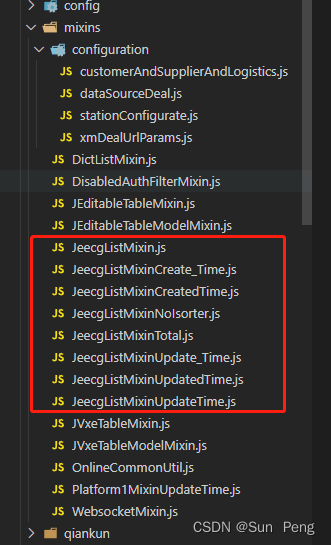
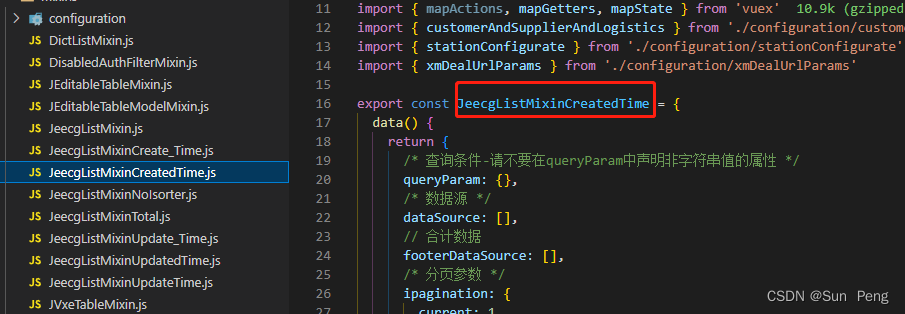
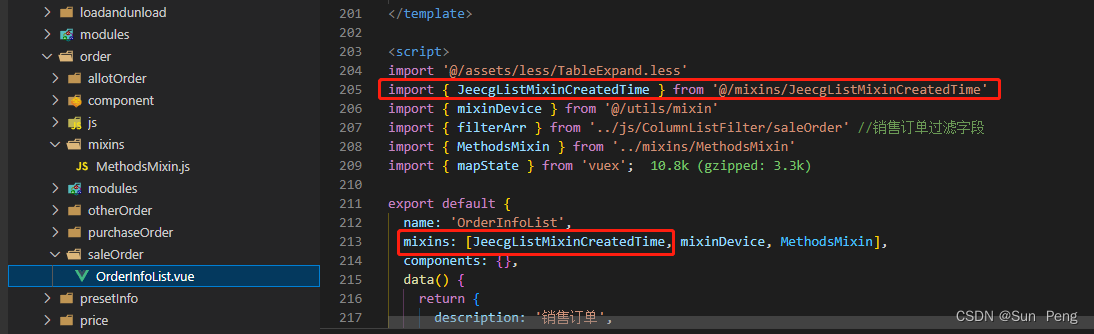
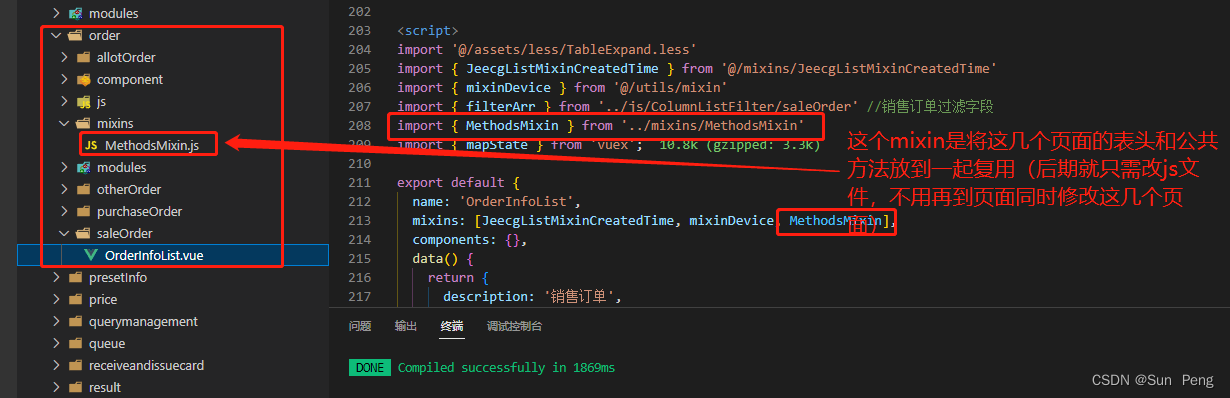
