一、PC端
步骤如下:
- 在 html 页面的 head 标签中,加入下面这句:
<a title="无障碍通道" href="javascript:;" onclick="ShowDetail()" accesskey="g" onmousedown="ShowDetail()" target="_self">进入无障碍通道</a>
- 在 body 标签中的最后,加入:
<script type="text/javascript">
function ShowDetail() {
if (window.top.document.getElementById("rrbay_wzatool")) {
return false;
}
var url = "?url=" + document.location.href;
window.scrollTo(0, 0);
location_href('/canyou/index.html' + url);
}
function location_href(url) {
location.href = url }
</script>
-
在 码云
https://gitee.com/tywAmblyopia/ToolsUI下载无障碍源码 -
将下载好的文件中的 canyou 文件,放入Vue项目中的 public 文件夹中


-
运行项目,点击 “进入无障碍通道”,即可出现无障碍条

二、移动端
-
进入
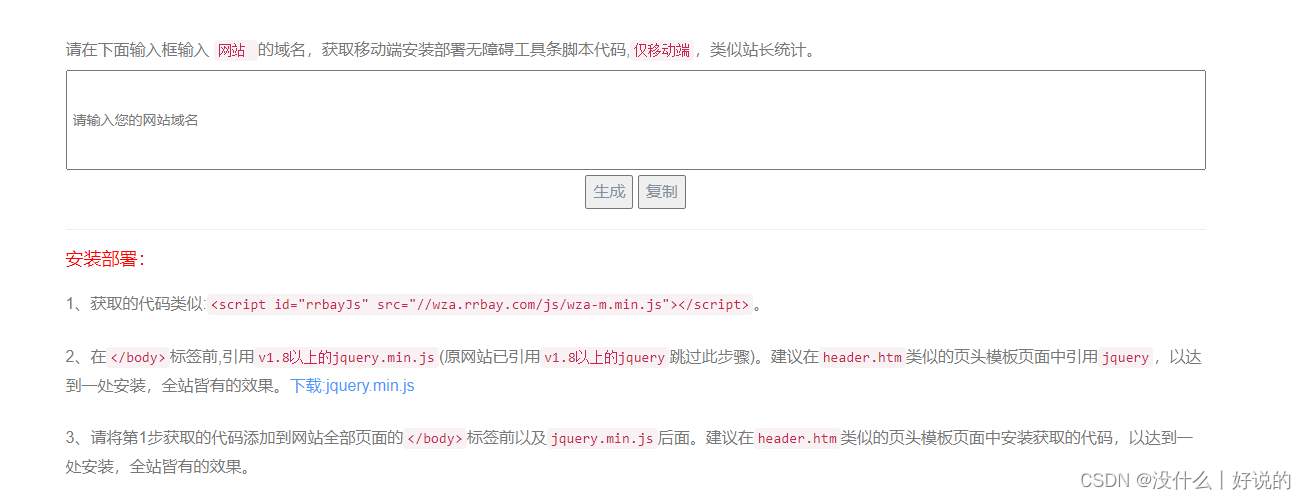
https://www.rrbay.com/tools/wzatool-mobile.html页面 -
根据要求,将域名输入,获取脚本代码 (重点:将脚本代码中的min改成max)
-
将脚本代码放入 body 中

-
结果:

遇见Bug:
移动端的“放大”功能有点小问题,他的实现原理是给页面的每个dom元素加上 font-size ,每点击一次,font-size 的值加上 0.1 rem,最小是1,4rem, 最大是1.9 rem。于是就会出现一个问题,就是当你点击到字体最大的时候,再点击一次,回到的是font-size:1.4rem 的样式,并不会回到原来初始展示的字体样式大小。并且他的放大字体,让字体变得过大,不美观,破坏了样式。
点击“放大”,会给dom原始添加内联样式:font-size:1.4rem:

原始页面样式:

点击“放大”后的样式:

解决思路
我个人想法是:
- 计算出原页面使用的 font-size 的大小 (这里假设为 X px),
- 给“放大”按钮绑定一个事件,点击后给 html 设置内联样式 font-size 的大小(假设为 Y px),因为 rem 的基准值是 html 根元素的 font-size 的大小
- X和Y的关系如下:Y * 1.4 = X ,此时,点击“放大”按钮,当 font-size 为 1.4rem 时候,就可以变回原页面的大小。
存在的问题:
- 原页面各部分内容的 font-size 不一定是一致,比如:标题和正文,此方法修改之后,标题和正文的大小就变成一样了。
- 另外 “无障碍条” 的大小也会因为 html font-size大小的改变而改变(解决方法:1.“无障碍条”的大小使用px写死,2.给“无障碍条”的父元素固定的 font-size,无障碍条的样式单位使用 em。实际上两个方法都是写死了“无障碍条”的样式大小)。
PS:如果哪位大佬有更好的方法,可以评论区提出来让大家借鉴一下,感激不尽,好人一生平安!!!