文章目录
前言
首先让我们从英文的角度理解这两个单词是什么意思?
inherit:继承
initial:最初的、开始的
一、inherit(继承)
1: 定义
inherit 关键字指定一个属性应从父元素继承它的值。
2:用法
inherit 关键字可用于任何 HTML 元素上的任何 CSS 属性。
3:例子
3.1代码
span {
color: blue;
border:1px solid black;
}
.extend span {
color: inherit;
}
<div>
这里是一个蓝色的 <span>span 元素</span>,正如 span 元素所设置的。
</div>
<div class="extend" style="color:red">
这里是一个绿色的 <span>span 元素</span>,因为它继承了父元素。
</div>
<div class="extend">
这里是一个黑色的 <span>span 元素</span>,因为它继承了父元素并且父元素没有颜色。
</div>
<div style="color:green">
这里是一个蓝色的 <span>span 元素</span>,正如 span 元素所设置的。
</div>
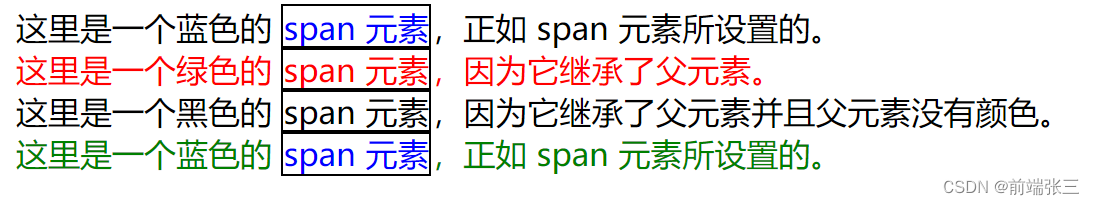
3.2效果图

3.3说明
如上述示例的效果图,第二行和第三行都使用了inherit 来继承父元素的颜色属性,第二行有红色,第三行没有(继承了寂寞),显示了上图效果。
二、使用步骤
1: 定义
initial 关键字用于设置 CSS 属性为它的默认值。
2:用法
initial 关键字可用于任何 HTML 元素上的任何 CSS 属性。
3:例子
3.1代码
div {
color: red;
}
h1 {
color: initial;
}
<div>
<h1>Initial</h1>
<p>div 元素内的标题和文本的 color 属性被设置为 "red"。标题元素的 color 属性被另外设置为 "initial",因此是这里是红色,标题是默认的黑色</p>
</div>
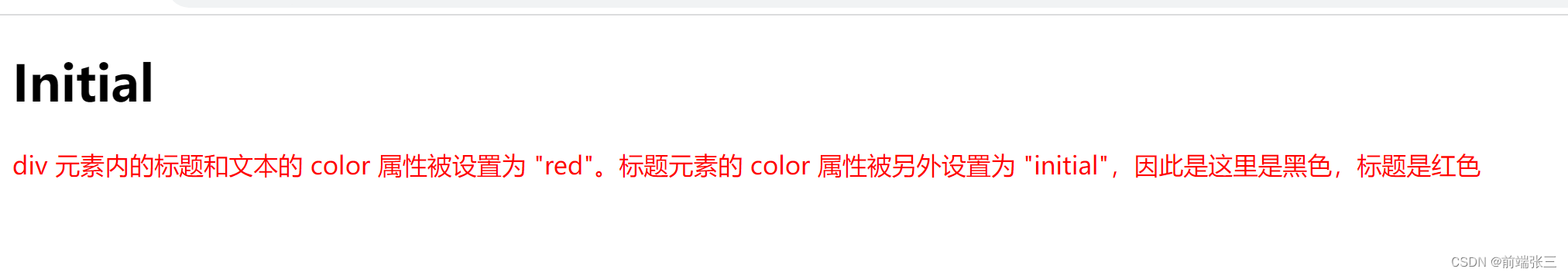
3.2 效果图

3.3 说明
如上示例:div 元素内的标题和文本的 color 属性被设置为 "red"。标题元素的 color 属性被另外设置为 "initial",因此是这里是黑色,标题是红色
总结:inherit 和 initial 的区别
同:inherit和initial这两个关键字可用于任何 HTML 元素上的任何 CSS 属性。
异:inherit是继承,initial 是恢复最初值。
参考文章:
inheritw3c官方解释:http://www.w3cmap.com/cssref/css-inherit.html
initialw3c官方解释:http://www.w3cmap.com/cssref/css-initial.html