需要解决的问题:
表格中最后一项为该行是的状态开关,打开时其他格的输入框可用,关闭时不可用
具体不懂的属性请参照elementUI官方文档
解决方案:
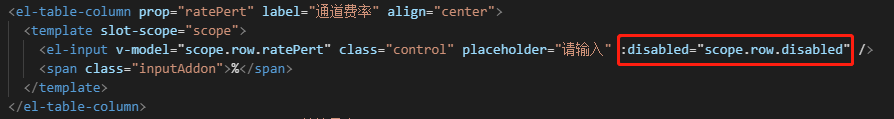
在表格中添加了input框的地方加入该属性 :disabled = "scope.row.disabled"

根据需要,在return里定义disabled的初始值为true或false
大家注意,disabled的默认值为true,也就是不可用,逻辑不要弄反。
我这里定义为false,也就是一开始可用,因为我的状态按钮默认为打开

给状态按钮绑定一个事件,在改变状态时触发

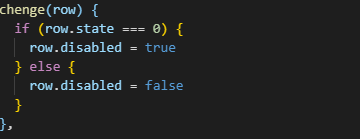
在事件中做判断,如果绑定的状态值state为0,则把disabled的值变为true

源码
表格行
<el-table-column prop="ratePert" label="名字" align="center">
<template slot-scope="scope">
<el-input v-model="scope.row.ratePert" class="control" placeholder="请输入" :disabled="scope.row.disabled" />
</template>
</el-table-column>
开关
<el-table-column prop="state" label="状态" align="center">
<template slot-scope="scope">
<el-switch
v-model="scope.row.state"
class="switch"
active-text="开"
inactive-text="关"
:active-value="1"
:inactive-value="0"
@change="chenge(scope.row)"
/>
</template>
</el-table-column>
改变状态
chenge(row) {
if (row.state === 0) {
row.disabled = true
} else {
row.disabled = false
}
}
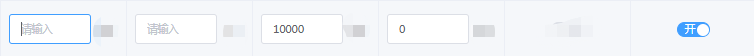
效果
开关打开

开关关闭
