版权声明:张刻骨原创总结 https://blog.csdn.net/zhangkegu/article/details/85706146
依旧在我负责的当前项目中举例子:
我的表格要求是一页只显示10条数据,且纵向不能产生滚动条,这样就意味着不能设置表格的整体高度来控制,那样会会产生滚动条,要么在表格纵向产生滚动条,要么在屏幕纵向产生滚动条,这时候我就想到了控制表格每一行的高度降低,就不会 十条数据就产生滚动条了,方法如下:
一:定义一个table表格的style 的回调方法,如图

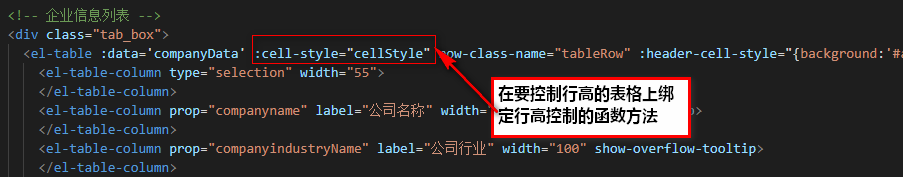
二:将该方法绑定在要控制行高的表格上:

三:表格行高被控制后的效果图:

温馨提示:
我,作为一个神奇的喵系女孩,虽然反射弧稍微迟缓的长那么一点点,但,我必定是一只不容置疑的程序媛大佬!
你可以嘲笑我技术菜,但,你必须告诉我哪里错了,为什么错?
安静的等待本媛的下一篇实习总结吧!