目录索引:
-
前端开发环境搭建
- 安装开发工具
- 导入项目
-
后端开发环境搭建
- 安装开发工具
- 导入项目
第一部分: 前端开发环境搭建
一、安装开发工具
安装nodejs、webstrom、yarn,安装方法参照【开发环境准备】-【开发工具】
二、导入项目
1、使用webstrom导入项目
(1)前端工程ant-design-jeecg-vue
(2)Webstrom打开项目

2、本地开发构建运行
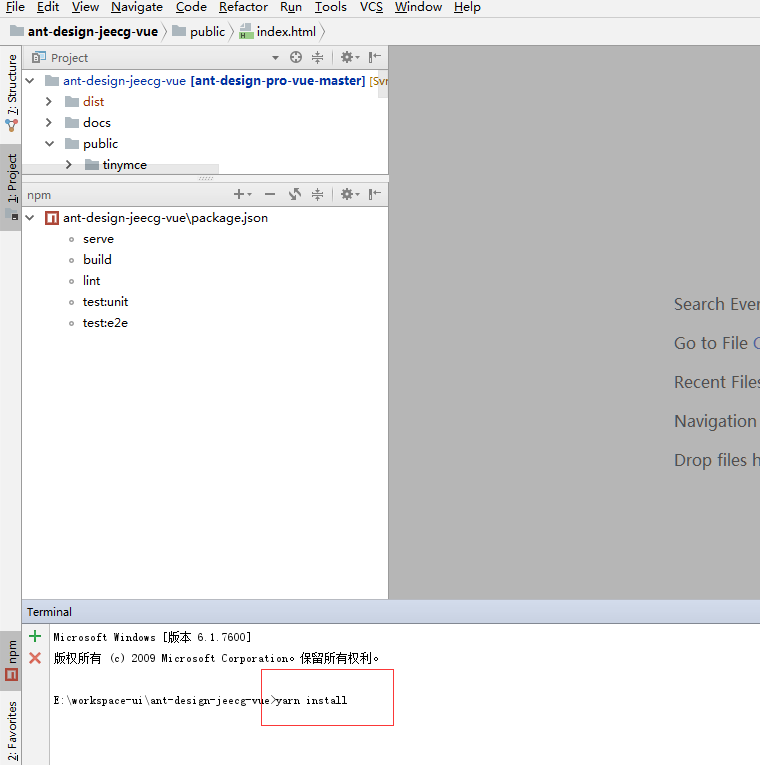
(1)执行命令 yarn install 下载项目依赖

(2)项目依赖的模块下载完成,则项目构建完成
第二部分: 后端开发环境搭建
