需求描述
前端框架采用的是ant design vue ,后端框架采用的是jeecg-boot,前端请求后端地址中包含jeecg-boot字样,想修改为其它的名字,修改方式如下
解决方案
前端
第一步
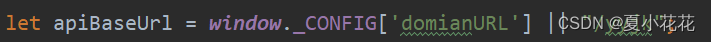
request.js文件路径:src-->utils--->request.js
找到apiBaseUrl 将末尾处修改为yyjk

第二步
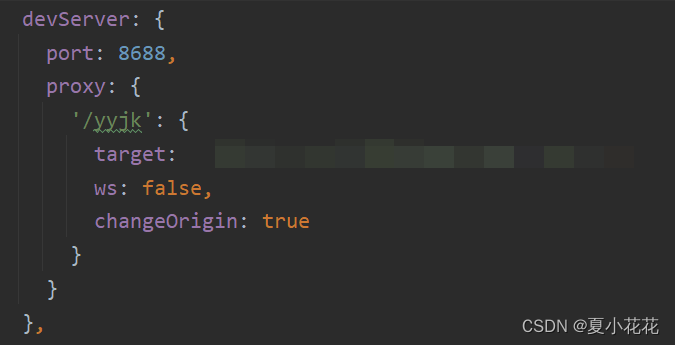
vue.config.js文件路径:src--->vue.config.js
找到devServer,修改为如下:

后端
application-dev.yml文件中找到context-path: 将其修改为你想修改的名称
我这边是修改改成这种名称的(下面就已我的这个名称为例,进行修改)
下图所示:

Nginx
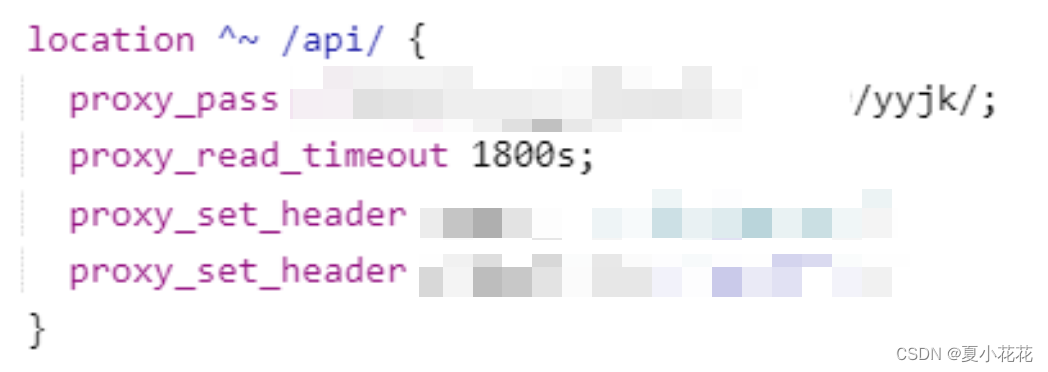
nginx配置如下:
找到nginx.conf配置文件,找到当前项目所使用的server
修改成如下: