想要iOS上的那种毛玻璃设计,在百度搜索的前几排回答,实现效果实在是太复杂,而且不完美。
不完美之处是,百度的回答是将after伪元素设置背景图片后在虚化,这样的话不是背景图片不就虚化不了了吗??
还得从苹果官网上扒

这不就是毛玻璃效果吗
以上是心路历程 不废话了。直接一行代码
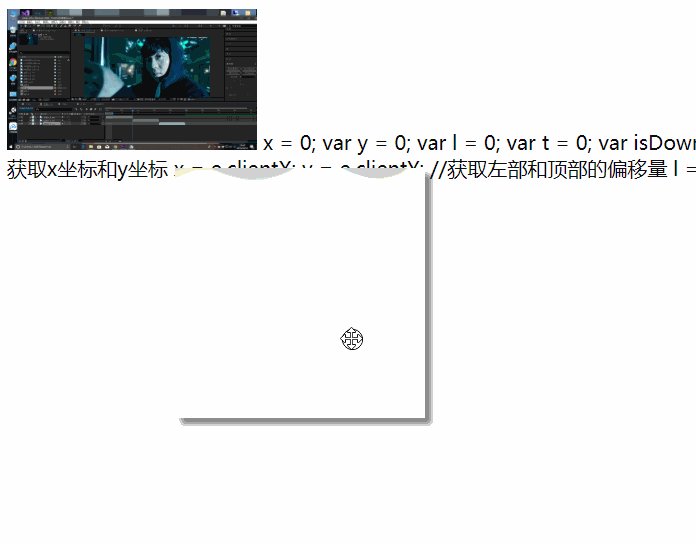
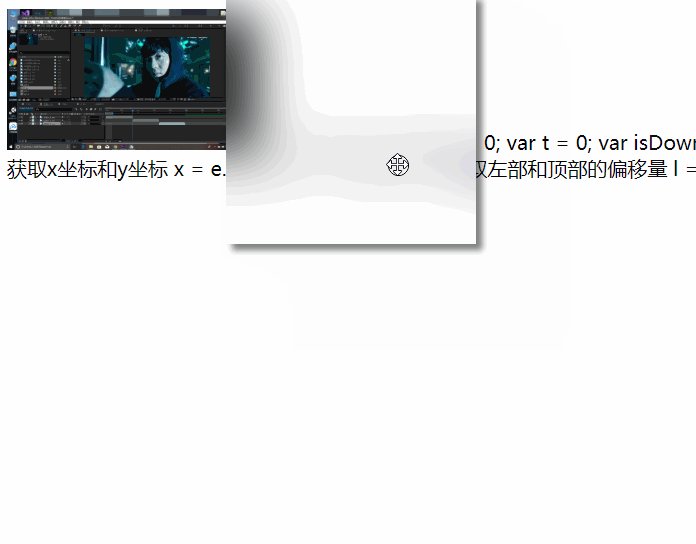
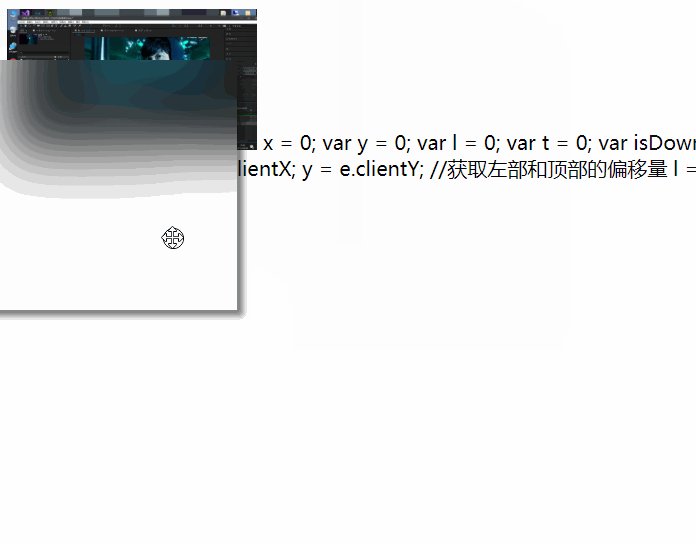
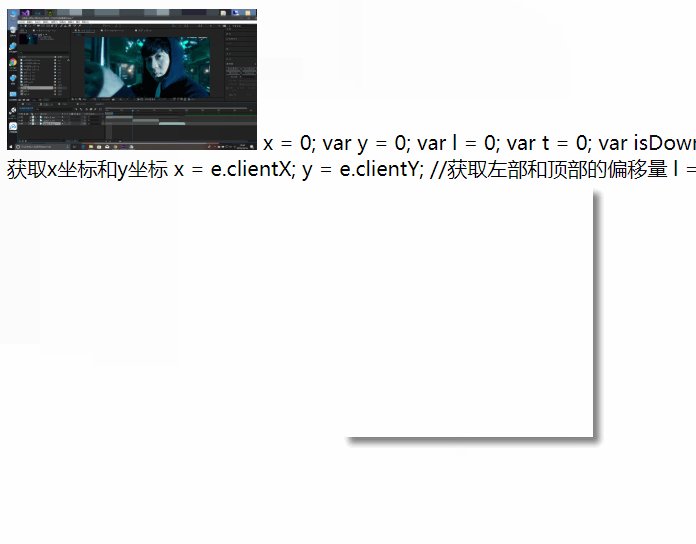
backdrop-filter: saturate(180%) blur(20px);写到div里就能完美遮挡后方实现毛玻璃效果
div{
box-shadow: 5px 5px 5px rgba(12, 12, 12, 0.527);
overflow: hidden;
position: absolute;
width: 200px;
height: 200px;
z-index: 1;
backdrop-filter: saturate(180%) blur(20px);
}