1. backdrop-filt 属性
通过为元素添加backdrop-filter:blur(模糊值) 这个 CSS 属性,元素所在的区域后方包括后方的其他元素会模糊或颜色有所偏移,元素本身包括内部的元素、边框不会模糊。
未添加前:

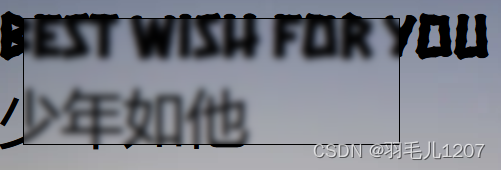
添加 backdrop-filter: blur(3px); 后:(除此还添加了 border 以此突出毛玻璃所在范围)
注:元素或其背景色设置为透明色方可看见效果

// CSS 部分代码
.wrap .top {
position: absolute;
width: 300px;
height: 100px;
margin: 20px;
border: 1px solid #000;
background-color: transparent;
backdrop-filter: blur(3px);//毛玻璃属性
}
<div class="wrap">
<div class="top"></div>
//由于类名为 top 的 div 盒子绝对定位,脱离文档流,同时层级提升,因此 div 盒子的层级高于 p 段落的层级,
//div 盒子会将 p 元素覆盖,位于 p 元素的上方,p 标签中的文字位于 div 盒子后方,在 div 盒子添加 backdrop:blur(3px)后,文字也就变模糊了
<p>best wish for you</p>
<p>少年如他</p>
</div>
2. filter 属性
添加 filter 属性的元素本身包括内部元素、边框会发生模糊或颜色偏移,不会导致元素以外的其他元素发生模糊或颜色偏移。

3. backdrop-filter && filter
| backdrop-filter | filter | |
|---|---|---|
| 作用对象 | 元素后方区域(包括后方的元素) | 元素本身(对后方区域或其他元素无效果) |
| 无效对象 | 元素本身 | 后方区域或其他元素 |
| 注意事项 | 元素或背景最好设置透明色方可查看效果 | / |
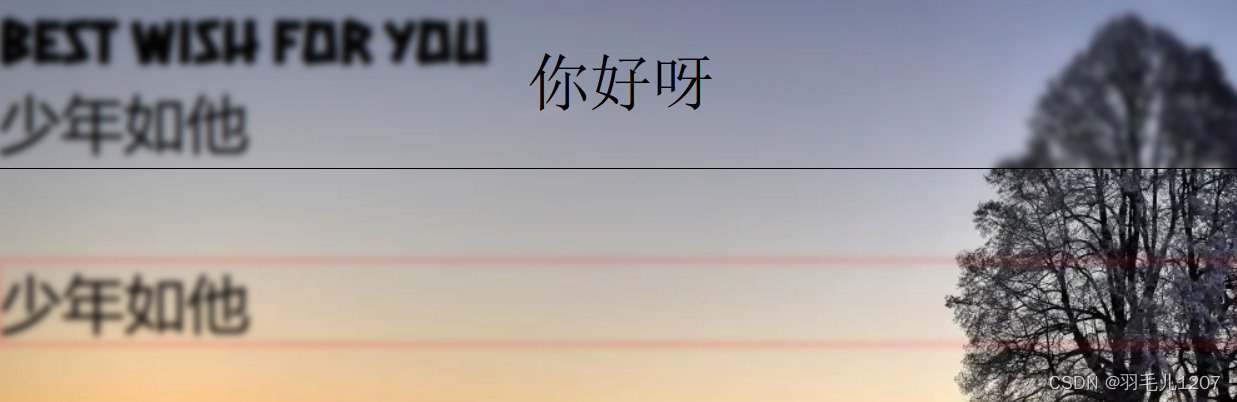
如图所示:上方黑色边框盒子元素添加 backdrop-filter 属性;元素内部的文字(你好呀)和黑色边框并未模糊,后方的中英文和背景树模糊
下方红色边框盒子元素添加 filter 属性;元素内部的文字(少年如他)和红色边框模糊,而背景树未模糊