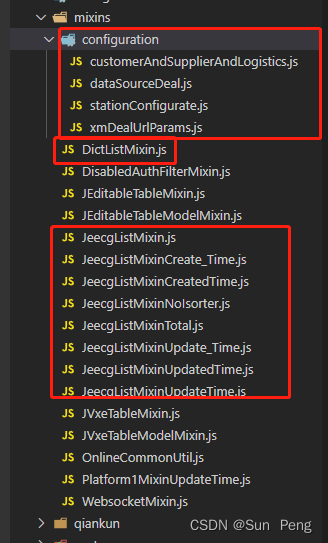
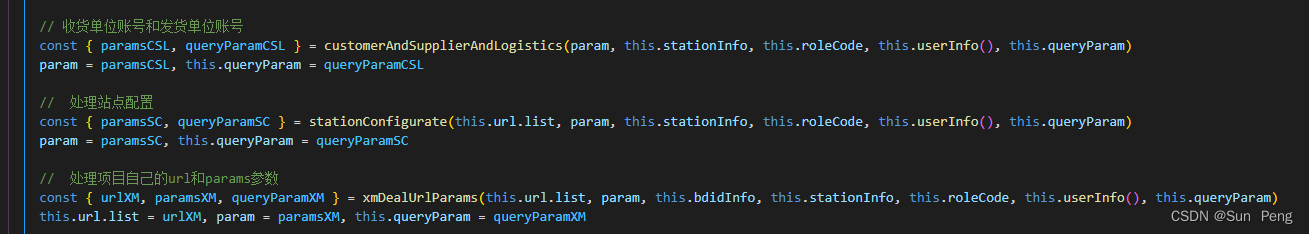
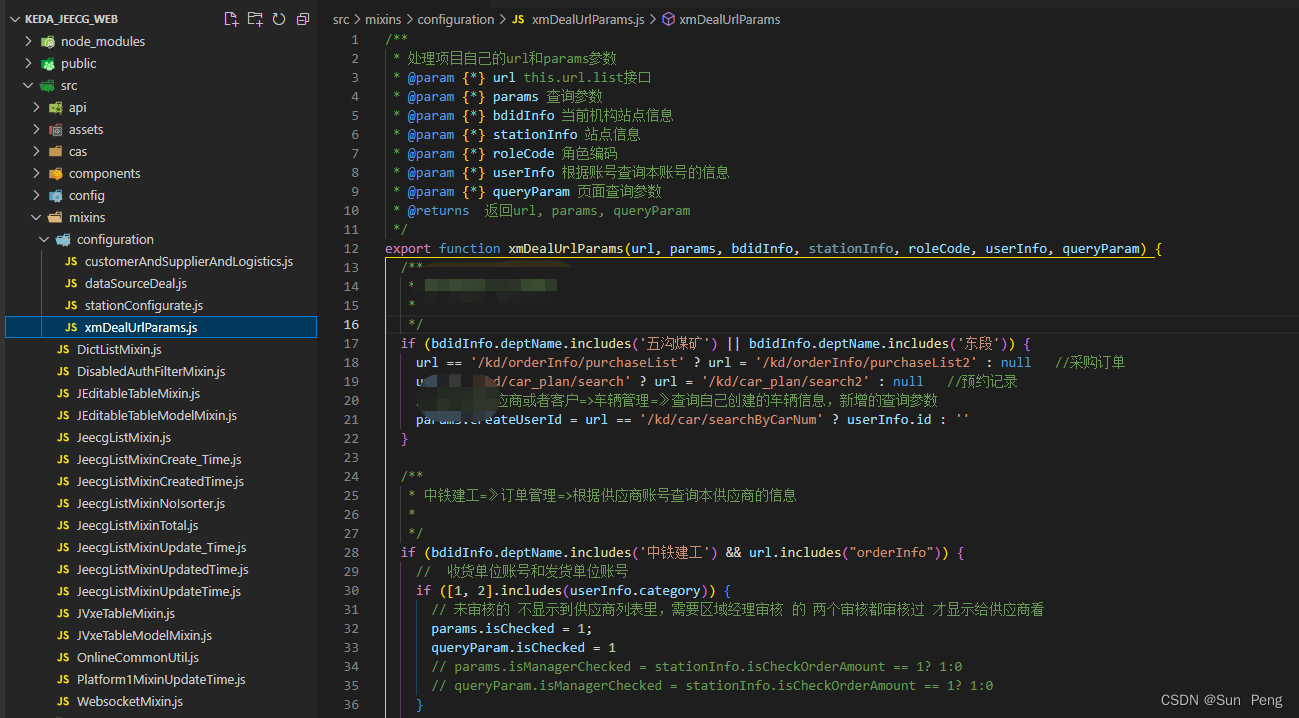
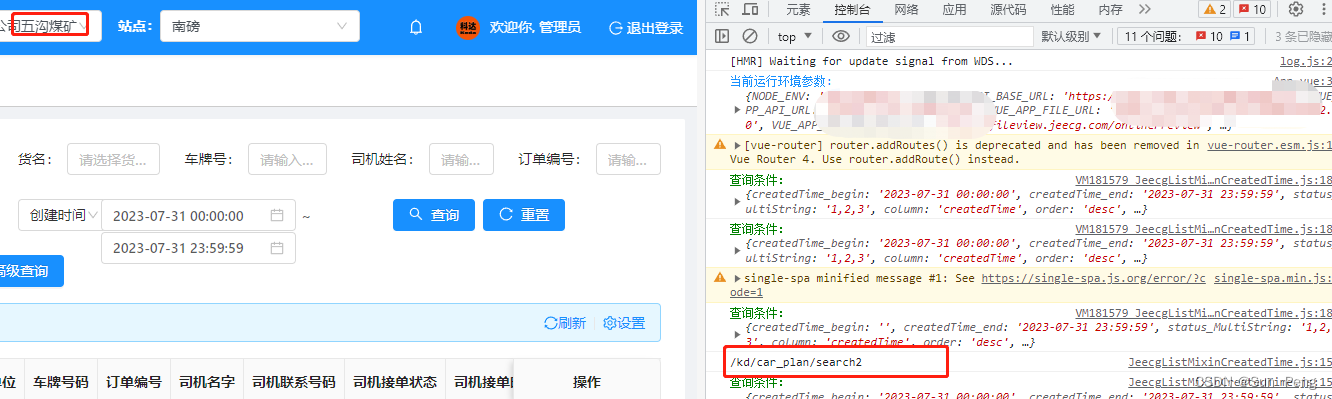
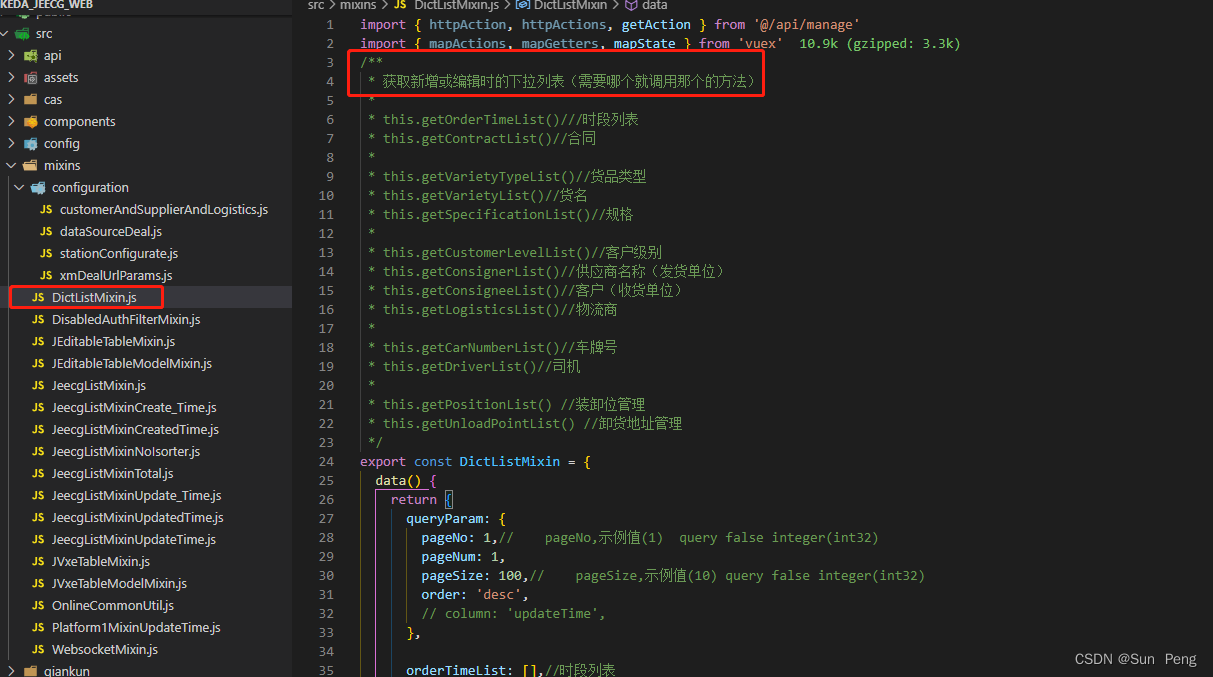
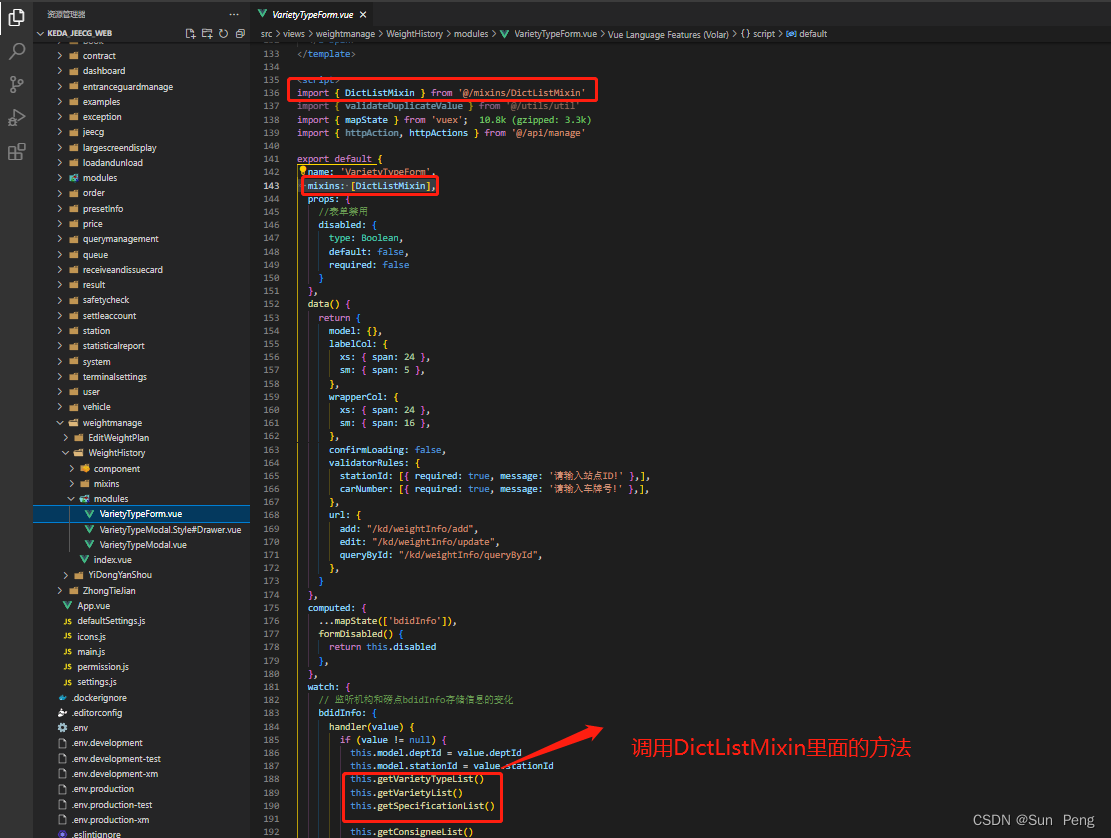
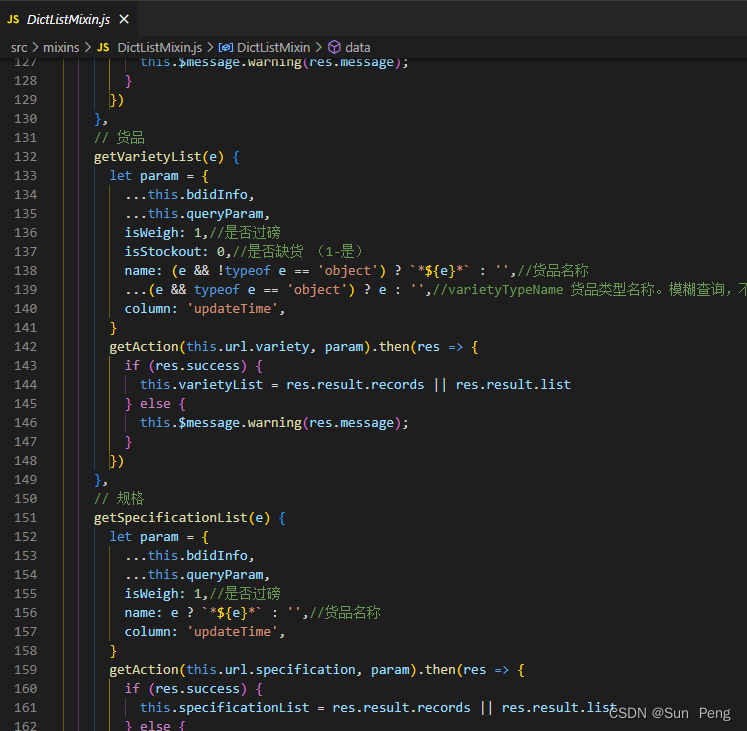
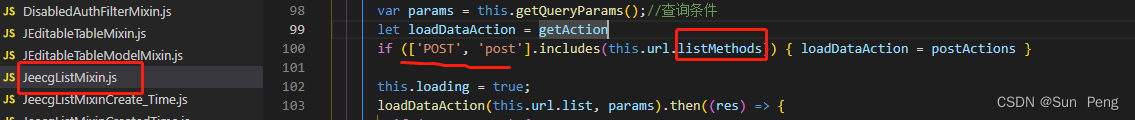
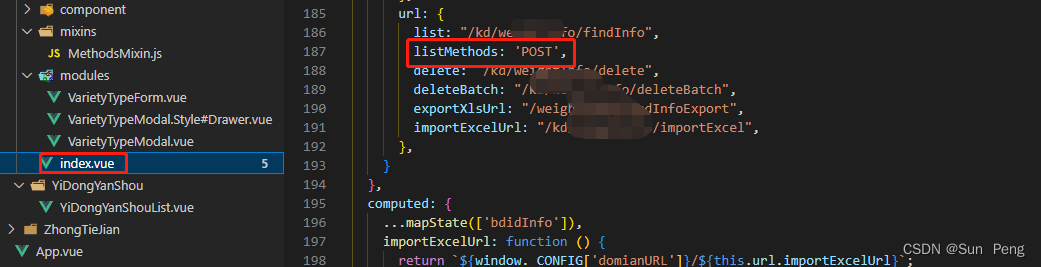
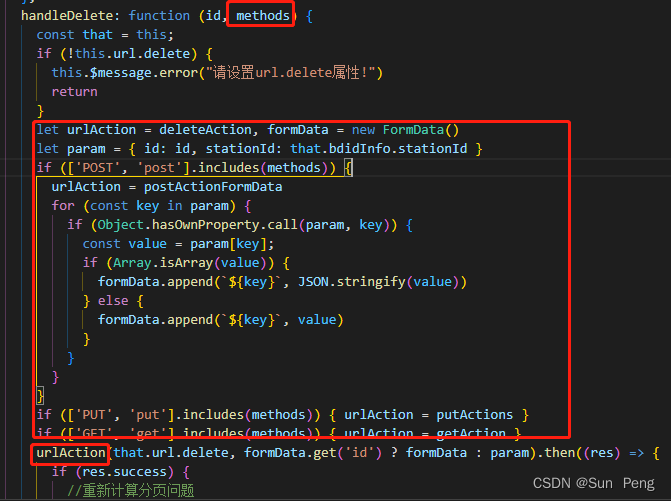
