前言:
在引入图片的时候,突然发现通过相对地址引入项目内图片不会了
特此在这里记录一下,以便学习
相对路径:
使用原因:对于放在一个项目包内的图片资源,通过相对路径可直接引用,绝对路径是对于网络资源或者硬盘上资源的引用。
基本语法:
1、 “ . ” – 当前目录
2、 “ … ” – 上一级目录
3、 “ / ” – 分隔目录
实例:
- [ ./ ] : 代表当前目录和文件目录在同一个目录
- [ …/ ]:代表当前文件所在上一级目录
- [ / ]:代表根目录
src引用:
src 是图片地址,属于必填项
<img src=" " />
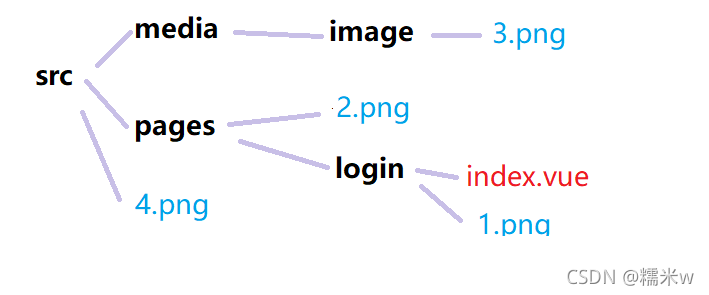
通过实例展示相对路径:

// 在index.vue 中引入这四张图片
<img src=" 1.png" />
<img src=" ../2.png " />
<img src=" ../../media/image/3.png " />
<img src=" ../../4.png " />
// 所有的图片路径都从要引用的文件(index.vue)出发 然后寻找图片与其的关系