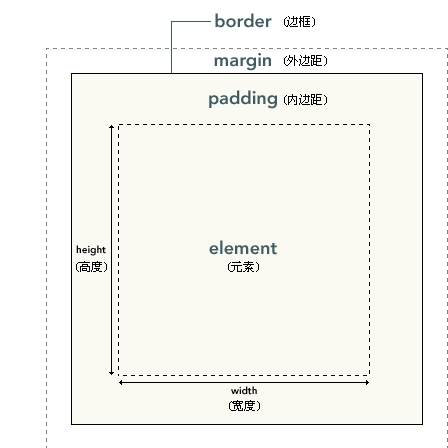
padding:内边距 margin: 外边距
其中盒子的总高度(总宽度)为:border+margin+padding+height(width),如下:
注意外边距部分是透明的。所以如果我们定义了padding,我们的盒子会变大:
div.outer{
width: 400px;
height: 400px;
border: 2px solid #000;
}
div.inner{
width: 200px;
height: 200px;
background-color:red ;
border: 2px solid #000;
}
</style>
<body>
<body>
<div class="outer">
<div class="inner">
</div>
</div>
</body>
</body>在div.inner中加上padding:50px; 我们可以发现盒子变大了。
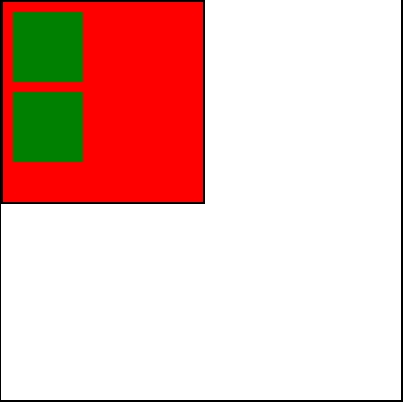
而如果想要两个元素之间存在透明的区域,使用padding是不行的,要使用margin.
<style>
div.outer{
width: 400px;
height: 400px;
border: 2px solid #000;
}
div.inner{
width: 200px;
height: 200px;
background-color:red ;
border: 2px solid #000;
}
div.aaa{
width: 50px;
height: 50px;
background-color:green ;
padding: 10px;
margin: 10px;
}
</style>
<body>
<div class="outer">
<div class="inner">
<div class="aaa"></div>
<div class="aaa"></div>
</div>
</div>
</body>