(vue)element-ui表格中插入switch开关
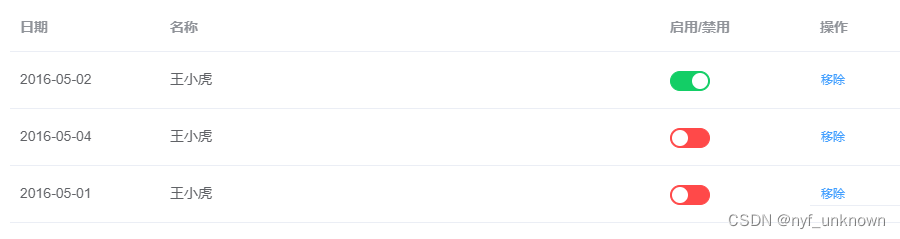
效果:

<el-table-column property="enabled" label="启用/禁用" width="150">
<template slot-scope="scope">
<el-switch
v-model="scope.row.enabled"
active-color="#13ce66"
inactive-color="#ff4949"
active-value="true"
inactive-value="false"
@change="changeAutograph(scope.row)"
></el-switch>
</template>
</el-table-column>
数据:
gridData: [
{
date: "2016-05-02",
name: "王小虎",
enabled: true,
},
{
date: "2016-05-04",
name: "王小虎",
enabled: false,
},
{
date: "2016-05-01",
name: "王小虎",
enabled: false,
},
],