一、安装开发工具
安装jdk、eclipse、redis等,安装方法参照【开发环境准备】-【开发工具】
二、导入项目
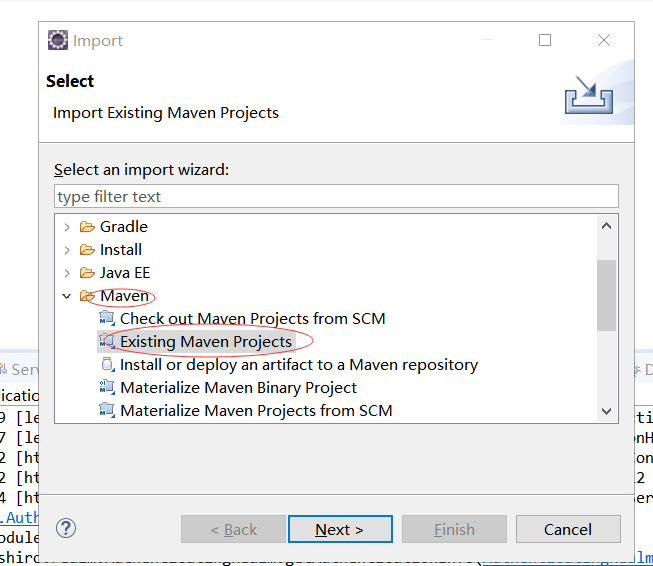
1、使用eclipse导入项目
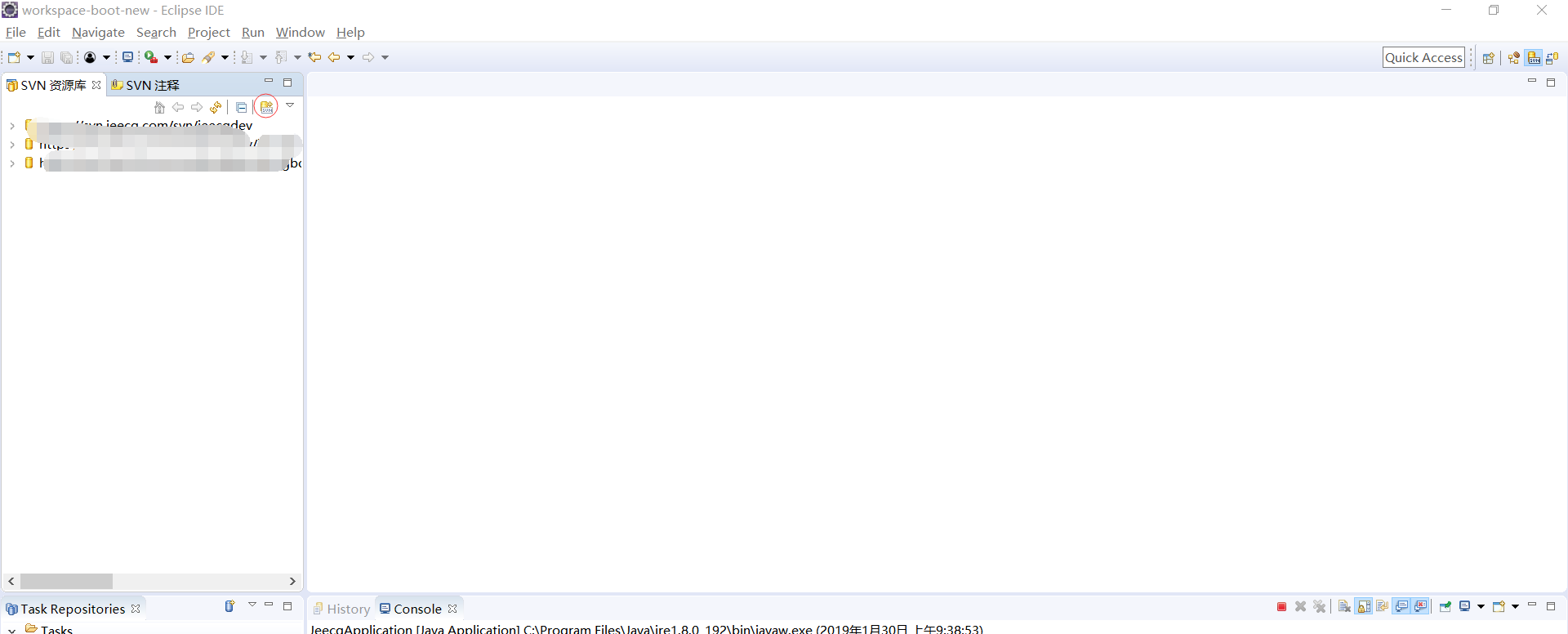
进入eclipse资源管理库,添加后台项目jeecg-boot svn地址:
下载项目


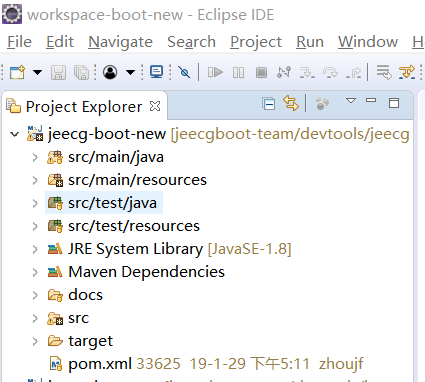
下载后项目是java的工程需要移除有再重新import 成maven工程

重新导入项目后,maven会自动下载项目依赖,至此后台项目环境搭建完成