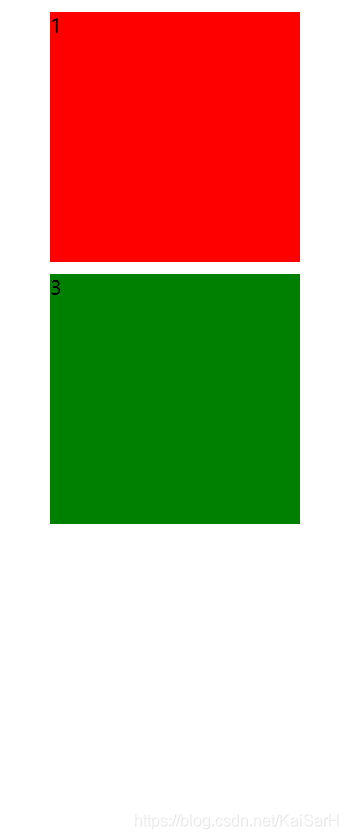
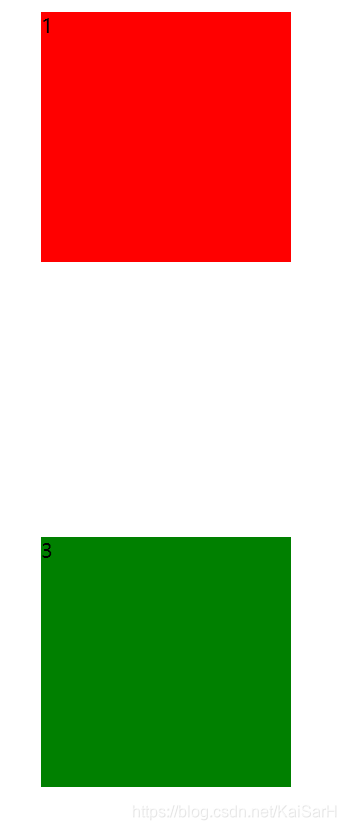
区别:使用display:none隐藏元素后,位置不保留。使用visibility: hidden隐藏元素后,原位置保留。
visibility: hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 200px;
width: 200px;
margin: 10px auto;
}
#box1{
background-color: red;
}
#box2{
background-color: yellow;
visibility: hidden;
}
#box3{
background-color: green;
}
</style>
</head>
<body>
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</body>
</html>
运行结果:

display:none
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 200px;
width: 200px;
margin: 10px auto;
}
#box1{
background-color: red;
}
#box2{
background-color: yellow;
display: none;
}
#box3{
background-color: green;
}
</style>
</head>
<body>
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</body>
</html>
运行结果: