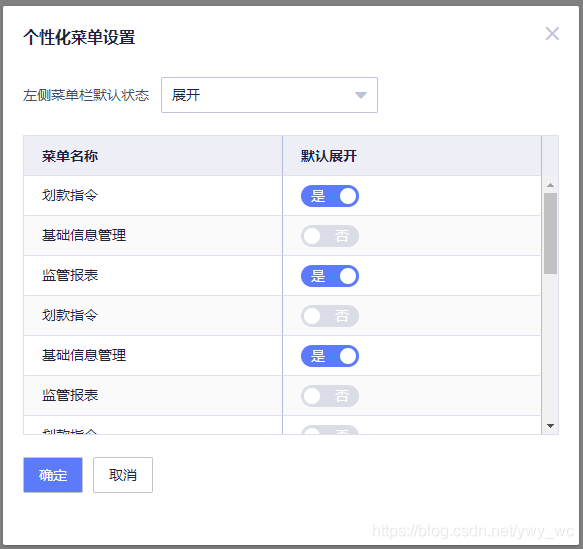
下图为实现效果:

<template>
<div>
<el-button type="text" @click="dialogTableVisible = true">点击显示 Dialog</el-button>
<el-dialog title="个性化菜单设置" :visible.sync="dialogTableVisible" size="tiny" >
<el-form :model="form">
<el-form-item label="左侧菜单栏默认状态" >
<el-select v-model="form.region" placeholder="请选择">
<el-option label="展开" value="extendedmenus"></el-option>
<el-option label="收起" value="retractmenus"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-table
:data="gridData"
border
height="300"
>
<el-table-column property="name" label="菜单名称" ></el-table-column>
<el-table-column property="menusstate" label="默认展开">
<template scope="scope">
<el-switch
on-text ="是"
off-text = "否"
on-color="#5B7BFA"
off-color="#dadde5"
v-model="scope.row.menusstate"
@change=change(scope.$index,scope.row)
>
</el-switch>
</template>
</el-table-column>
</el-table>
</el-form-item>
<el-form-item>
<el-button class="menusStateTrue" >确定</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogTableVisible: false, //是否显示 Dialog
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
gridData:[
{
name:"划款指令",
menusstate:false,
},
{
name:"基础信息管理",
menusstate:false,
},
{
name:"监管报表",
menusstate:false,
},
{
name:"划款指令",
menusstate:false,
},
{
name:"基础信息管理",
menusstate:false,
},
{
name:"监管报表",
menusstate:false,
},
{
name:"划款指令",
menusstate:false,
},
{
name:"基础信息管理",
menusstate:false,
},
{
name:"监管报表",
menusstate:false,
},
{
name:"划款指令",
menusstate:false,
},
{
name:"基础信息管理",
menusstate:false,
},
{
name:"监管报表",
menusstate:false,
},
{
name:"划款指令",
menusstate:false,
},
{
name:"基础信息管理",
menusstate:false,
},
{
name:"监管报表",
menusstate:false,
},
{
name:"划款指令",
menusstate:false,
},
{
name:"基础信息管理",
menusstate:false,
},
{
name:"监管报表",
menusstate:false,
}
],
}
},
methods:{
change:function(index,row){
console.log(index,row);
}
}
}
</script>
<style>
.menusStateTrue{
background: #5B7BFA;
color:white;
}
.menusStateTrue:hover{
background: #5B7BFA;
color:white;
}
</style>