jeecg-boot的前端用的是ant-design,因为自己是小白,没有接触过vue,所以在使用antd的时候踩过许多坑,现在记下来我踩过的坑,纪念一下被框架吊打的我。
简单认识antd表单

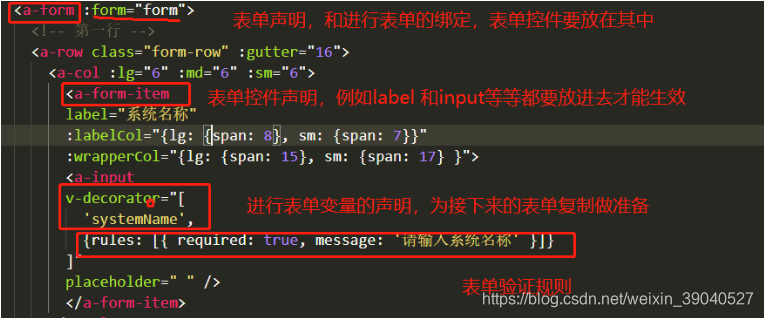
- a-form声明一个表单,对于一般表单要用到的表单元素一般要放入a-form-item,而antd表单的绑定与element不同,一般不用v-model进行绑定,二是用antd的 v-decorator进行表单元素的声明和绑定,在v-decorator里可以进行表单验证,之后再写一篇文章专门写antd的表单认证
- 对表单元素的取值和赋值,使用的是form.setFieldsValue以及form.getFieldsValue
form.setFieldsValue:是对表单中的元素进行赋值,pick(结果,表单元素名字),如果不指定表单元素,则对全部元素进行赋值(要声明pick)
form.getFieldsValue:将表单元素中的值取出,如果不指定元素,则将表单中的元素全部取出
关于表单的先写那么多先,因为只是开发简单的表单,所以有许多知识都没有涉猎到,以后再慢慢补这个坑