在我们开发中,经常需要对一些元素进行隐藏,在css中提供了2种隐藏属性供开发者使用,分别是display和visibility
现在简单回顾一下
display属性:
- inline (默认值) 显示为内联元素
- none 此元素会被隐藏
- block 显示为块级元素
- inline-block 显示为行内块元素
visibility属性:
- visible (默认值)元素是可见的
- hidden 此元素会被隐藏
这里就简单探讨一下
在同一情境下为一个元素分别设置display:none和visibility:hidden时候看看各自的表现
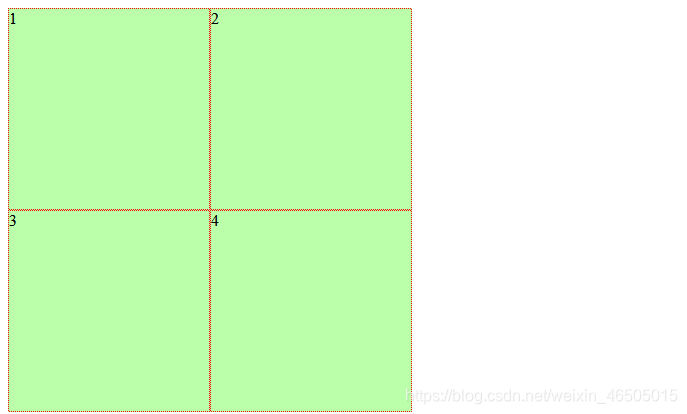
//情景假设 //在一个div盒子里面装有4个小盒子,同时让它们向左浮动
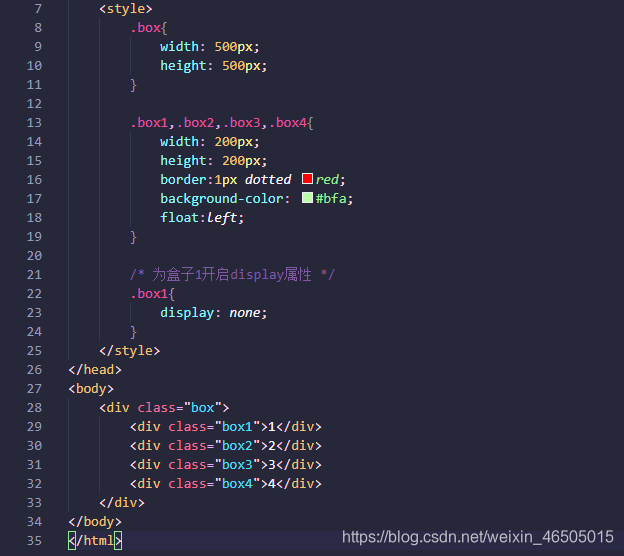
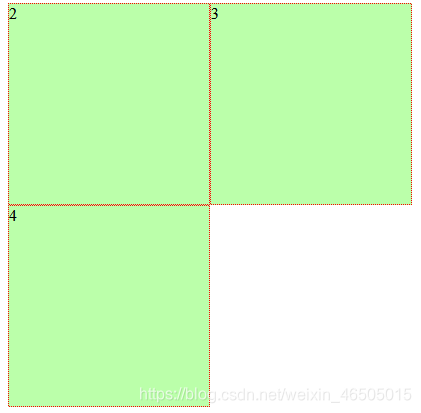
接下来,为盒子1开启display属性,看看效果如何
我们可以看到,盒子1隐藏了,同时自身位置被其它元素霸占了
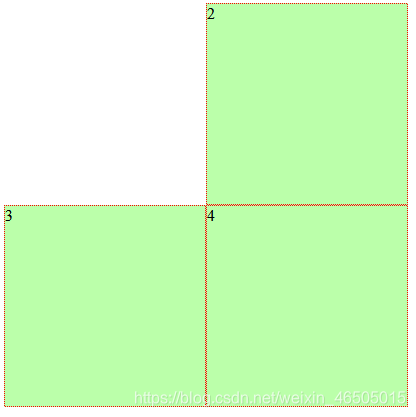
再接下来,为盒子1开启visibility属性,看看位置又会怎么样变化
我们可以看到,盒子1隐藏了,但是自身位置还保留,神奇!!!
好了总结一下
- display控制盒子隐藏时,盒子不占原位置,下方的盒子自动往上移动(身体和灵魂都不见了)
- visibility控制盒子隐藏时,盒子原位置保留,只不过内容隐藏了,其余地方都是不动位置的(身体不见了但灵魂还在)