一.小程序使用内置开发者工具进行线路规划
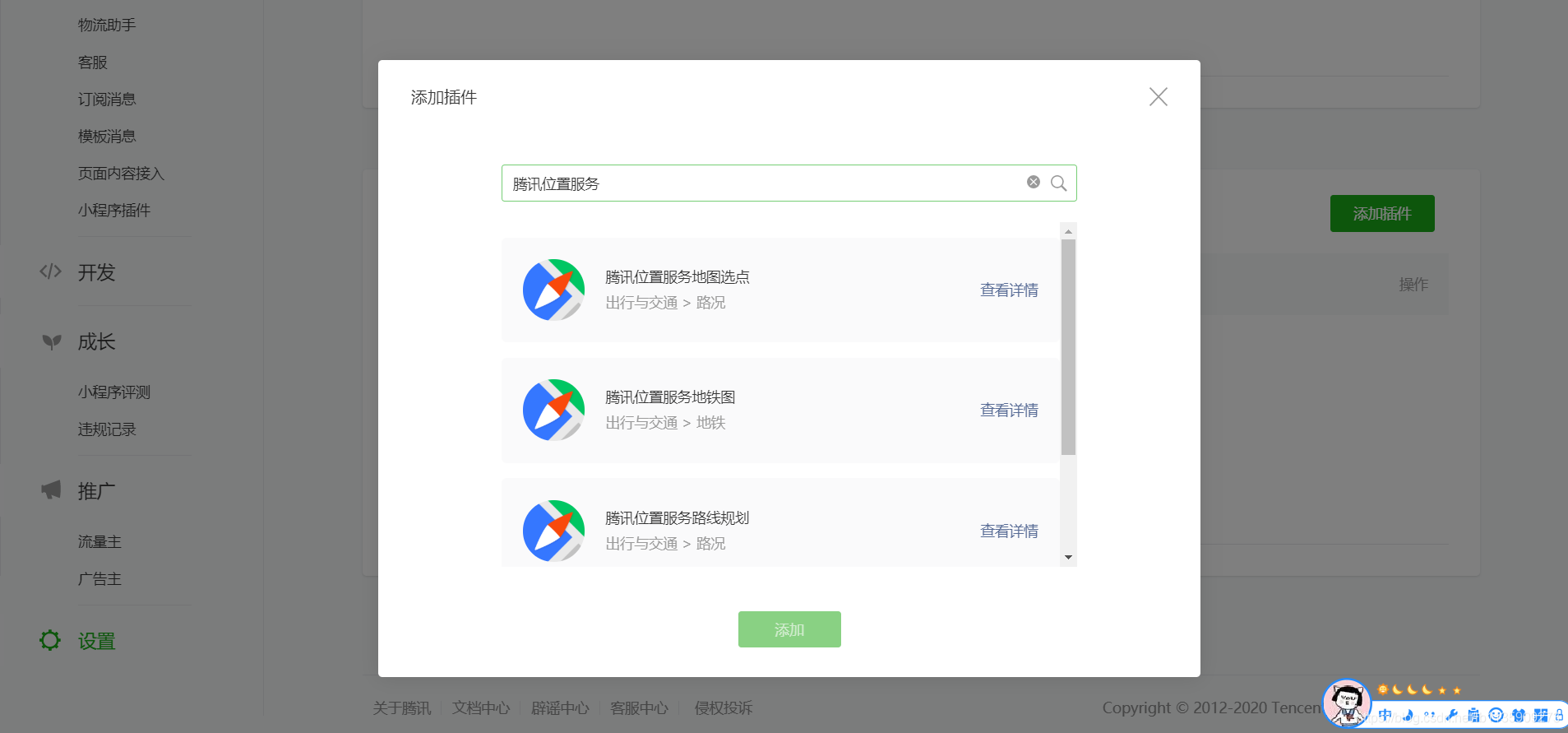
1.在微信公众平台登录小程序,选择设置->第三方服务->添加插件
如下图所示

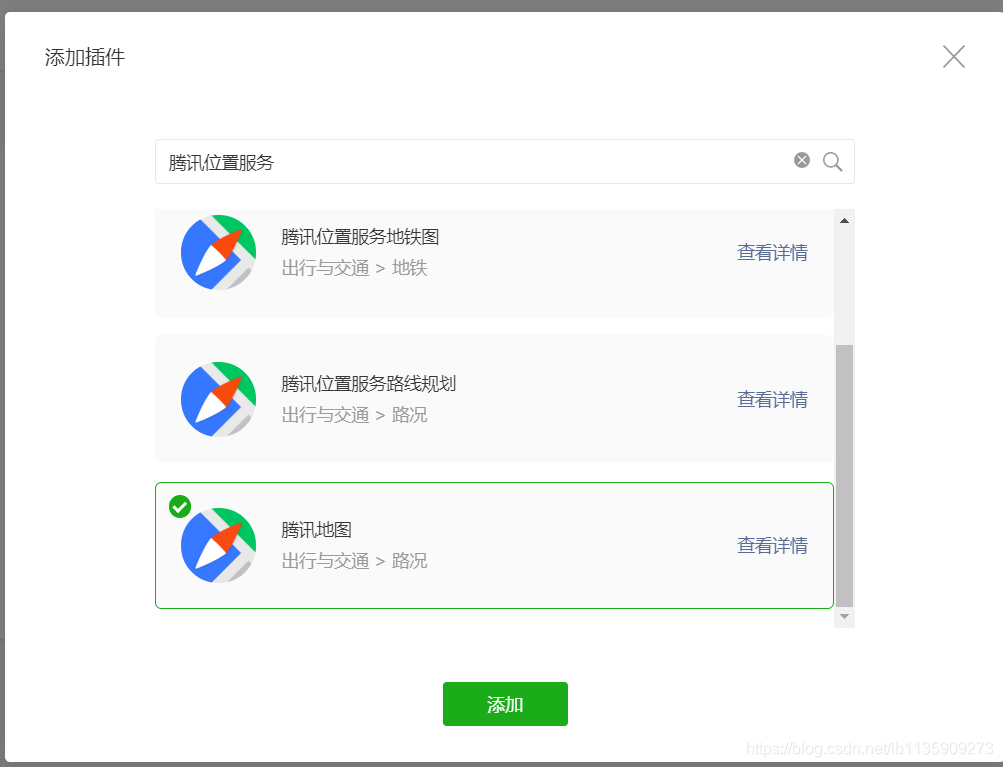
勾选即可添加,查看详情有插件的基本详情、开发文档和相关问题等。


在这里我们选择腾讯位置服务路线规划,里面选择较多,可以按需添加。
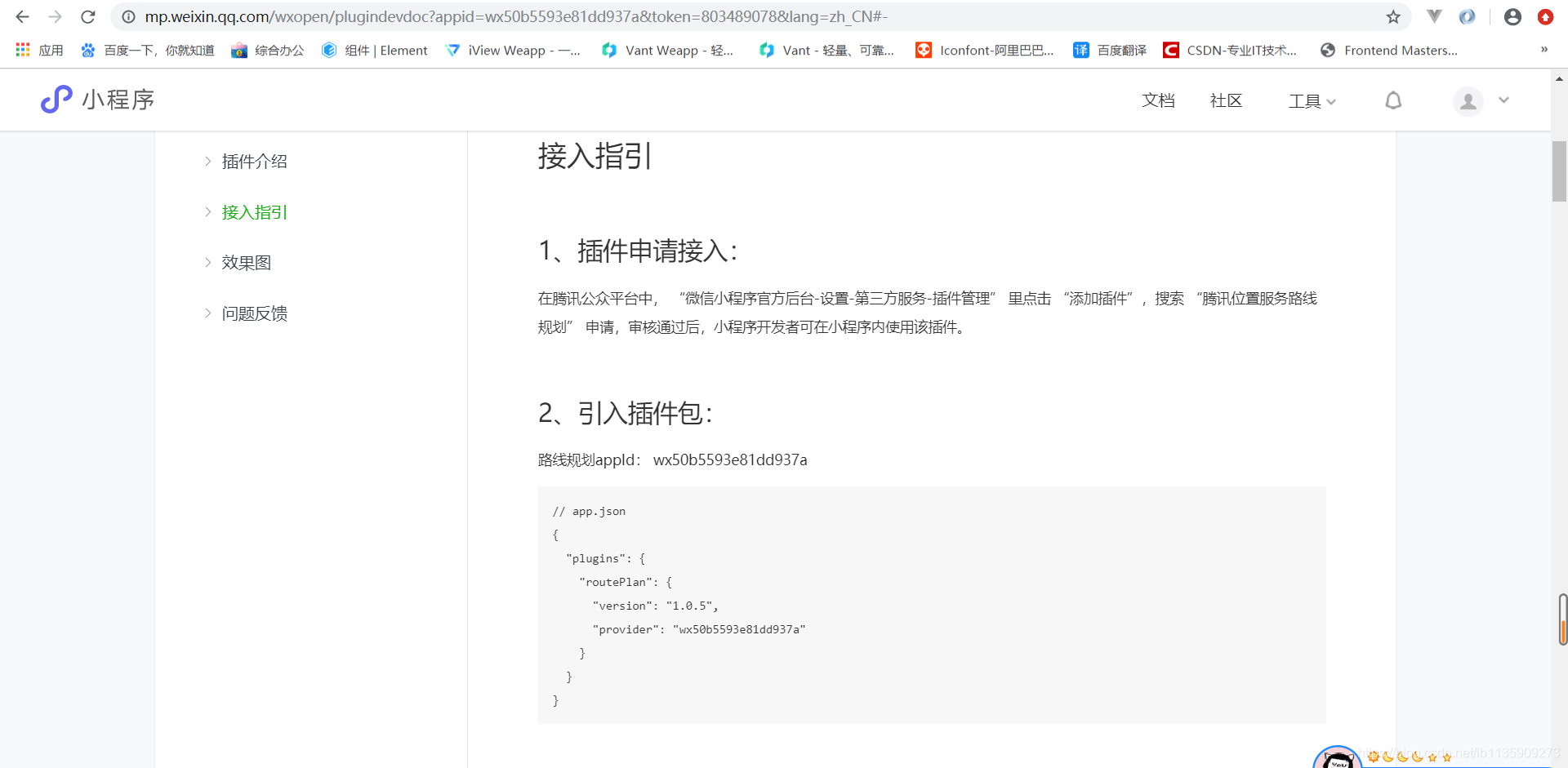
根据接入指引步步操作:

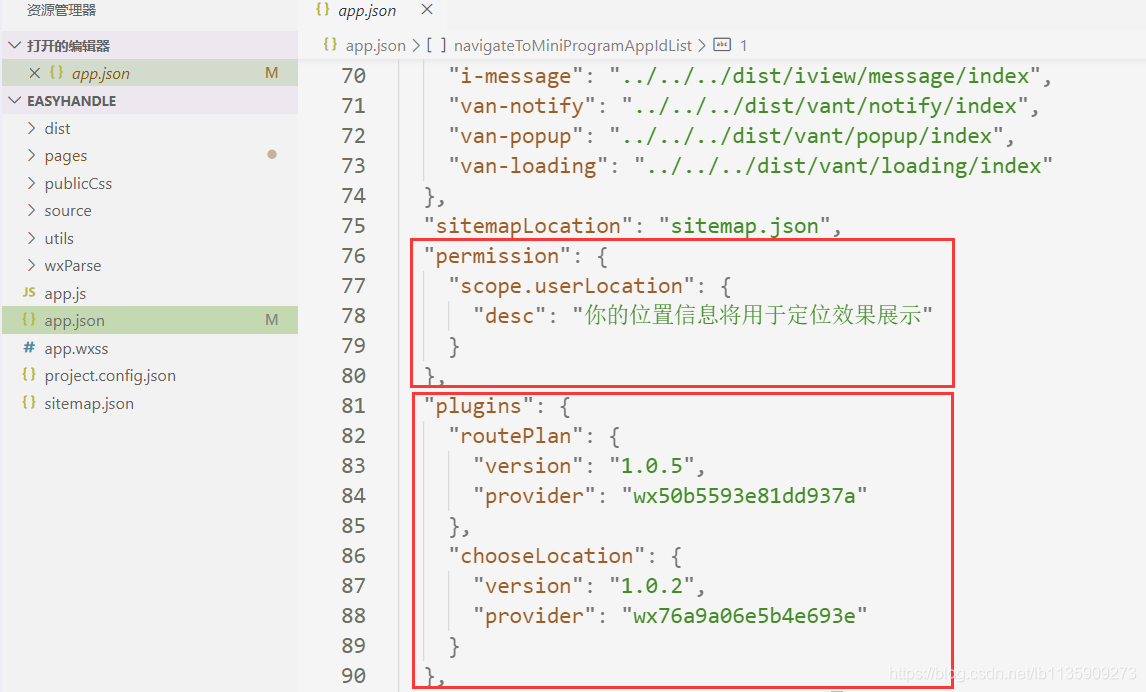
首先在app.json里面添加这些配置,permission是为了询问获取当前位置的,一定要添加!!因为没添加刚开始好多人获取不到,显示GPS信号弱,添加上询问按钮就可以了!后面的plugins是添加的插件,第一个是路线规划,第二个是选择当前位置(此项不再演示)

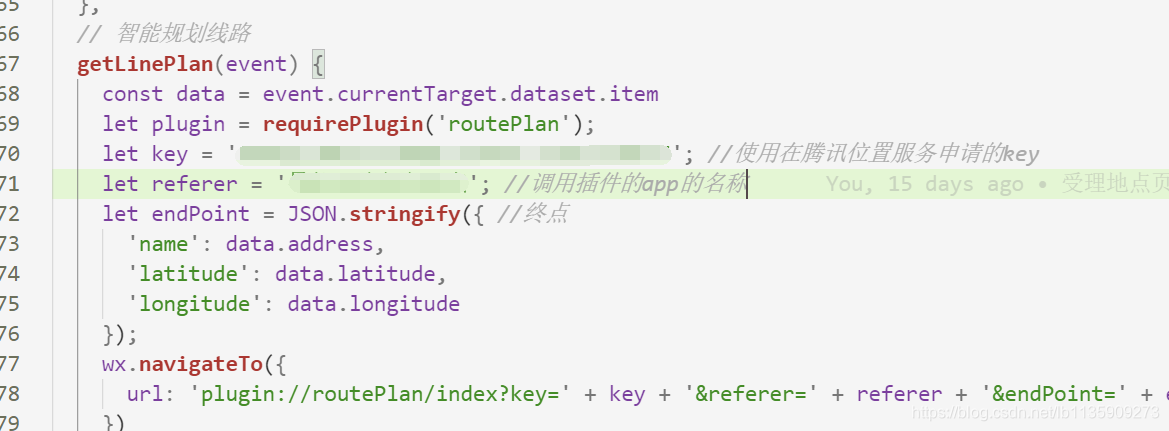
在点击事件中添加:

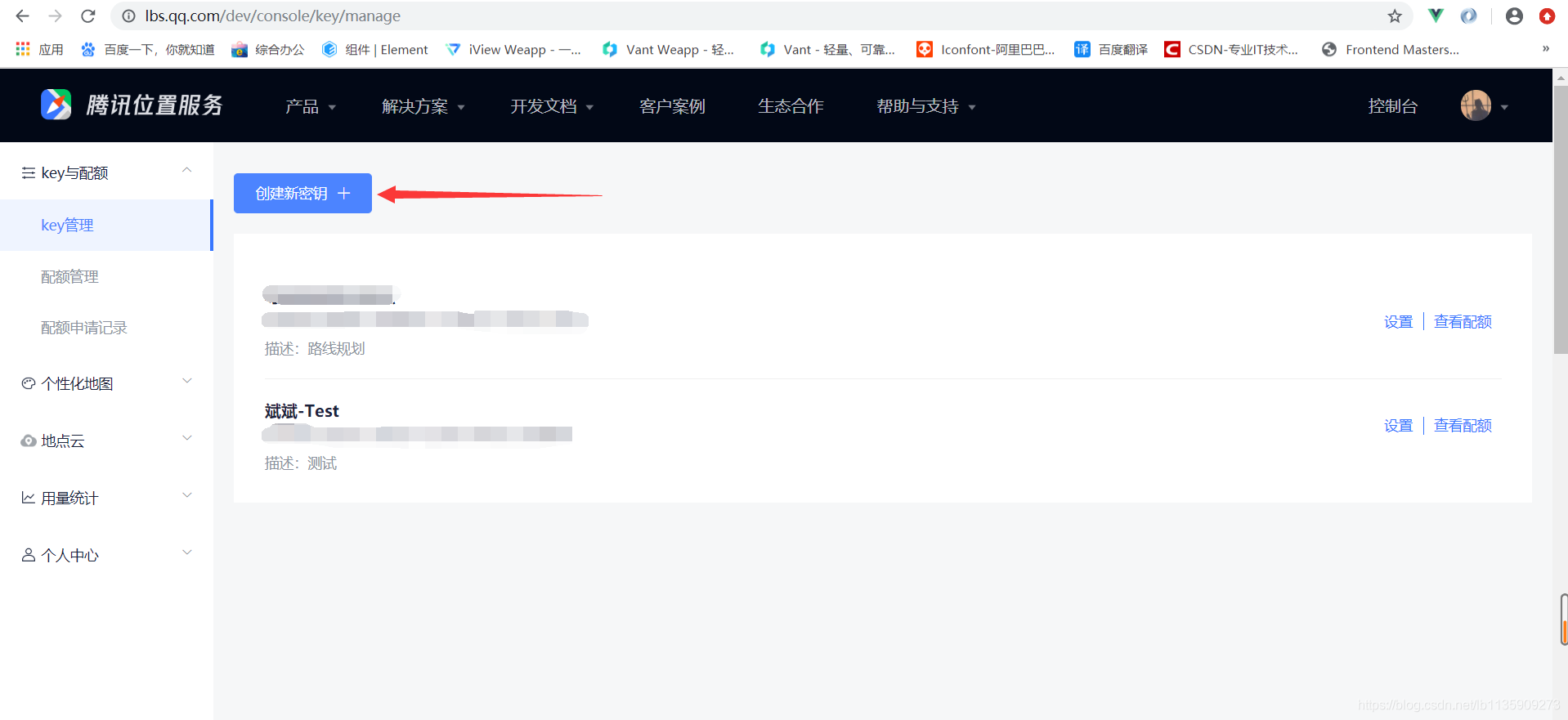
其中key和referer需要去腾讯服务官网申请
如下图操作即可

申请成功之后就是我隐藏掉的第一行是referer,第二行是key。把这些信息写到你的代码里就可以了。
跳转函数的使用,使用文档就详细说明,我不在赘述
我使用的导航方式是当前位置到结束地点,所以当前位置不需要传入,只传入结束位置就可以了。
至此,我们使用开发者工具调试一下
此时,我们会发现页面有两个头部,这是开发者工具上的样子

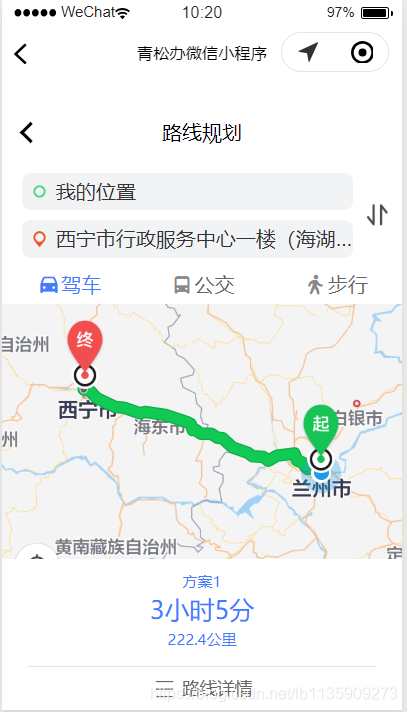
我们在真机调试一下,发现其实并没有两个头部!样式正确!


到这里其实我们所需要的路线规划功能就完成了。
二、直接跳转到腾讯地图+小程序
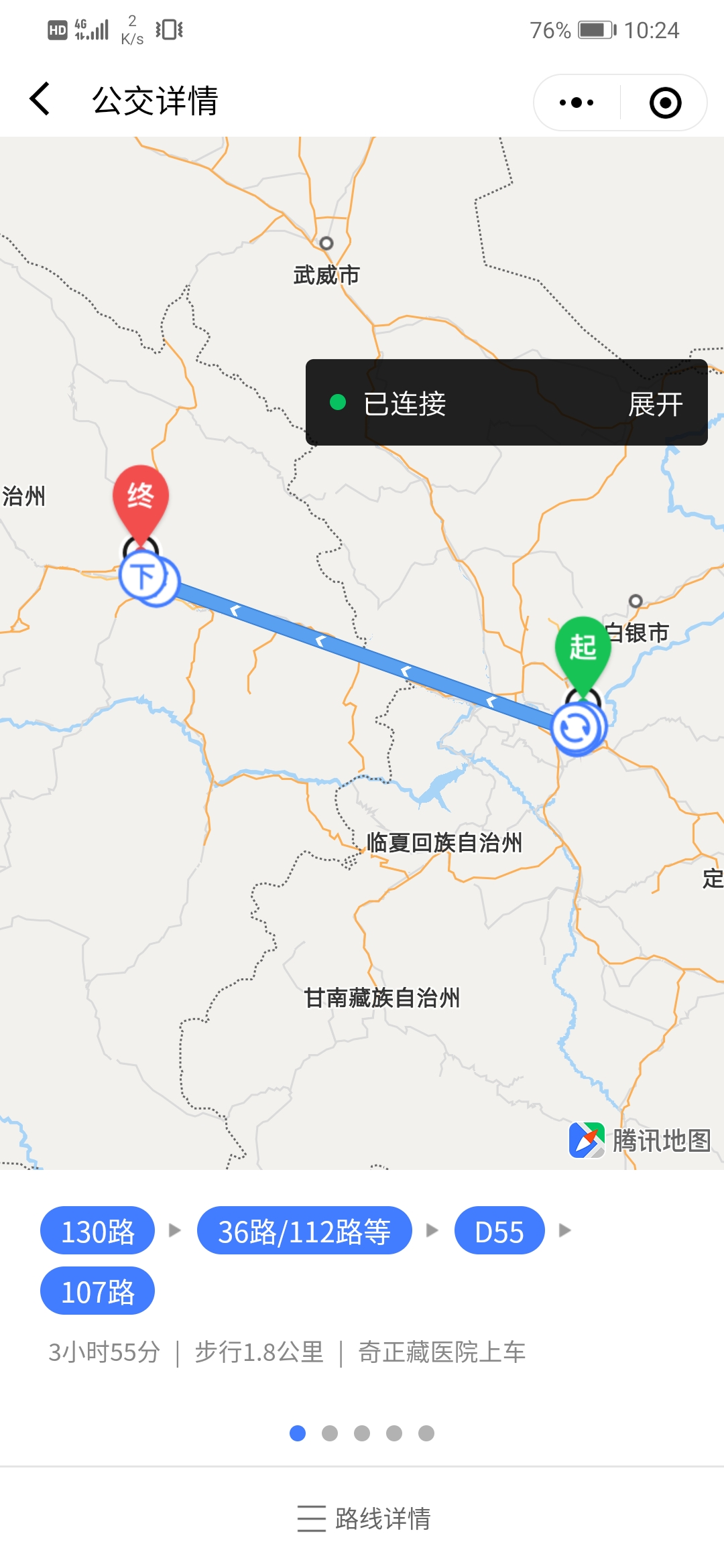
从上面的手机截图中可以看出,其实我们只能查看路线,并不能实时导航。然而项目经理就要求导航功能,那我们再另寻他法。
需要在app.json中增加跳转其他小程序的配置

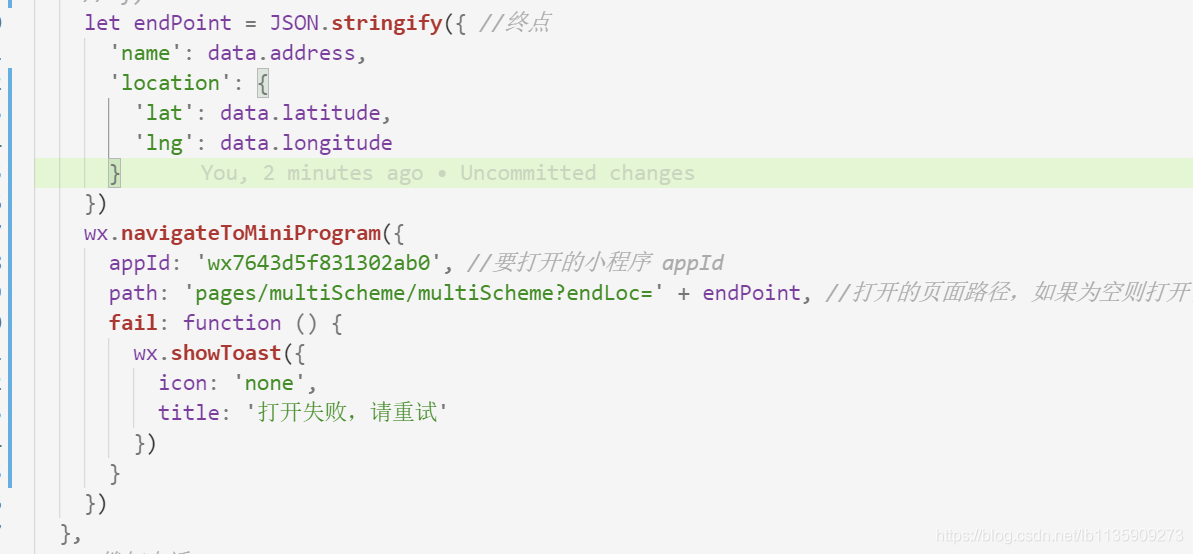
打开方法如下:

代码复制出来比较方便
let endPoint = JSON.stringify({
//终点
'name': data.address,
'location': {
'lat': data.latitude,
'lng': data.longitude
}
})
wx.navigateToMiniProgram({
appId: 'wx7643d5f831302ab0', //要打开的小程序 appId
path: 'pages/multiScheme/multiScheme?endLoc=' + endPoint, //打开的页面路径,如果为空则打开首页
fail: function () {
wx.showToast({
icon: 'none',
title: '打开失败,请重试'
})
}
})
其中name为地点名称,其他的参数是当前坐标经纬度,一定要严格按照这样的参数规则不然腾讯地图+是获取不到你的目的地坐标的。
下面的方法是微信的原生方法。
至于我是怎么获取到腾讯地图+小程序的appId和导航path的方法
我们打开开发者工具:

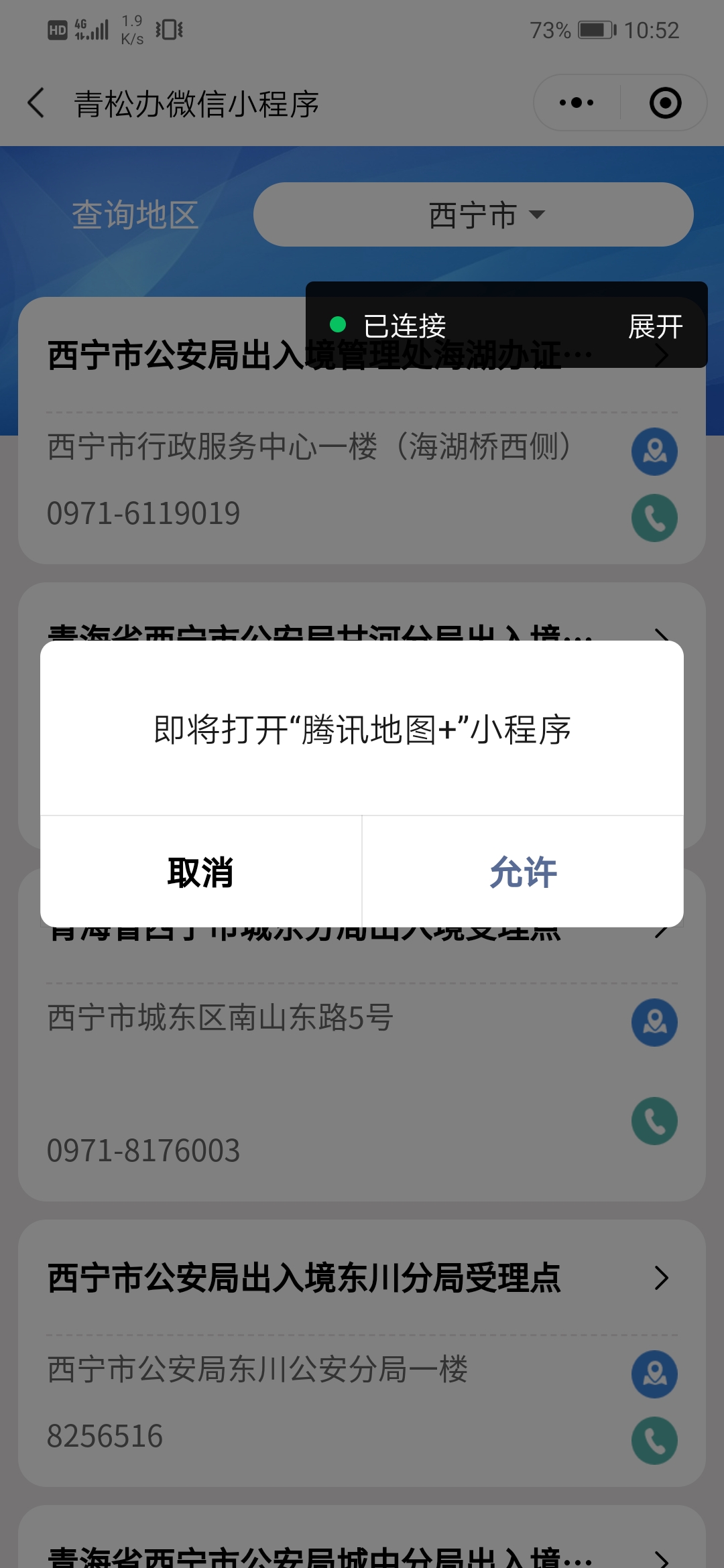
在开发者工具上是不会帮你跳转到其他小程序的,所以我们真机调试:


请看腾讯地图小程序会直接跳转到导航页面并且获取到我的目的地的名称和坐标,并且右下角出现了导航字样。功能完成!!!