最近开发微信小程序项目中用到了腾讯地图的sdk,将过程描述分享一下
1.申请开发者密钥(key),信息按照要求填写即可:申请密匙

2.开通webserviceAPI服务:控制台 -> key管理 -> 设置(使用该功能的key)-> 勾选webserviceAPI -> 保存(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)

3.下载微信小程序JavaScriptSDK:JavaScriptSDK v1.2
4.安全域名设置,在“开发” -> “服务器域名”中设置request合法域名,添加https://apis.map.qq.com

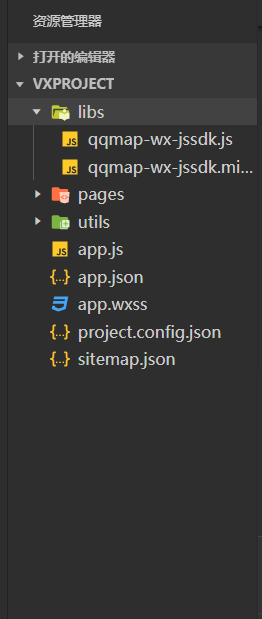
5.在微信开发者工具中新建文件夹,命名为libs,用于存放腾讯地图sdk

6.在onload函数里面加入自己的密钥

7.小程序代码案例
// 引入SDK核心类
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
onLoad: function () {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '申请的key'
});
},
onShow: function () {
// 调用接口
qqmapsdk.search({
keyword: '酒店',
success: function (res) {
console.log(res);
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
}
});
})