vue中实现一个项目里兼容移动端和电脑端
这种方案不是响应式方案,而是同一个项目(同一个ip和端口)移动端和pc端展示不同的页面,考虑到移动端的功能可能只是pc端的简化,所以是重新写移动端的界面(可能只是样式的调整,也可能是功能的简化)
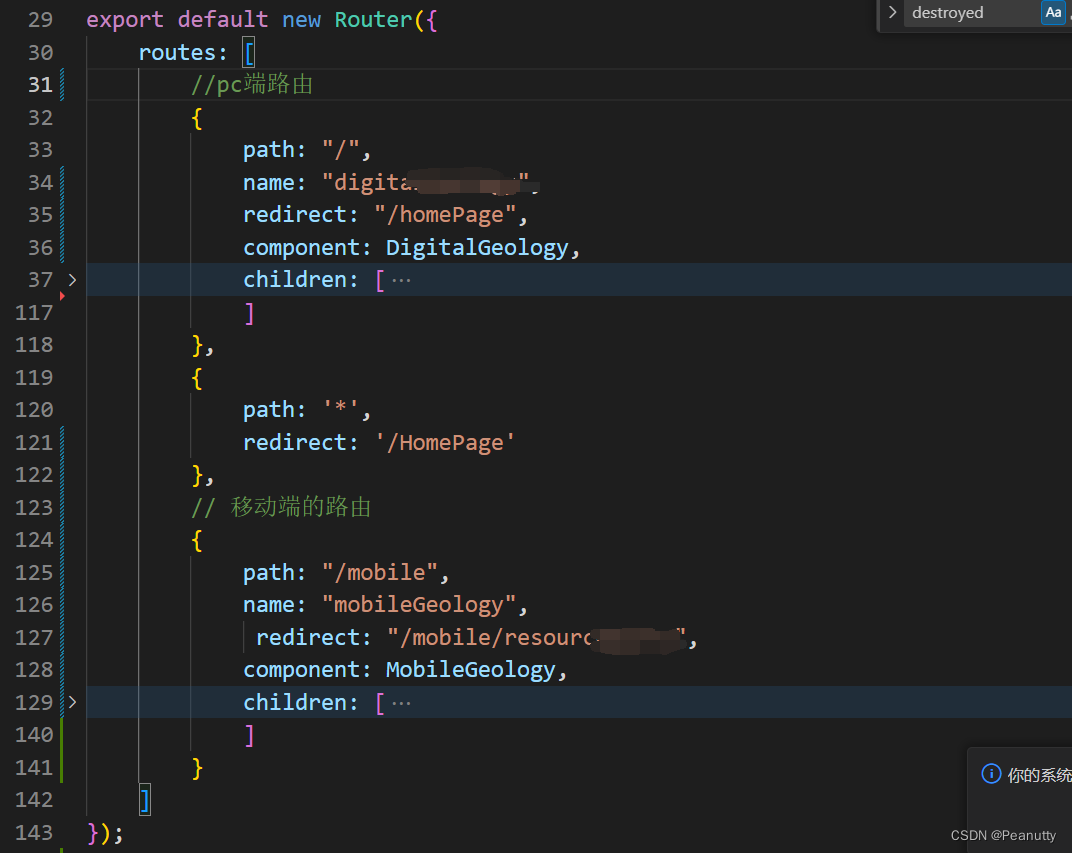
首先只需要移动端路由和pc端路由不同,如下,移动端和pc端路由不同

从上面的路由可以看出如果访问 ip:port 默认进的是pc端路由,那么如何让移动端访问 ip:port 进入 /mobile下的路由呢,
只需要在项目App.vue的mounted()钩子函数中做如下判断,进行路由跳转
mounted() {
// 判断是否是手机端
if(this._isMobile()){
//手机端
this.$router.replace("/mobile")
}
},
methods:{
// 判断是否是移动端
_isMobile(){
let flag = navigator.userAgent.match(
/(phone|pad|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows phone)/i
);
return flag;
}
}
此时用移动端访问时,navigator.userAgent.match会判断,然后直接跳转至移动端的 /mobile 路由