1.1、操作-如何不依赖开发工具手动快速创建一个vue项目?
安装vue,安装vueCli脚手架,本人博客其他文章有介绍。
安装完 vue 脚手架相关环境后,使用命令提示符(按win + R 键,cmd),输入
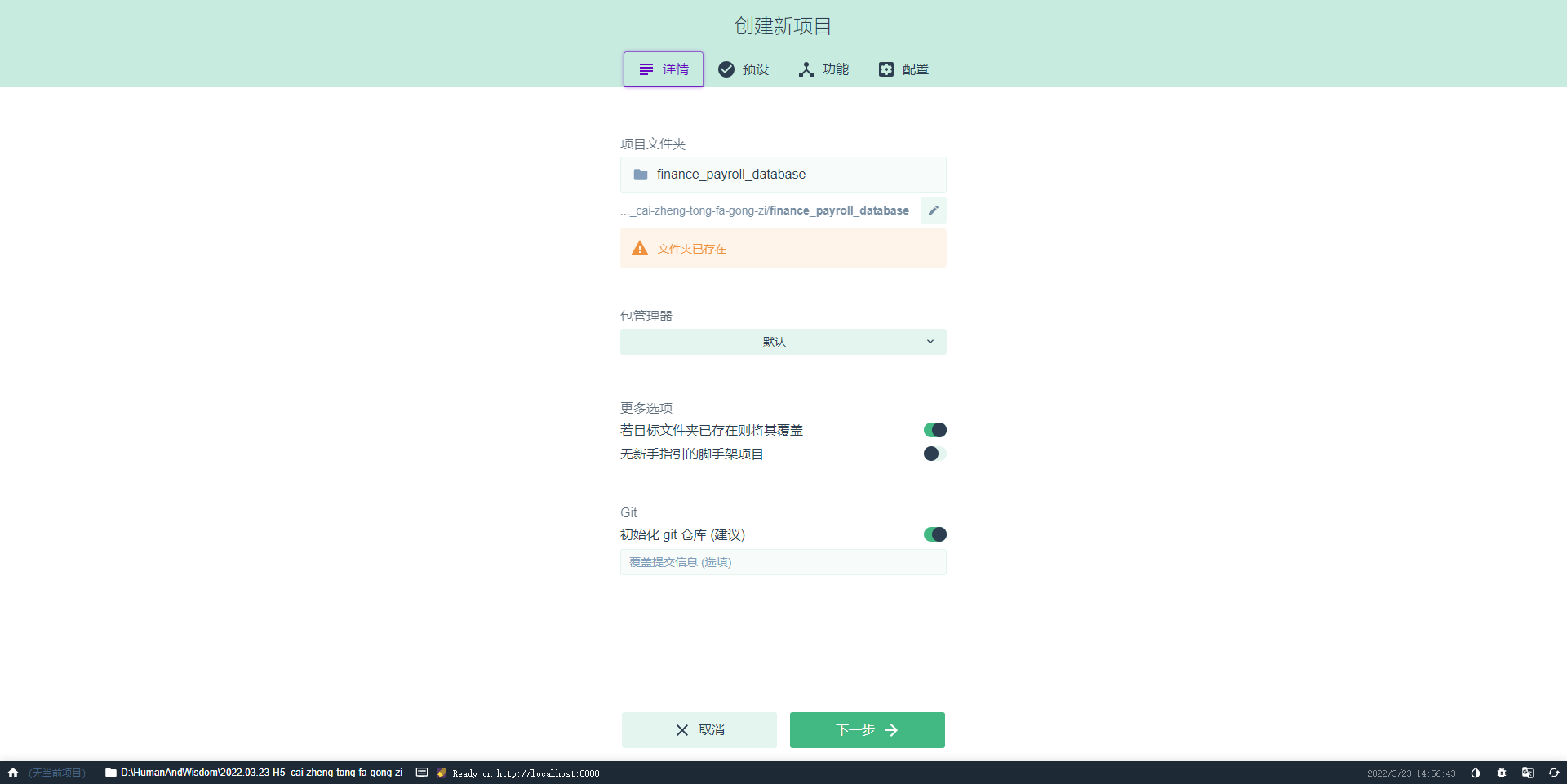
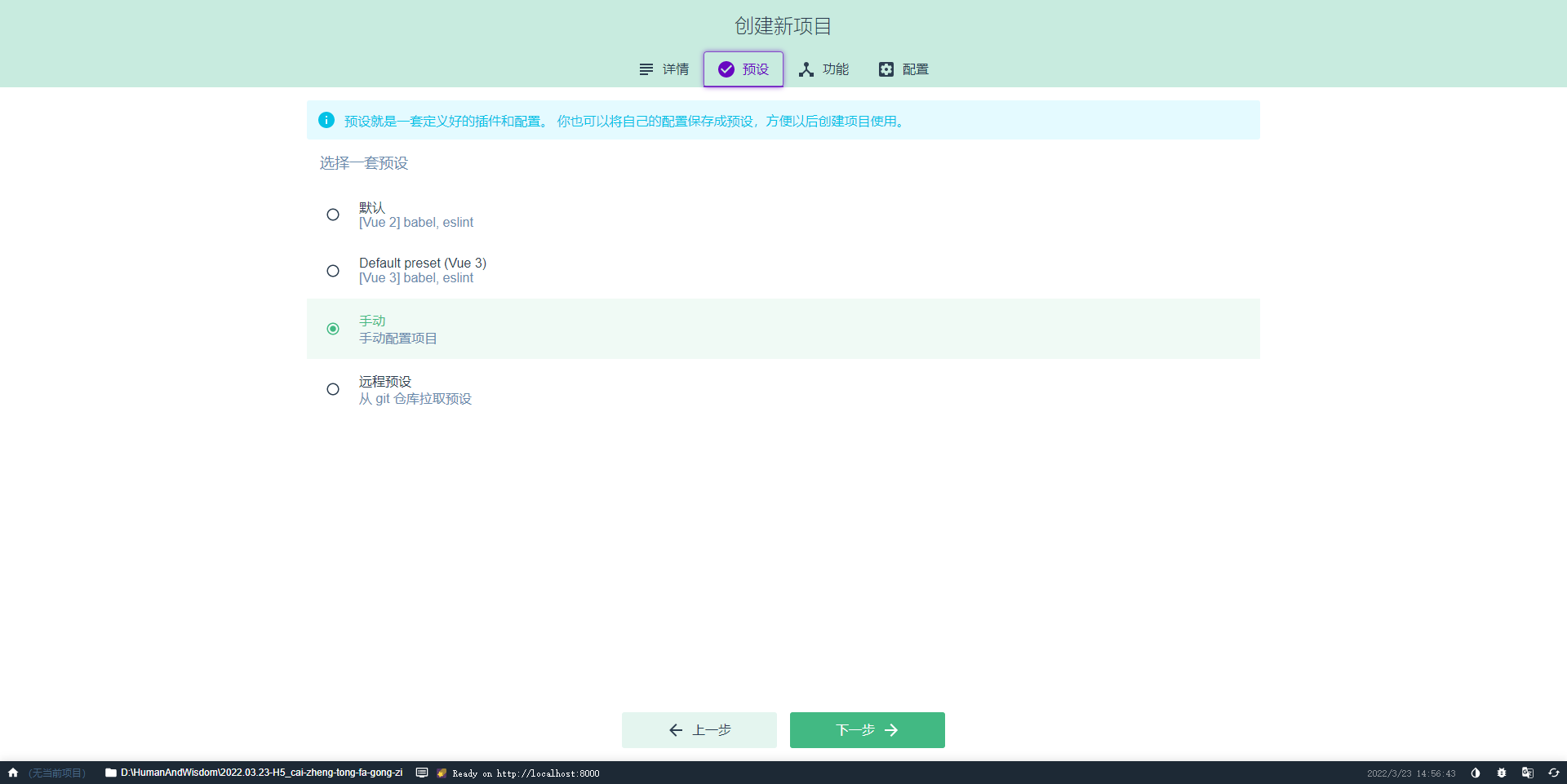
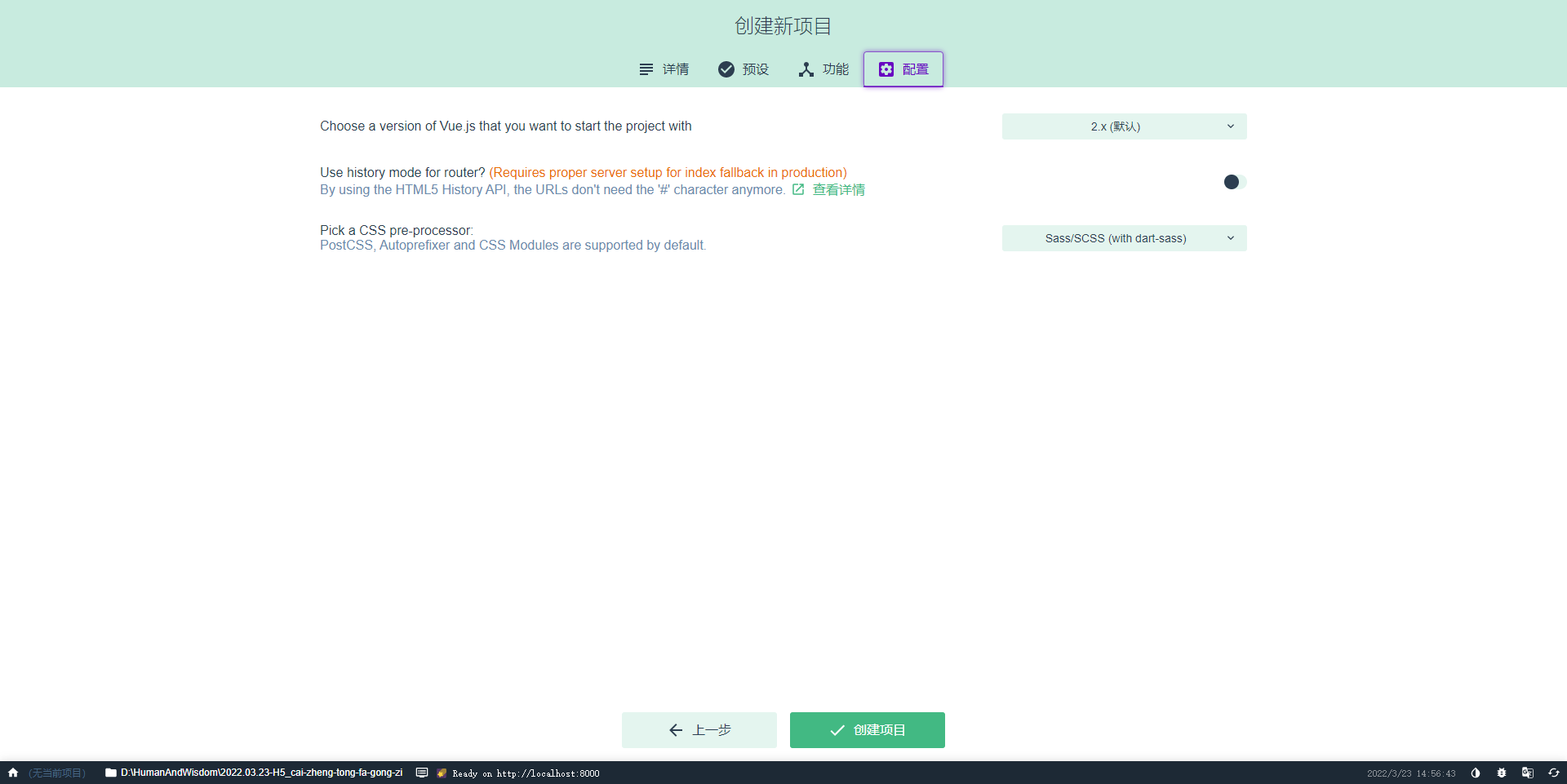
vue ui会自动运行到vue 项目管理器,然后可以直接在这里新建和管理我们的vue 项目,运行编译安装环境都可以。安装步骤如图:
包管理器默认是npm,推荐使用yarn,本博客其他文章有讲解。其他的根据相关需求和只是选择。




dart-scss是scss的编译工具,这里选择后可以不用另外再装node-sass了,或者vsCode的koala插件也是编译scss的。
扫描二维码关注公众号,回复:
15919287 查看本文章


推荐配置项,可保存配置下次直接导入配置使用: