一、锚点Anchors是什么
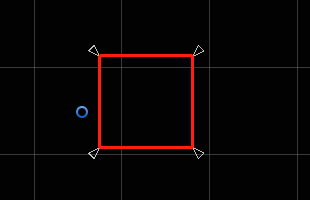
当你在Canvas下建子物体的时候,选中子物体就会自带四个△,如下

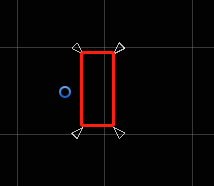
这个三角也可以是分开的,如下

值得一提的是,这四个三角只能组成一个矩形,或者一个点,例(矩形)


你是不可能给它搞成别的形状的,比如平行四边形,不信你去试。
既然我们不能弄成别的样子,所以我们只能控制这四个边的位置,来改变矩形的大小
二、用数据改变锚点Anchors
这个矩形是画在父物体身上的,所以我们必须要有父物体
假如,下图的黑色就是父物体 ,我们在它身上画四道线(这四道线都是和边边平行的)


只需要画四个线,我就可以拼成一个矩形(白色那部分)
然后,我只需要改变这四个线的位置,我就可以拼成不同的矩形
红线,黄线只需要左右移动
绿线,蓝线只需要上下移动
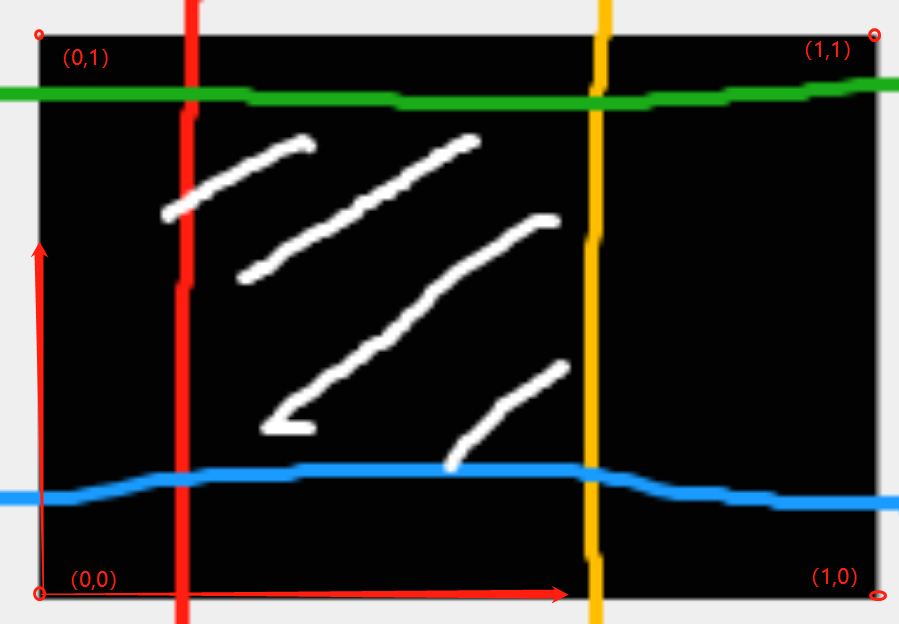
接下来,为了知道这个线的具体位置,我放一个坐标系进来

我们继续给每个边一个功能:
红色线,代表矩形左边,只能左右移动,所以叫x,离x的0点比较近,于是就叫小x(minX)
黄色线,代表矩形右边,只能左右移动,所以叫x,离x的1点比较近,于是叫大x(maxX)
蓝色线,代表矩形下边,只能上下移动,所以叫y,离y的0点比较近,于是叫小y(minY)
绿色线,代表矩形上边,只能上下移动,所以叫y,离y的1点比较近,于是叫大y(maxY)
反之:
如果你想移动红线,就调minX
如果你想移动黄线,就调maxX
如果你想移动蓝线,就调minY
如果你想移动绿线,就调maxY
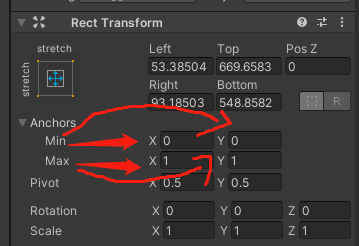
最后:我们看向面板,面板上的数据就一目了然了

