ThreeJS创建天空盒比较简单,可以理解成给一个立方体贴图,所以需要给六个面分别贴图,6张图构建整个场景的图片。这六张图分别是朝前的(posz)、朝后的(negz)、朝上的(posy)、朝下的(negy)、朝右的(posx)和朝左的(negx)。ThreeJS会将这些图片整合到一起来创建一个无缝的环境贴图。代码如下:
const loader = new THREE.CubeTextureLoader()
const texture = loader.load([
`/textures/sky/${this.type}/posx.jpg`,
`/textures/sky/${this.type}/negx.jpg`,
`/textures/sky/${this.type}/posy.jpg`,
`/textures/sky/${this.type}/negy.jpg`,
`/textures/sky/${this.type}/posz.jpg`,
`/textures/sky/${this.type}/negz.jpg`,
])
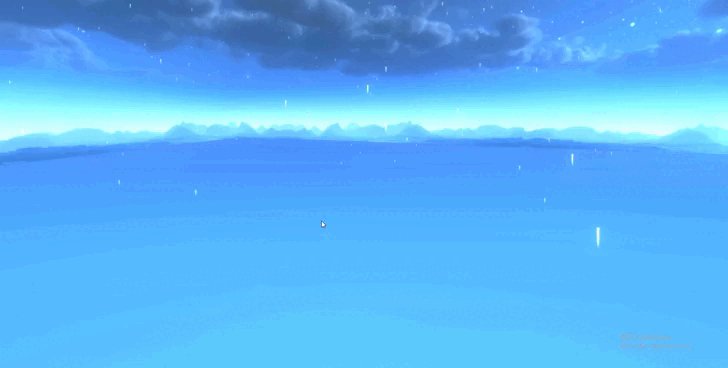
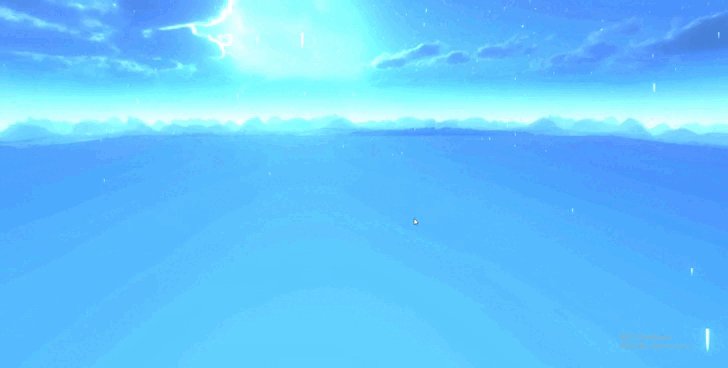
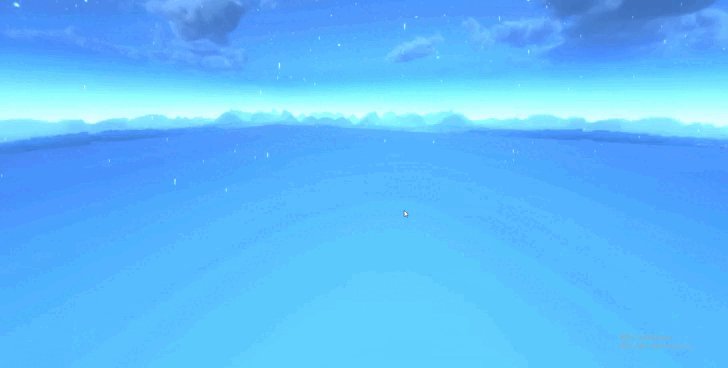
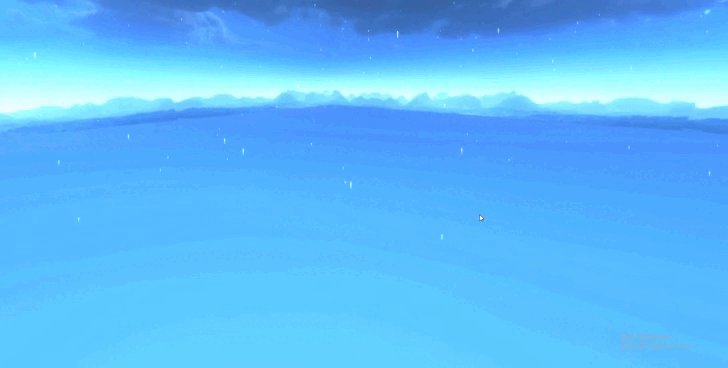
this.scene.background = texture效果如下: