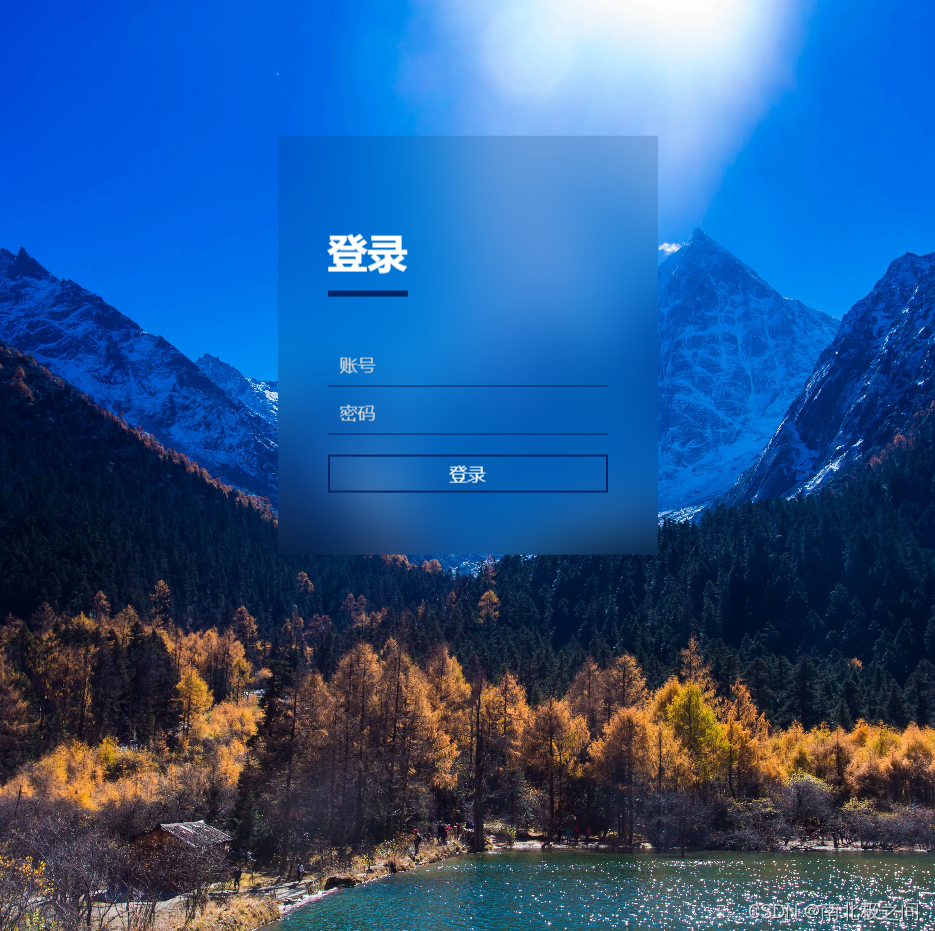
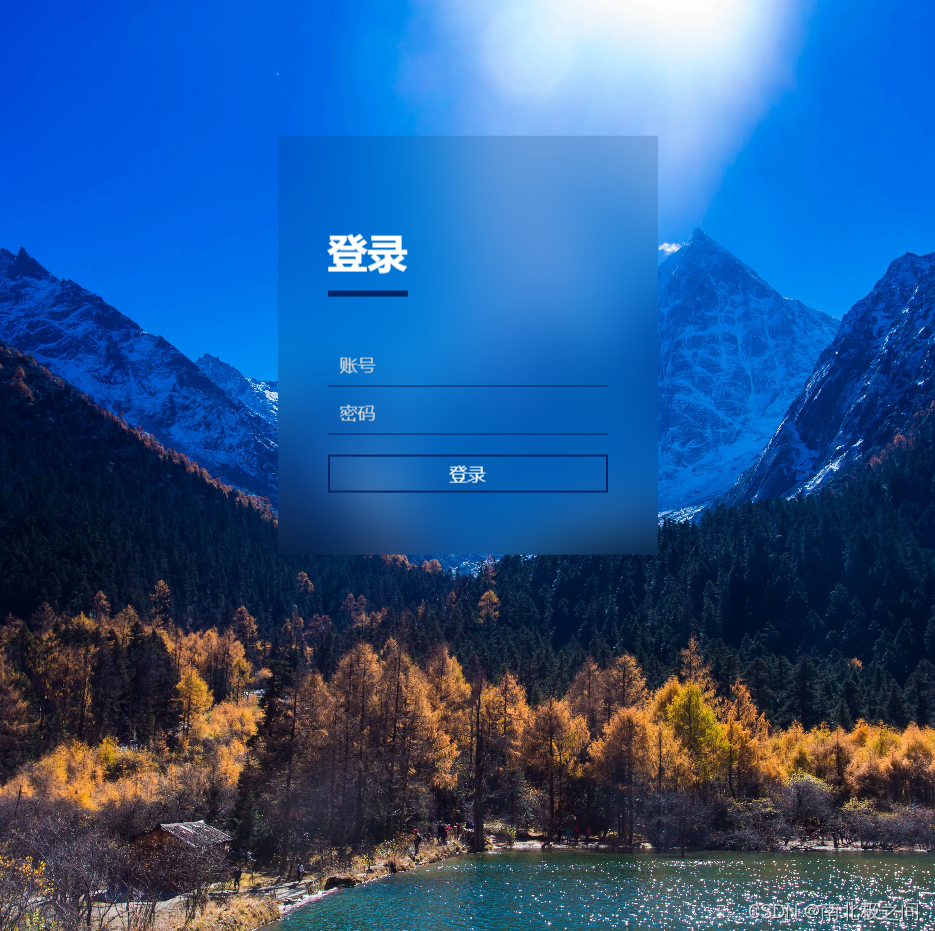
效果图:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>【前端实例代码】使用 HTML 和 CSS 如何实现惊人的透明登录框页面| 前端开发 网页制作 基础入门教程</title>
<style>
body {
margin: 0;
padding: 0;
font-family: sans-serif;
/*height: calc(100vh - 80px);*/
height: 100vh;
background-image: url(https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.pconline.com.cn%2Fimages%2Fupload%2Fupc%2Ftx%2Fphotoblog%2F1410%2F27%2Fc0%2F40170848_1414341347215.jpg&refer=http%3A%2F%2Fimg.pconline.com.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1662440923&t=76c6f5c8a6d6a459304687564181a486);