Vue3 CLI详细完整项目记录(一、创建项目)
声明:学习源于官方文档及搜索学习!
声明:如有错误或者疑问请点出!
官方文档创建项目
工具:vscoed (只是一个编辑器而已,cmd,webstorm等都可以)
知识点:需要打包工具NPM或者Yarn,如果小白建议学一下webpack和npm基础,如果不想学,这里去官网安装node即可(自行百度安装)。
1.环境安装和检查
打开编辑器命令行,cd到项目创建目录,输入node(集成了npm),检查node版本环境,如果没有去安装node或者百度配置环境变量,新版本好像自动配置,直接安装应该没问题。

安装脚手架npm i -g @vue/cli,安装过程比较久,可以选择淘宝镜像源,
安装会报很多警告,忽略即可,报错需要查看,我这有个错改用淘宝镜像源就好了!
命令行输入vue -V,出现脚手架版本即可。

2.项目创建
vue create 项目名称

这里输入完命令需要选择对象的配置 显示了我好多的项目创建的配置,我们直接选择最后一个Manually select features手动选择
这里手动选择一下需要的配置,空格选择和取消,上下选择后回车下一步

回车下一步的选择


保存一下项目名称回车,就OK了!。

这样项目就造好了,然后按照命令提示 cd 进入到这个项目目录, 运行webpack提供的serve服务就跳出来页面了。
中途遇到了错误 所以上面截图的文件名字不一样~
3.提一下途中遇到的错误 提一下
1.权限不足,就会导致以下问题。 以管理员运行cmd或者vscode编辑器即可。

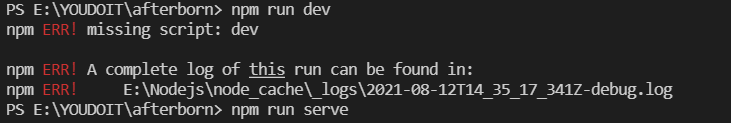
2. npm run dev 报错

打开配置文件,发现创建的配置中并没有dev,所以要手动添加,自行百度即可。

