转载:http://blog.csdn.net/ting22055/article/details/45752013
a标签(链接标签)
形式:
<a href=”链接地址” target=”要打开链接的窗口名” >内容部分</a>
链接地址:通常用url来表示链接地址的意思(形式)。链接地址可以分为:
绝对地址:指通过该地址就可以“直达”该页面。还可以分为:
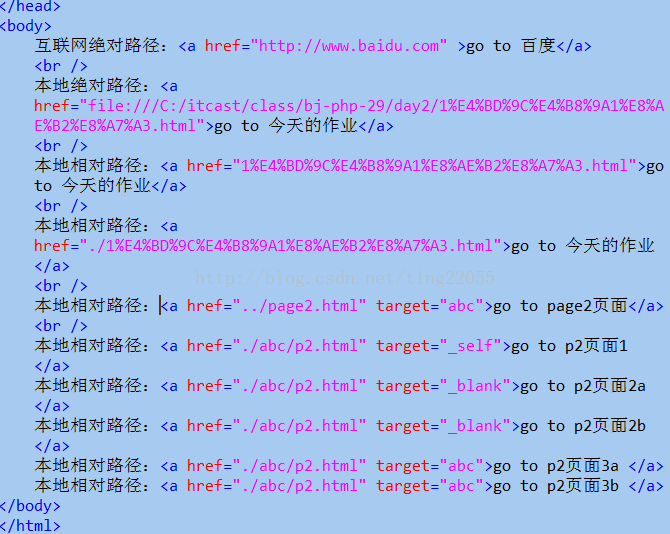
互联网绝对地址:形式是: http://域名/目录名1/目录名2/文件名
适用于:互联网上的站点(页面)
本地绝对地址:形式是: file:///盘符:/目录名1/目录名2/文件名
适用于本地的网站(页面)——通常正常应用的网站,极少会使用本地绝对路径。
通常,本地绝对路径是绝对禁止使用。
相对地址:(可以认为每个相对位置都说 省略./的)
解释:是指相当于当前a标签所在的网页所在的位置(文件夹)来设定的一个相对位置。
几个特殊的相对路径名:
./: 直接指代“当前目录”,即本文件所在的目录位置,通常可以省略
../: 表示当前目录的“上一级”目录。
./目录名: 表示当前目录中的指定下一级目录名
以上还可以进一步组合,常见如下:
./p0.html
./abc/p1.html
../p2.html
../def/p3.html
../../def/abc/p4.html
abc/def/hij/p5.html 当前目录中的abc目录中的def目录中的hij目录中的p5.html
小总结:通常在实际应用中,在一个网站内部相互之间用相对地址,如果链接到外部网站,则必须使用互联网的绝对路径。
没掌握好
要打开链接的窗口名:是指该网页打开的时候可以指定在哪个窗口打开。target后面的引号中
几个固定含义的窗口名:
_self: 表示当前网页所在窗口本身
_blank:表示一个“新窗口”,即无论如何,总是打开一个新窗口来显示该链接页面
_parent:表示父窗口,其实就是当前窗口的上一级窗口——窗口是可以相互嵌套以形成层次关系
_top: 表示最上一级窗口,即互相嵌套关系的窗口中的最顶层那个窗口
也可以自己来设定窗口的名字:如果该窗口已经存在,就会在该窗口打开,如果该窗口还不存在,就会新建一个窗口并命名为该名字并打开该链接。
锚点技术
锚点其实指的是一个网页上的某个“定位位置”。
锚点的实现:需要使用至少2次a标签来配合完成。其基本形式如下:
<a href=”#锚点名”>内容部分</a>()
………这里可能是很多内容区…….
<a name=”锚点名” >内容部分</a>,不写下划线部分同样有效2
锚点和链接的整合应用:
<a href=”链接地址url#锚点名”>内容部分</a>
含义是:链接到指定的网页并定位到指定的该网页的锚点所在位置。
Eg:<aname="top"></a>
<a href="#top"style="position:fixed;right:50px; bottom:50px;">回到顶部</a>
点击定位到abc定位到文字1
<a href="#abc" >定位到abc</a>
<a name="abc">文字1</a>
a标签(链接标签)
形式:
<a href=”链接地址” target=”要打开链接的窗口名” >内容部分</a>
链接地址:通常用url来表示链接地址的意思(形式)。链接地址可以分为:
绝对地址:指通过该地址就可以“直达”该页面。还可以分为:
互联网绝对地址:形式是: http://域名/目录名1/目录名2/文件名
适用于:互联网上的站点(页面)
本地绝对地址:形式是: file:///盘符:/目录名1/目录名2/文件名
适用于本地的网站(页面)——通常正常应用的网站,极少会使用本地绝对路径。
通常,本地绝对路径是绝对禁止使用。
相对地址:(可以认为每个相对位置都说 省略./的)
解释:是指相当于当前a标签所在的网页所在的位置(文件夹)来设定的一个相对位置。
几个特殊的相对路径名:
./: 直接指代“当前目录”,即本文件所在的目录位置,通常可以省略
../: 表示当前目录的“上一级”目录。
./目录名: 表示当前目录中的指定下一级目录名
以上还可以进一步组合,常见如下:
./p0.html
./abc/p1.html
../p2.html
../def/p3.html
../../def/abc/p4.html
abc/def/hij/p5.html 当前目录中的abc目录中的def目录中的hij目录中的p5.html
小总结:通常在实际应用中,在一个网站内部相互之间用相对地址,如果链接到外部网站,则必须使用互联网的绝对路径。
没掌握好
要打开链接的窗口名:是指该网页打开的时候可以指定在哪个窗口打开。target后面的引号中
几个固定含义的窗口名:
_self: 表示当前网页所在窗口本身
_blank:表示一个“新窗口”,即无论如何,总是打开一个新窗口来显示该链接页面
_parent:表示父窗口,其实就是当前窗口的上一级窗口——窗口是可以相互嵌套以形成层次关系
_top: 表示最上一级窗口,即互相嵌套关系的窗口中的最顶层那个窗口
也可以自己来设定窗口的名字:如果该窗口已经存在,就会在该窗口打开,如果该窗口还不存在,就会新建一个窗口并命名为该名字并打开该链接。
锚点技术
锚点其实指的是一个网页上的某个“定位位置”。
锚点的实现:需要使用至少2次a标签来配合完成。其基本形式如下:
<a href=”#锚点名”>内容部分</a>()
………这里可能是很多内容区…….
<a name=”锚点名” >内容部分</a>,不写下划线部分同样有效2
锚点和链接的整合应用:
<a href=”链接地址url#锚点名”>内容部分</a>
含义是:链接到指定的网页并定位到指定的该网页的锚点所在位置。
Eg:<aname="top"></a>
<a href="#top"style="position:fixed;right:50px; bottom:50px;">回到顶部</a>
点击定位到abc定位到文字1
<a href="#abc" >定位到abc</a>
<a name="abc">文字1</a>