uniapp 配置chooseLocation微信小程序腾讯地图选点

场景
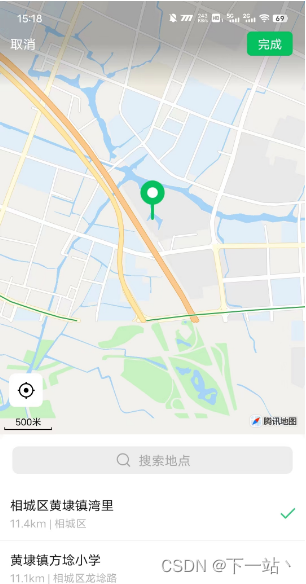
在uniapp中使用地图选点
搜索功能,回显功能,移动选点功能
使用到的API是uni.chooseLocation 详细看一下都有哪些属性
-
latitude :目标地纬度 Number
-
longitude :目标地经度Number
-
keyword:搜索关键字,仅App平台支持 String
-
success:接口调用成功的回调函数 Function
- success 返回参数说明
- name :位置名称
- address:详细地址
- latitude:纬度,浮点数
- longitude:经度,浮点数
- success 返回参数说明
-
fail:接口调用失败的回调函数 Function
-
complete:接口调用结束的回调函数 Function
实战
HTML
<view class="icon-corlor" @click="pointer">选择地址</view>
JS:这里直接调用uni.chooseLocation API
亿点小知识:chooseLocation 属于封装型API,开发者若觉得不够灵活,可自行基于原始的 map 组件进行封装。插件市场已经有各种封装样例了

pointer() {
uni.chooseLocation({
success: async function(res) {
console.log(res.address, "返回地址")
},
fail: function(e) {
console.log(e, "报错")
}
})
},
以上就实现了基本的使用
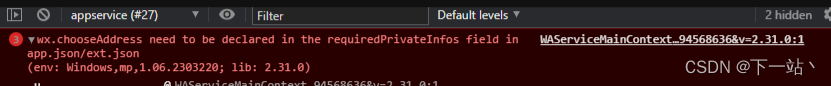
报错 requiredPrivateInfos field
可能会报以下错:wx.chooseLocation need to be declared in the requiredPrivateInfos field in

这是因为需要在requiredPrivateInfos中配置:
自 2022 年 7 月 14 日后发布的小程序,使用以下8个地理位置相关接口时,需要声明该字段,否则将无法正常使用。2022 年 7 月 14 日前发布的小程序不受影响。
在微信小程序中是 app.json文件 但在uniapp中是manifest.json 我们找到源码视图

在代码中配置需要的插件
"mp-weixin" : {
"appid" : "wx6a2自己的id",
"requiredPrivateInfos": [
"getLocation",
"onLocationChange",
"startLocationUpdateBackground",
"chooseAddress",
"chooseLocation"
]
}
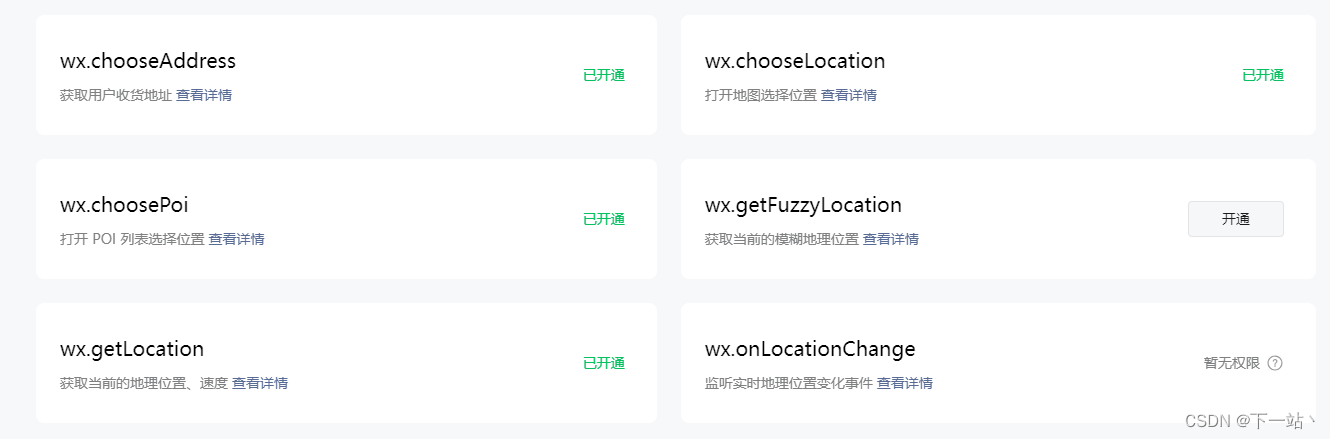
这里还有注意的是需要去 微信公众官方平台开通权限
在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限


以上就是uniapp 配置chooseLocation微信小程序腾讯地图选点感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…