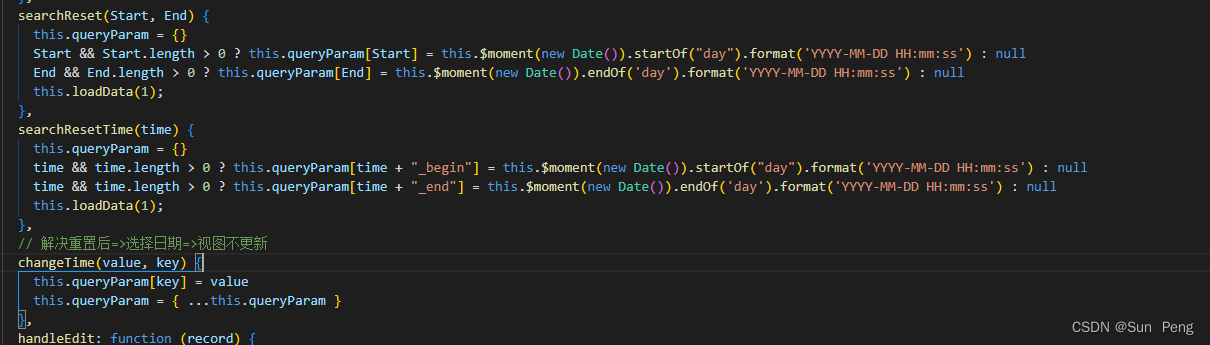
【vue】vue中Mixins的用法(jeecg-boot为例):
猜你喜欢
转载自blog.csdn.net/weixin_53791978/article/details/132013267
今日推荐
周排行