV来充当6个面,然后运用transform变换来让它们组成一个立体的小盒子
.cube-face{
position: relative;
background-color: #eb4c89;
outline: 1px solid rgba(0,0,0,.1);
outline-offset: -1px;
}
.cube-face-top{
position: absolute;
width: 300px;
height: 150px;
top: -150px;
left: 0;
-webkit-transform: rotateX(90deg);
-webkit-transform-origin: 0 100%;
}
.cube-face-top:after,
.cube-face-bottom:after{
content: '';
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,.1);
}
.cube-face-left{
position: absolute;
top: 0;
width: 150px;
height: 100px;
left: -150px;
-webkit-transform: rotateY(-90deg);
-webkit-transform-origin: 100% 0;
}
.cube-face-left:after,
.cube-face-right:after{
content: '';
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,.2);
}
.cube-face-front{
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 100px;
}
.cube-face-back{
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 100px;
-webkit-transform: translateZ(-150px) rotateY(180deg);
}
.cube-face-right{
position: absolute;
top: 0;
width: 150px;
height: 100px;
right: -150px;
-webkit-transform: rotateY(90deg);
-webkit-transform-origin: 0 0;
}
.cube-face-bottom{
position: absolute;
top: 100px;
width: 300px;
height: 150px;
-webkit-transform: rotateX(-90deg);
-webkit-transform-origin: 0 0;
}
里面的几个::after是为了在给其中几个面加上阴影,让效果更“真实”一点
5.现在的话一个立体的小盒子已经完成了,不过需要把内部容器.cube旋转一下,才能看到效果,我们用一排按钮来实现对.cube的transform:rotate的控制:
#show-front:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(0) rotateY(0);
}
#show-back:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(0) rotateY(180deg);
}
#show-left:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(0) rotateY(90deg);
}
#show-right:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(0) rotateY(-90deg);
}
#show-top:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(-90deg) rotateY(0);
}
#show-bottom:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(90deg) rotateY(0);
}看吧,这里又用到了:checked和~的神奇组合。
完整的DOM结构如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cube</title>
</head>
<body>
<input type="checkbox" id="zoom-cube">
<input type="radio" name="cube-controller" id="show-front" checked>
<input type="radio" name="cube-controller" id="show-back">
<input type="radio" name="cube-controller" id="show-top">
<input type="radio" name="cube-controller" id="show-bottom">
<input type="radio" name="cube-controller" id="show-left">
<input type="radio" name="cube-controller" id="show-right">
<div class="cube-wrap">
<div class="cube">
<div class="cube-face cube-face-front"><i>Front</i></div>
<div class="cube-face cube-face-back"><i>Back</i></div>
<div class="cube-face cube-face-top"><i>Top</i></div>
<div class="cube-face cube-face-left"><i>Left</i></div>
<div class="cube-face cube-face-right"><i>Right</i></div>
<div class="cube-face cube-face-bottom"><i>BOttom</i></div>
</div>
</div>
<div class="button-wrap">
<label class="for-front" for="show-front">Front</label>
<label class="for-back" for="show-back">Back</label>
<label class="for-top" for="show-top">Top</label>
<label class="for-bottom" for="show-bottom">Bottom</label>
<label class="for-left" for="show-left">Left</label>
<label class="for-right" for="show-right">Right</label>
<label class="for-zoom-cube" for="zoom-cube">Zoom</label>
</div>
</body>
</html>完整的CSS代码如下
html,body{
background-color: #eb4c89;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.cube-wrap{
position: relative;
height: 100%;
transition: .6s;
-webkit-perspective: 2000;
-webkit-perspective-origin: 50% 50%;
}
#zoom-cube:checked ~ .cube-wrap{
transform: scale(1.6);
}
.cube{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 300px;
height: 100px;
margin: auto;
transition: .8s;
-webkit-transform-style: preserve-3d;
-webkit-transform-origin: 50% 50% -75px;
-webkit-backface-visibility: visible;
}
#show-front:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(0) rotateY(0);
}
#show-back:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(0) rotateY(180deg);
}
#show-left:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(0) rotateY(90deg);
}
#show-right:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(0) rotateY(-90deg);
}
#show-top:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(-90deg) rotateY(0);
}
#show-bottom:checked ~ .cube-wrap .cube{
-webkit-transform: rotateX(90deg) rotateY(0);
}
.cube-face{
position: relative;
background-color: #eb4c89;
outline: 1px solid rgba(0,0,0,.1);
outline-offset: -1px;
}
.cube-face i{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 40px;
height: 40px;
margin: auto;
color: #fff;
font-size: 36px;
text-align: center;
line-height: 40px;
}
.cube-face-top{
position: absolute;
width: 300px;
height: 150px;
top: -150px;
left: 0;
-webkit-transform: rotateX(90deg);
-webkit-transform-origin: 0 100%;
}
.cube-face-top:after,
.cube-face-bottom:after{
content: '';
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,.1);
}
.cube-face-left{
position: absolute;
top: 0;
width: 150px;
height: 100px;
left: -150px;
-webkit-transform: rotateY(-90deg);
-webkit-transform-origin: 100% 0;
}
.cube-face-left:after,
.cube-face-right:after{
content: '';
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,.2);
}
.cube-face-front{
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 100px;
}
.cube-face-back{
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 100px;
-webkit-transform: translateZ(-150px) rotateY(180deg);
}
.cube-face-right{
position: absolute;
top: 0;
width: 150px;
height: 100px;
right: -150px;
-webkit-transform: rotateY(90deg);
-webkit-transform-origin: 0 0;
}
.cube-face-bottom{
position: absolute;
top: 100px;
width: 300px;
height: 150px;
-webkit-transform: rotateX(-90deg);
-webkit-transform-origin: 0 0;
}
input{
position: absolute;
top: 0;
left: 0;
opacity: 0;
}
.button-wrap{
position: absolute;
right: 0;
bottom: 0;
left: 0;
width: 840px;
height: 50px;
margin: 0 auto;
font-size: 0;
text-align: center;
}
.button-wrap label{
display: inline-block;
width: 120px;
height: 50px;
margin: 0;
color: #fff;
font-size: 12px;
font-weight: bold;
line-height: 52px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
transition: .3s;
background-color: rgba(255,255,255,.2);
transform: translateY(50px);
}
.button-wrap:hover label{
transform: translateY(0);
}
.button-wrap label:hover{
background-color: rgba(255,255,255,.3);
}
#show-front:checked ~ .button-wrap .for-front,
#show-back:checked ~ .button-wrap .for-back,
#show-left:checked ~ .button-wrap .for-left,
#show-right:checked ~ .button-wrap .for-right,
#show-top:checked ~ .button-wrap .for-top,
#show-bottom:checked ~ .button-wrap .for-bottom,
#zoom-cube:checked ~ .button-wrap .for-zoom-cube{
background-color: #fff;
color: #eb4c89;
}照旧只是演示,所以只加了-webkit-前缀。
好了,就这样了,各位周日愉快!
本文转载于:纯CSS实现可切换旋转的立体小盒子