应用1:自定义弹窗
语法:它有三个参数
第一个:html标签名
第二个:配置的数据对象
第三个:内容
html:
<el-button type="text" @click="open4">点击打开 Message Box</el-button>
js
methods: { open4() { const h = this.$createElement; const aTemp = 'https://www.baidu.com/?tn=98010089_dg&ch=8'; this.$msgbox({ title: '消息', message: h('p', null, [ h('span', null, '内容可以是 '), h('a', { //普通html特性 attrs: { href:aTemp }, //相当于`v-bind:style` style: { color: 'red', fontSize: '14px'}, }, '百度' ) ]), showCancelButton: true, confirmButtonText: '确定', cancelButtonText: '取消', beforeClose: (action, instance, done) => { if (action === 'confirm') { instance.confirmButtonLoading = true; instance.confirmButtonText = '执行中...'; setTimeout(() => { done(); setTimeout(() => { instance.confirmButtonLoading = false; }, 300); }, 3000); } else { done(); } } }).then(action => { alert('>>>>>'); this.$message({ type: 'info', message: 'action: ' + action }); }); } },
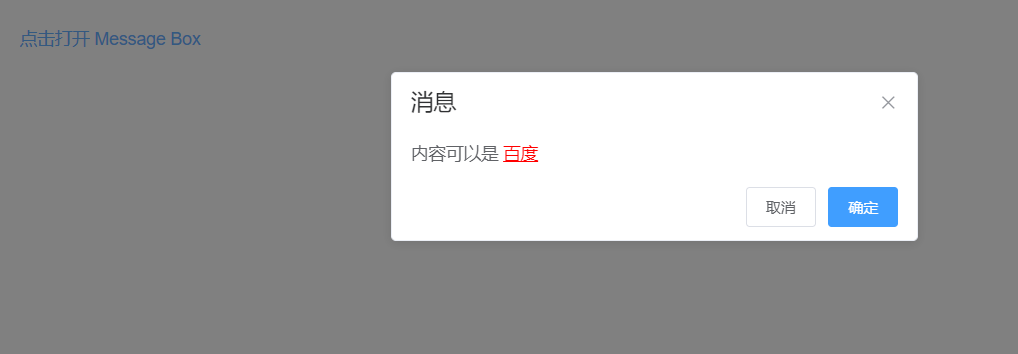
效果

参考链接: