目录
前言
小程序都是 uni-app 写的 不是原生
微信小程序

代码
pages.json文件中配置
重点: "navigationStyle": "custom", // 导航栏样式
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "首页",
"navigationStyle": "custom",
// 开始下拉刷新
"enablePullDownRefresh": true,
// 上拉触底的距离
"onReachBottomDistance": 150
}
},首页 vue文件
template
<view class=" " :style="{'height':topHeight+'px'}"></view>script
data中定义
topHeight: 20,
onLoad(){
const {
height,
top
} = uni.getMenuButtonBoundingClientRect();
this.topHeight = height + top
}
备注:
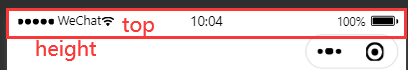
height:是胶囊的高度

支付宝小程序
首页配置文件
pages.json文件
重要:"transparentTitle": "always", // 导航栏透明设置
{
"path": "pages/home/home",
"style": {
"transparentTitle": "always",
// "navigationBarTitleText": "首页",
// "navigationStyle": "custom",
// 开始下拉刷新
"enablePullDownRefresh": true,
// 上拉触底的距离
"onReachBottomDistance": 150
}
},首页 vue 页面
template
<view :style="{'height':topHeight+'px'}" />
<view :style="{'height':titleHeight+'px'}" style="text-align: center;">你好</view>script
data中 定义
topHeight: 20,
titleHeight: 0,
onLoad 中
const {
height,
top
} = uni.getMenuButtonBoundingClientRect();
this.topHeight = top // 顶部到胶囊的高度 54
this.titleHeight = height // 胶囊的高样式

二级菜单页面 配置
只需要加
"navigationBarTitleText": "站点详情"
{
"root": "subpkg",
"pages": [{
"path": "service/service",
"style": {
"enablePullDownRefresh": true,
"navigationBarTitleText": "站点详情",
"transparentTitle": "always",
"onReachBottomDistance": 150
}
},详情页样式 详情页 vue文件 不需要获取设备的宽高属性

总结
不同
1. 微信小程序在 pages.json 中配置导航栏样式
"navigationStyle": "custom"
而 支付宝小程序 在pages.json 中配置导航栏透明度
"transparentTitle": "always",
2. 配置导航栏标题文字内容
"navigationBarTitleText": "站点详情",
微信小程序 在配置导航栏样式后在配置 这个属性,则在页面不会显示 标题文字内容
而 支付宝小程序配置 此属性 则在页面上显示标题文字内容 (若在二级页面时 也会出现返回上一级的箭头)
相同
获取导航栏顶部到胶囊顶部 以及 胶囊高度的方法都是一样的