最近开发一个项目 pc端已经开发差不多了,结果又要说兼容移动端。UI给了图后 我吐了,移动端的页面呈现和pc端有些页面差不多,有些就不一样了。
怎么办呢,秉者办法总比困难多,开始思考。
一般兼容移动端,如果你的移动端的内容只是提取了pc端主要功能,很多东西都是差不多的,只是布局不同,那么你可以直接使用media 媒体查询,来解决。
如果你的pc端和移动端,完全呈现的是不一样的,没办法,你就需要写两套了,同时需要提供两个域名,移动端和pc端部署在不同的域名上。这样是可以,但是工作量就比较大了。
我现在的情况是属于两者之间,有差不多的页面,有差距很大的。我又不想写两套,这样太麻烦了而且给的开发时间也不多。
这个时候vue的内置组件 component 就起到了很的作用。一个渲染动态组件的东西,很棒棒!
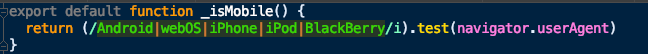
首先 你必须要判断当前是移动端还是pc端 定义一个全局方法:

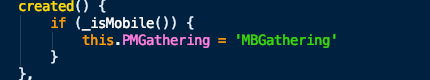
然后 在需要展示不通页面的地方判断 当前是什么端:

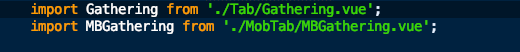
同时引入移动端的组件和pc端的组件

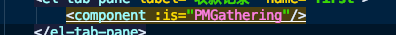
最后在页面上使用component 来动态渲染需要的组件 (这里PMGathering是在data需要一个初始化的,可以是pc端的组件)

然后就ok了,你就会发现在移动端和pc端的页面是不一样的。这个方法可以结合meida 最大限度不用修改原有的pc和移动端页面差不多的页面。相对来说是可以减少很多的工作量。