1,首先现在腾讯地图官网申请key
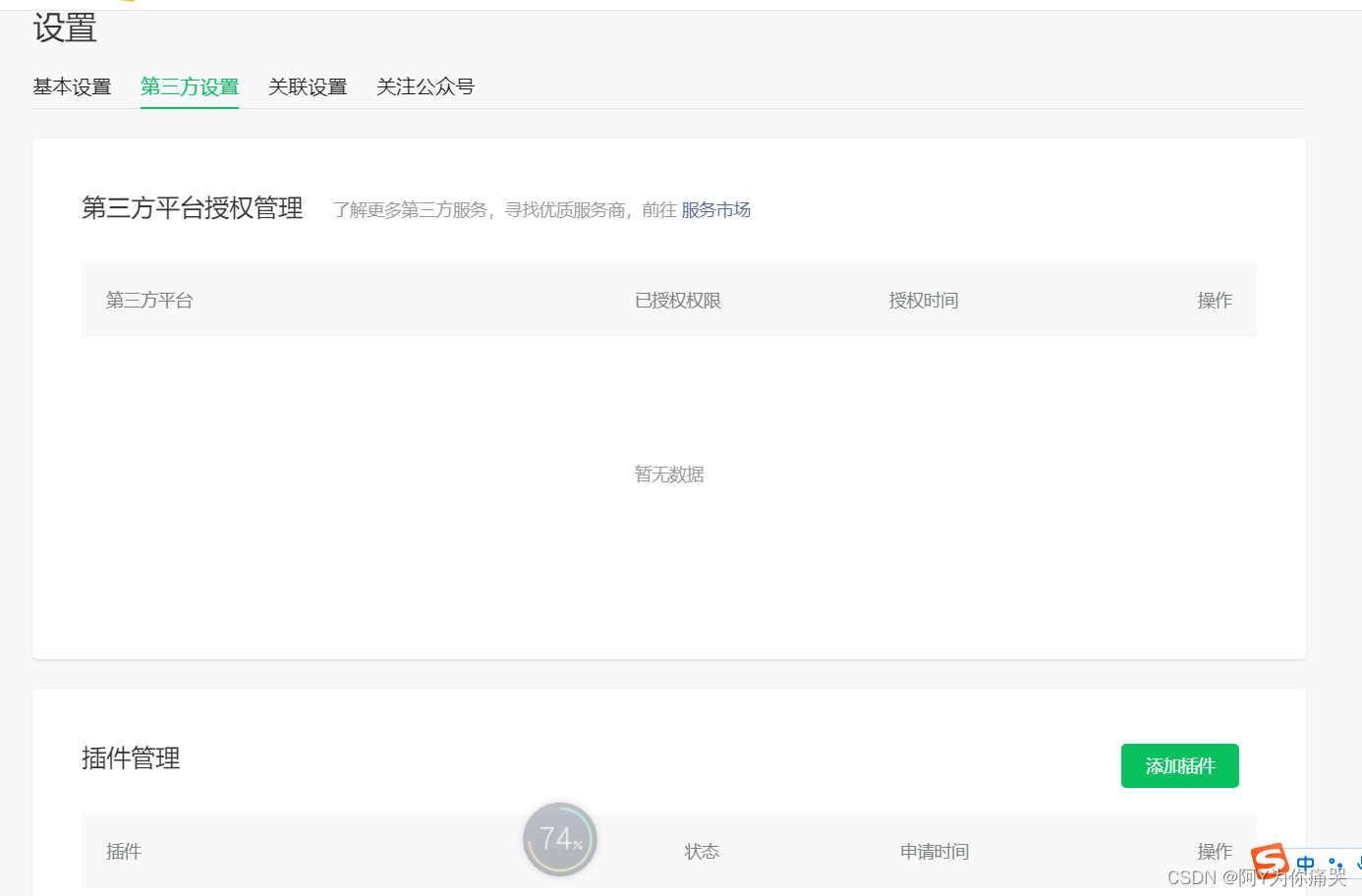
2,打开微信公众平台
设置>第三方设置>添加插件 搜索腾讯地图服务


进入后点击申请
在uniapp manifest.json中引入插件,添加圈中代码

在页面中使用,调用方法时加入以下字段
let plugin = requirePlugin('routePlan');
let key = ; //使用在腾讯位置服务申请的key
let referer = ''; //调用插件的app的名称
let endPoint = JSON.stringify({ //终点经纬度
'name': ,
'latitude': ,
'longitude':
});
uni.navigateTo({
url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer +
'&endPoint=' + endPoint
});导航页面
