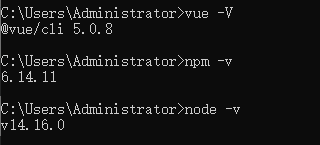
一、查看是否安装node和npm(显示版本号说明安装成功)
node -vnpm -v显示版本号说明安装成功,如果没有安装,则需要先安装。
二、安装vue-cli脚手架
查看安装的版本(显示版本号说明安装成功)
vue -V
三、使用vue create命令搭建vue项目
1.cmd窗口跳到需要新建项目的文件夹下,使用vue create
//vue-project 是项目名称
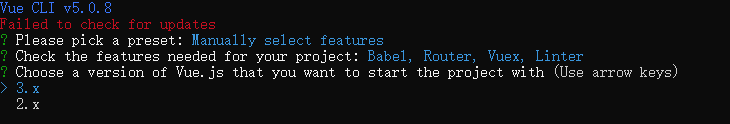
vue create vue-project2.我这里选择第三个Manually select features自定义搭建,回车确认

3.选择配置项
选择完成后,按回车进入到下一步

4.选择vue版本
我这里选择的是3版本,回车确认

5.选择router的模式
我这里使用router路由的history模式,输入Y,然后回车(如果使用hash,则输入n)

6.代码语法错误检查
我这里选择的是ESLint + Standard config,这个是标准的,然后回车确认

7.选择检查代码语法的时机
我这里选择Lint on save,然后回车

8.第三方配置文件存在的方式
我这里选择In dedicated config files,然后回车

9. 是否保存本次配置为预设项目模板
我这里选择N(也可以选择Y,这样下次可以直接使用该配置方案快速搭建项目),然后回车,则项目搭建成功

10.搭建成功的示例

11.启动项目


相关版本:
npm版本是6.14.11,node版本是14.16.0 ,vue-cli版本是5.0.8