一,首先安装安装
npm install better-scroll --save
二,并在组件中引用
从'更好滚动'导入BScroll
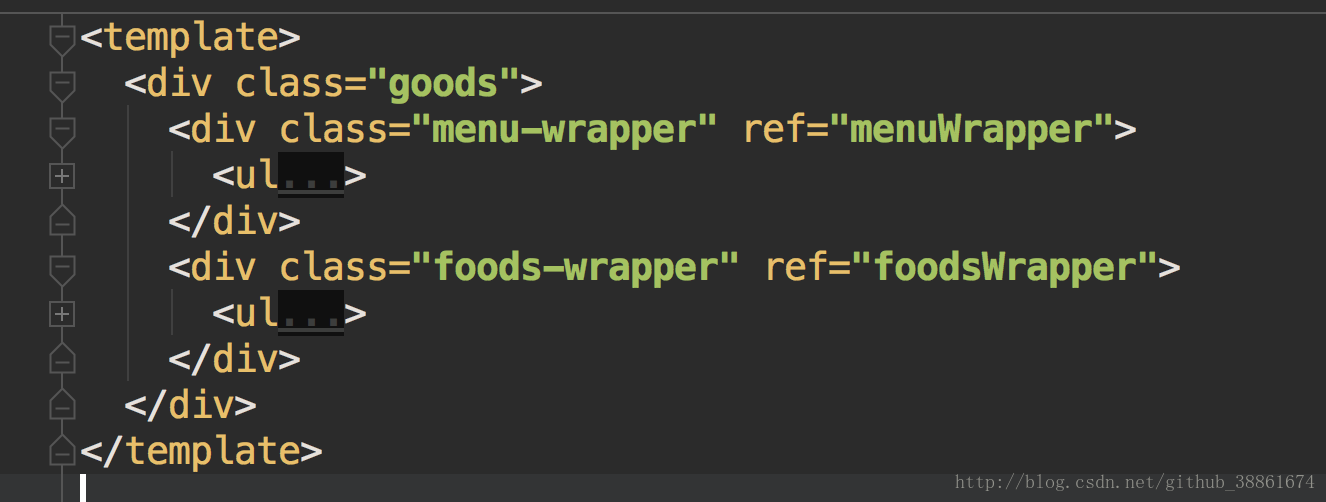
模板中引用指向将要滚动的DOM元素
根据官方文档REF属性的说明,我们可以这样将DOM元素引用
三,在方法中注册_initScroll方法,这个方法是对更好滚动的实例化,并且这个方法将来会在页面DOM结构渲染后被执行
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
}- 1
- 2
- 3
- 4
- 五
- 6
- 7
- 8
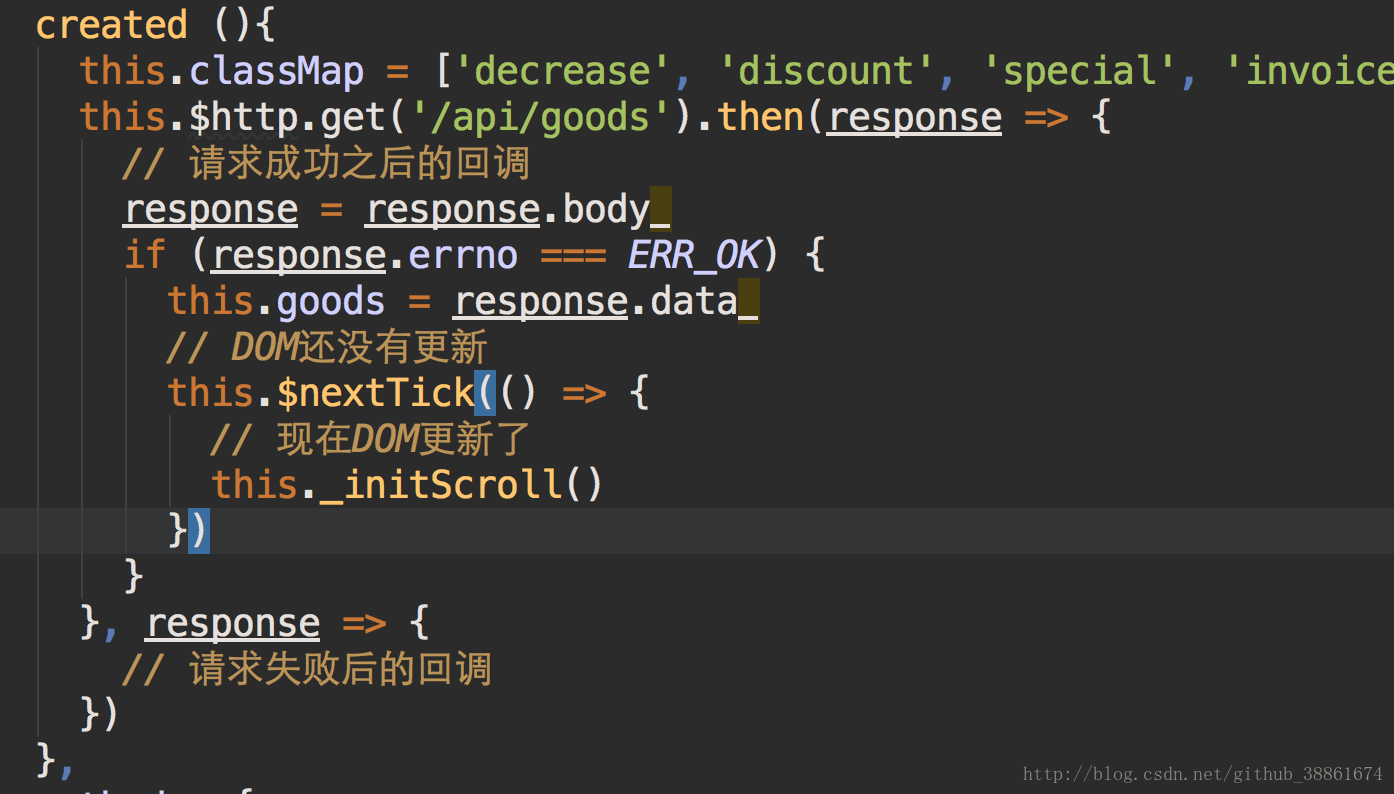
四,在()创建方法中,后台数据获取成功之后的回调中,调用_initScroll();
Vue更新数据时是异步的,所以在数据未加载完全之前,Bscroll无法获取目标内容的高度,所以会导致无法滚动的现象
这里一定要注意,数据获取成功后,直接Dom不一定是数据获取之后的渲染,所以要利用这一点。n e x t T我Ç ķ ()方行业释义法律,在吨ħ 我小号。ñËXŤŤ一世Cķ()方法,在ŤH一世小号。nextTick的回调中使用_initScroll();
看看官方关于这一点。$ nextTick()的说明
所以我们在项目中应该这样书写: