前提
需要的环境
node.js
npm // 安装了node.js,通常npm就能使用了
1. 检测node.js和npm是否安装成功且环境变量设置正确
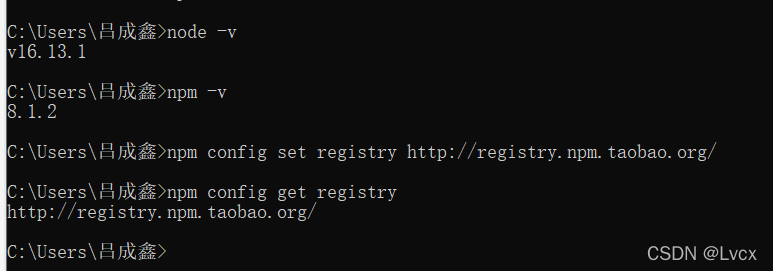
- 在cmd终端内输入如下两条命令,如果能显示版本号,说明配置成功:
C:\Users\lv>node -v
v16.13.1
C:\Users\lv>npm -v
8.1.2
2. 设置依赖包下载源路径并安装vue
npm config set registry http://registry.npm.taobao.org/
npm config get registry
// 安装vue
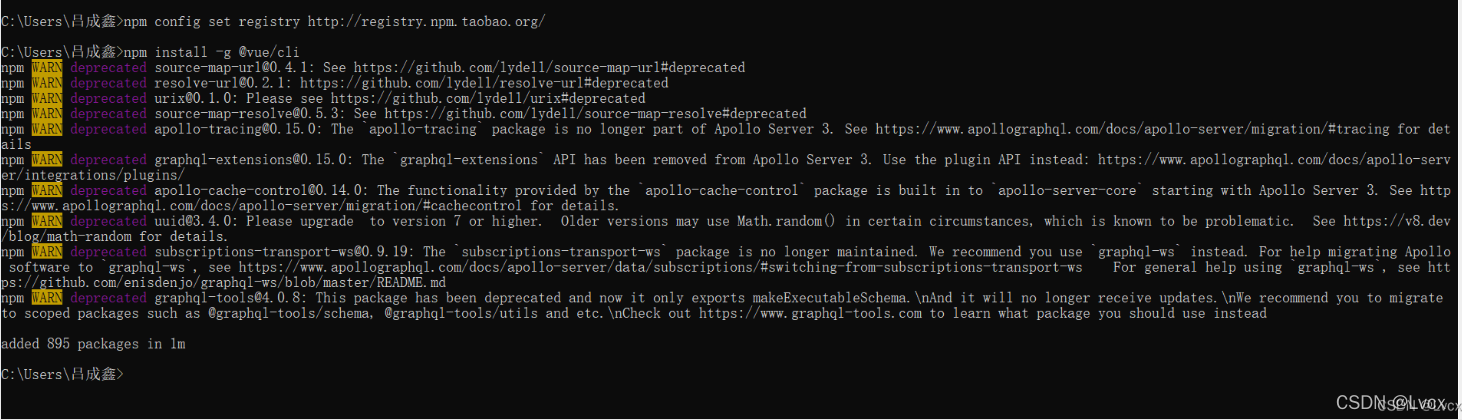
npm install -g @vue/cli

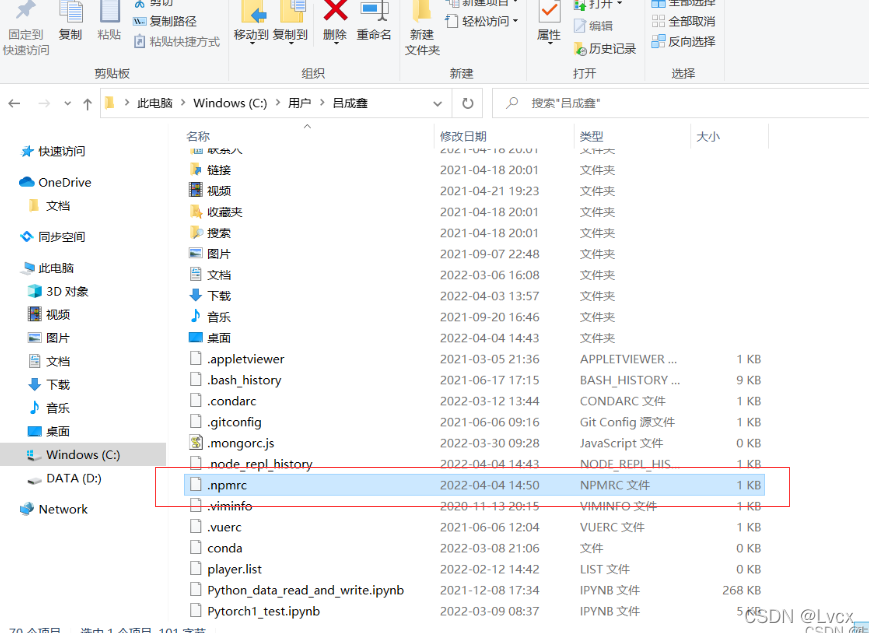
- 如果安装速度太慢,一直安装不成功,可以删除系统用户文件加下的.npmrc文件:

- 再次运行安装命令:

cd命令可以进入文件夹下,Table键补全。
cd / 命令可以退至根目录。

3. 创建vue项目
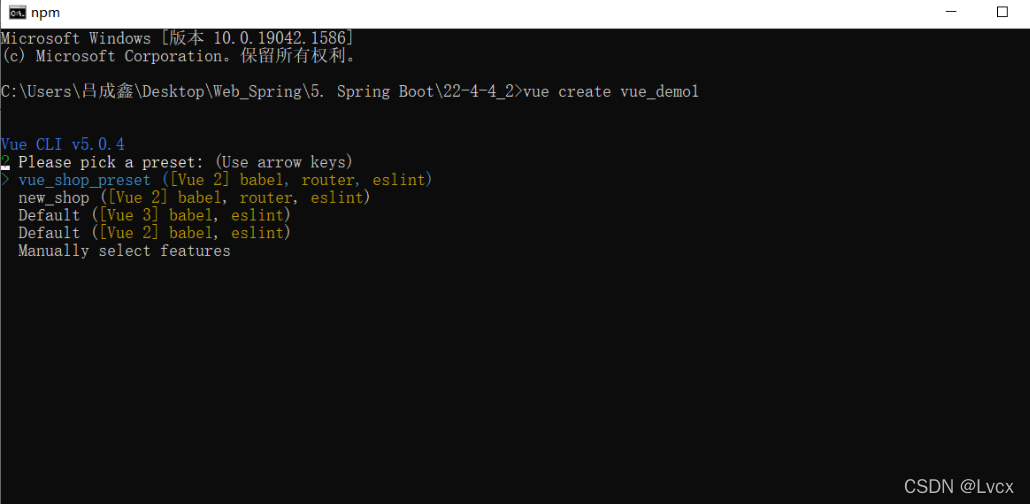
- 进入到保存项目的位置的文件夹中,运行“vue create 项目名称”命令,按回车键:
# vue create 项目名称
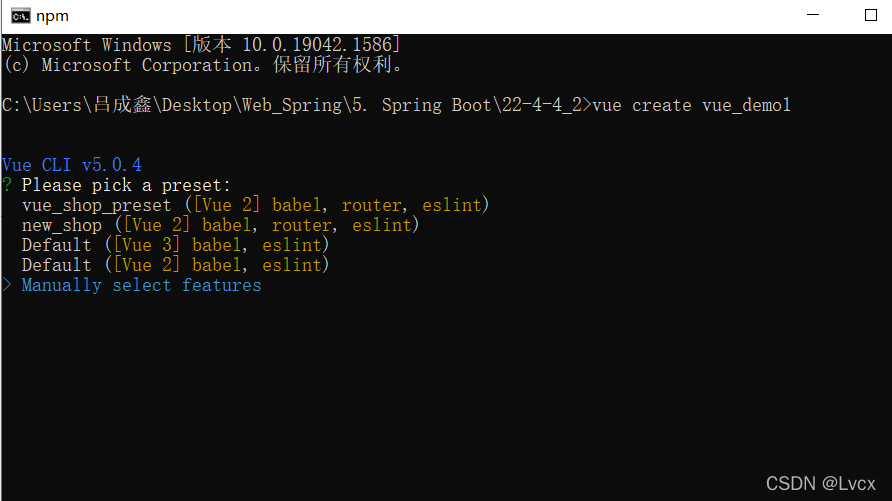
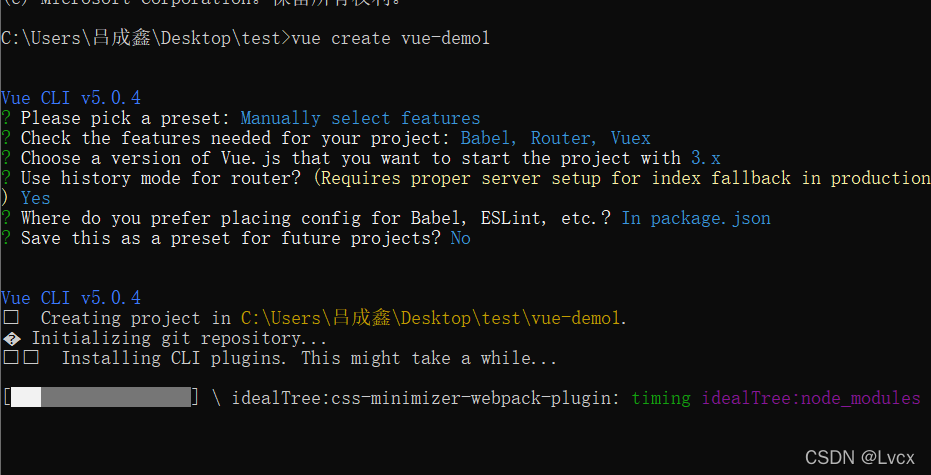
vue create vue-demo1

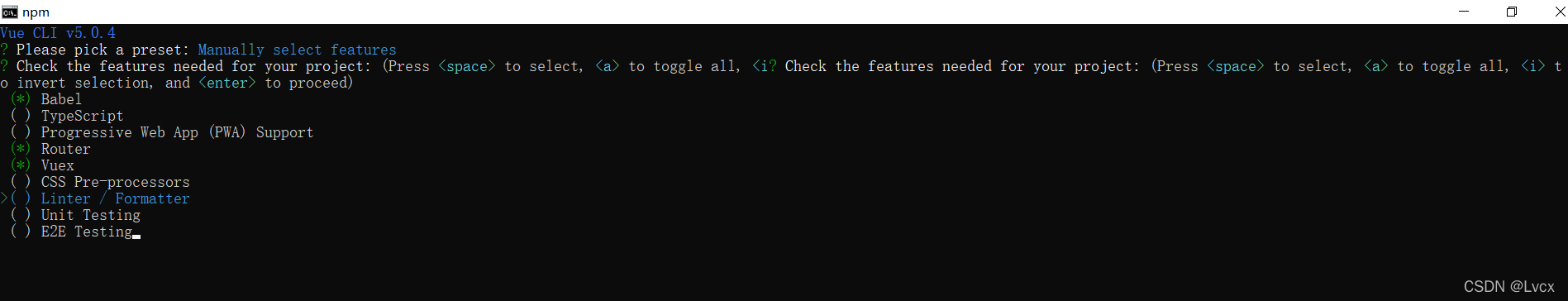
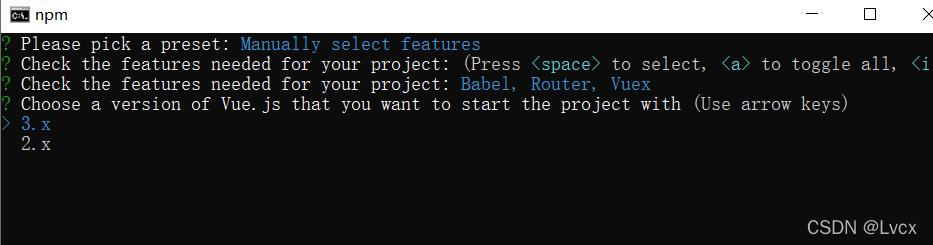
2. 按键盘的上下键,选中“Manually Select Features”,按回车:

3. 分别选中“Babel”、“Router”、“Vuex”三个选项,按回车:

- 空格键可以进行“选中”和“取消选中”操作。
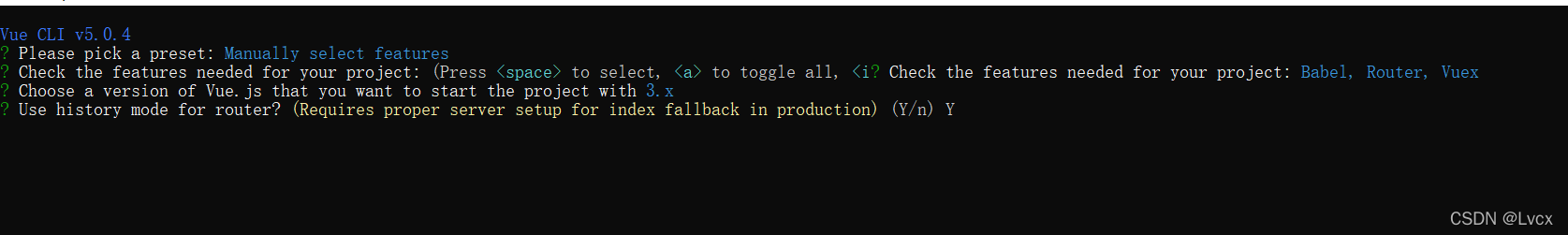
- 选中“3.x”,按回车键:

- 以下输入“y”,按回车键:

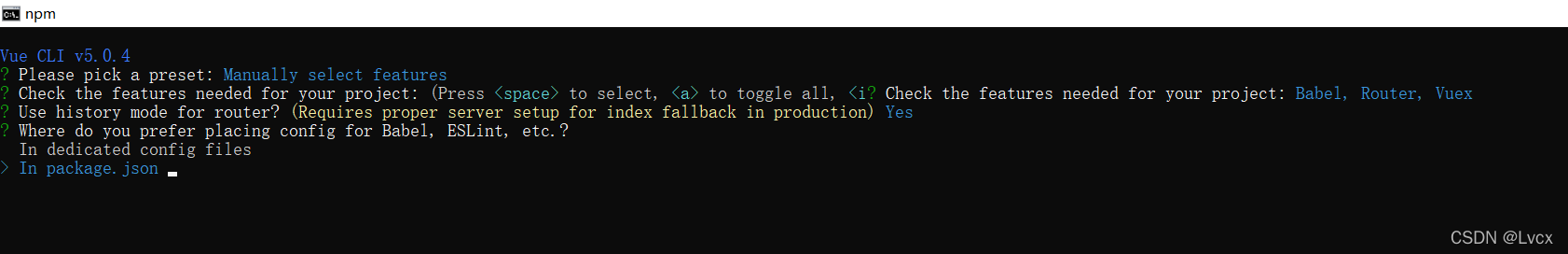
- 以下选择“In package.json”,按回车键:

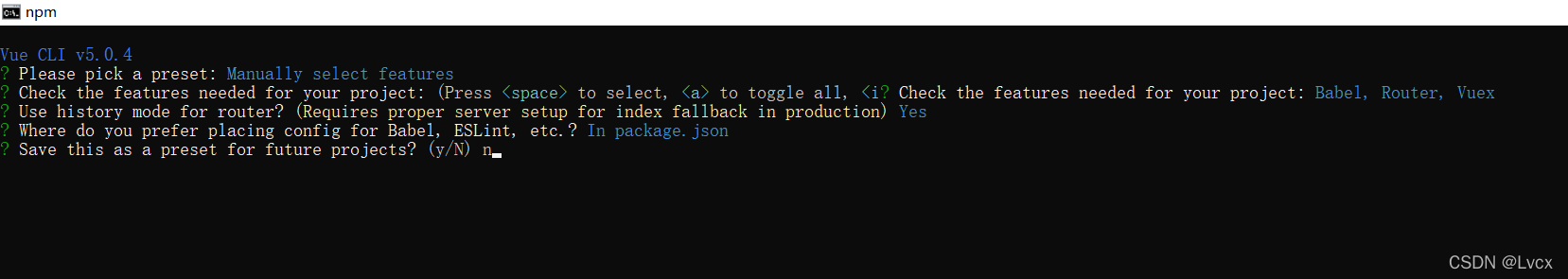
- 以下选择“n”,按回车键:

- 下图显示正在创建项目:

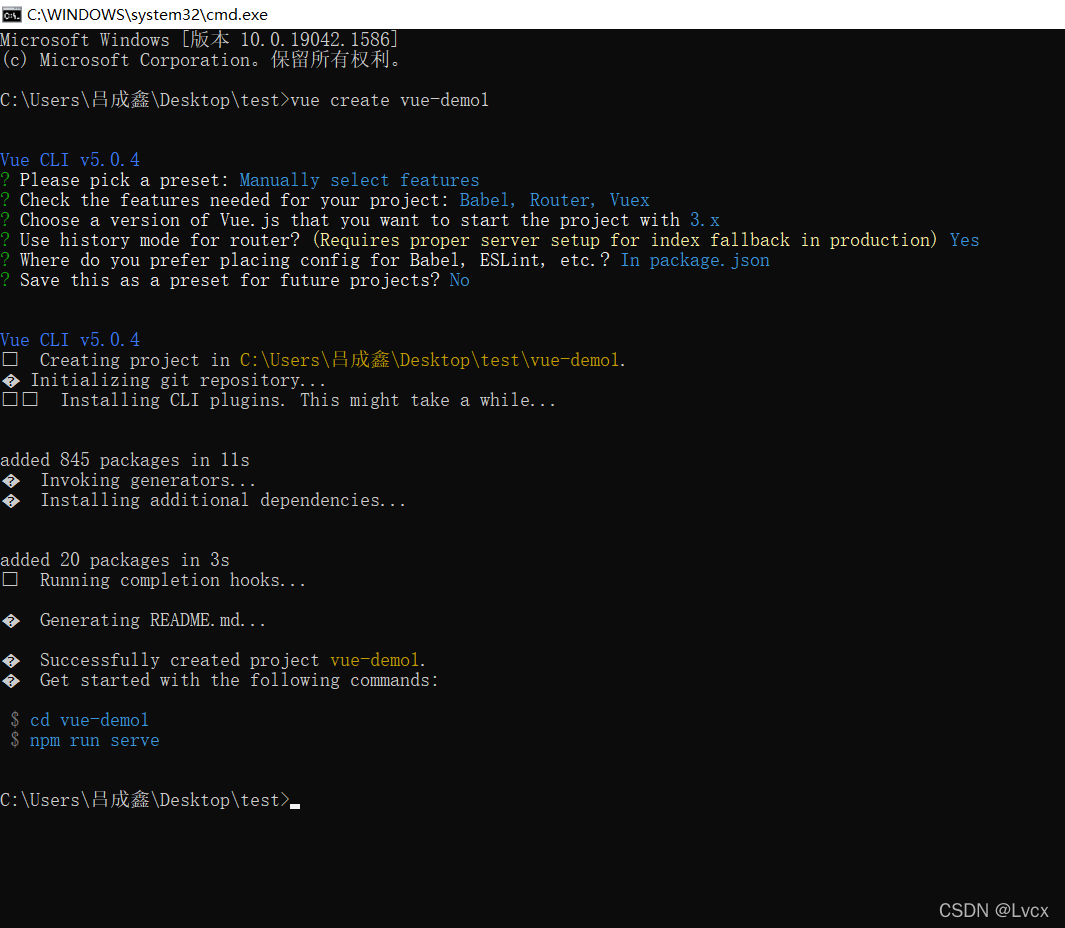
- 项目创建成功:

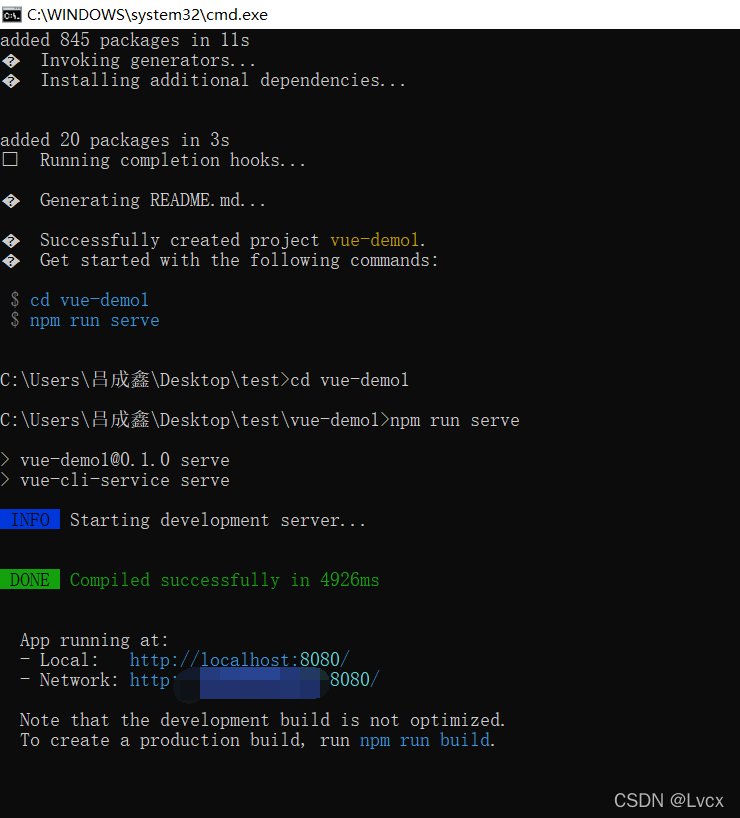
- 通过cd命令进入项目文件夹下,再使用npm run serve命令启动项目:
cd vue-demo1
npm run serve

10. 在浏览器中访问http://localhost:8080/网址就可以打开vue页面: