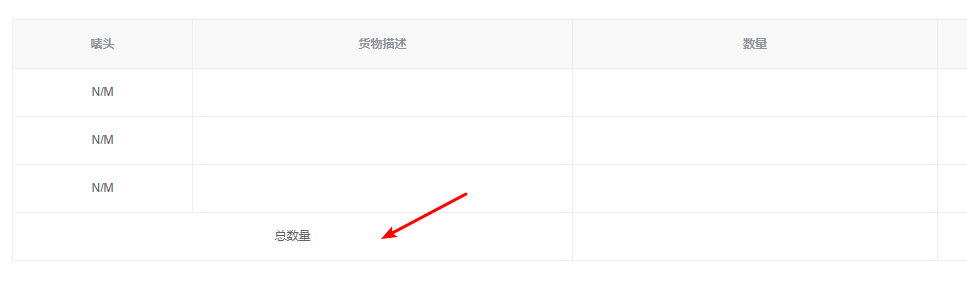
先看一下合并后的样式,表格第四行,一二列合并

官网给我们提供了span-method的方法可以进行表格合并,有4个参数返回:row,column,rowIndex,columnIndex;row和column是表格的行和列,里面是当前行和列的值,也就是tableData里的值,rowIndex,columnIndex是当前行和列的序号
<el-table :data="tableData" border :span-method="arraySpanMethod" :cell-class-name="iscenter" style="width: 100%"> <el-table-column prop="mark" label="唛头" width="180"> </el-table-column> <el-table-column prop="productDesc" label="货物描述" width="380"> </el-table-column> <el-table-column prop="productCount" label="数量"> </el-table-column> </table>
<script> export default { data() { return { tableData6: [{ mark: 'N/M', productDesc: '', productCount: '' }, { mark: 'N/M', productDesc: '', productCount: '' }, { mark: 'N/M', productDesc: '', productCount: '' }, { mark: 'N/M', productDesc: '', productCount: '' }, { mark: '总数量', productDesc: '', productCount: '' }] }; }, methods: { arraySpanMethod({ row, column, rowIndex, columnIndex }) { // 行数是不包括表头的那行,从0开始 if (rowIndex === 3 && columnIndex === 0) { // 这里返回的是行和列的合并数量,可以返回一个数组,也可以返回一个对象,效果一样 // 这里rowspan为1是行有一行合并,colspan为2是列有两列合并,你要合并几行几列就写上相应的数字 return [1, 2] // return { // rowspan: 1, // colspan: 2 // } } } } } </script>