三、锚点的位置会随着父物体的大小进行变动
因为三角的位置只能写0和1之间,实际上是父物体x或者y轴的百分之多少的意思。
那设置好三角后,父物体大小改变,三角的位置也会改变
(这块就不详解了,应该大家都可以理解)
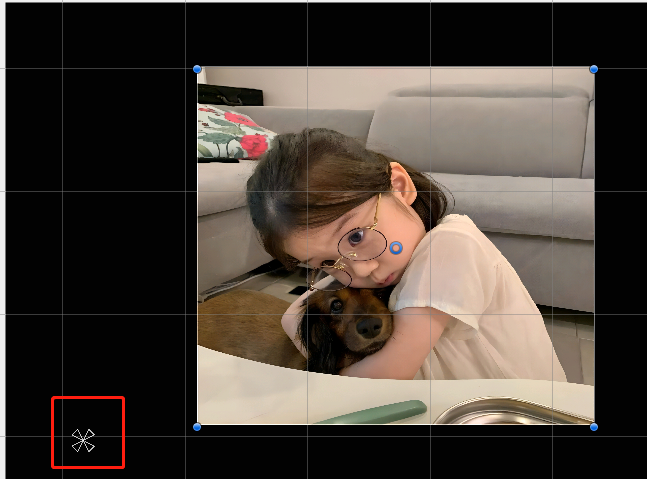
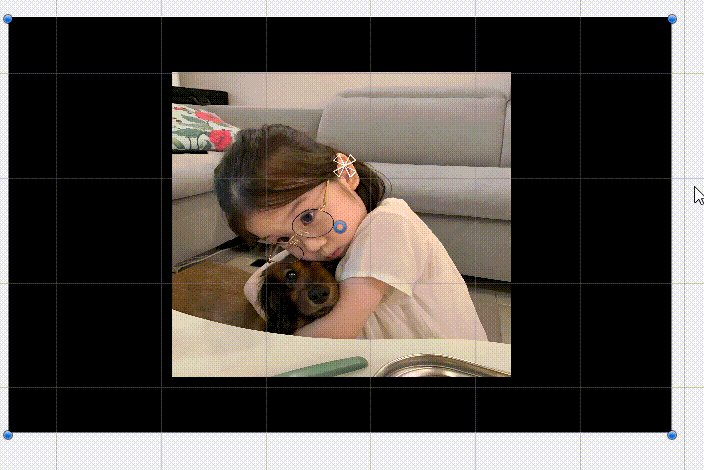
四、锚点Anchors的作用(锚点分开的情况)
这个矩形是为了确定四个角在哪里,有用的不是矩形,是四个角
这四个角是用来绑子物体的
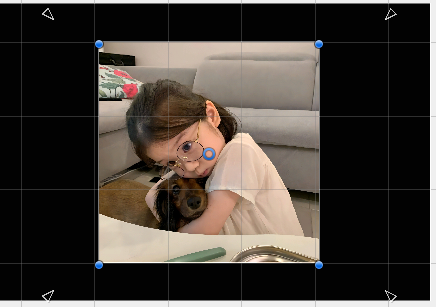
我先放一个子物体进来,然后把四个角调开

然后大家跟我想象一个场景, 子物体的四个角,是用没有弹性的棍子绑在四个三角上的

假如棍子长度是定死的,是不能改变的,那,如果我们的三角改变了位置,会发生什么?
会把图片挤扁,或者拉开,这就是锚点的作用,为了让子物体去适应父物体的形状和位置

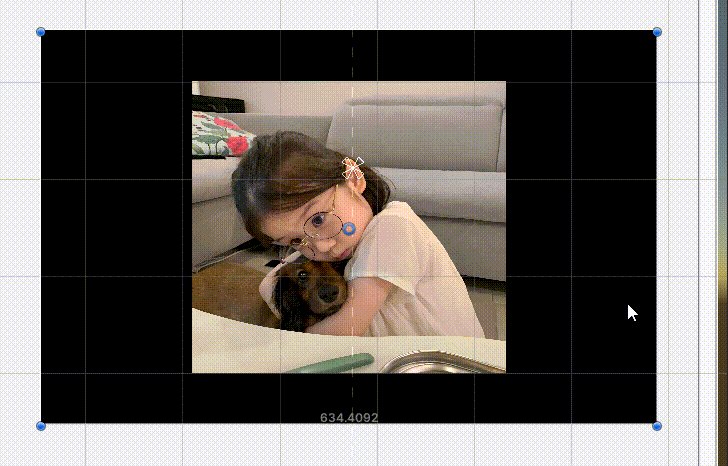
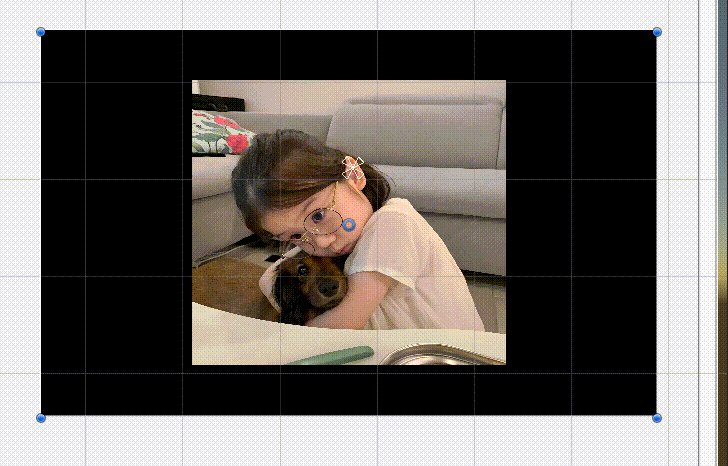
五、锚点Anchors的作用(锚点在一起的情况)

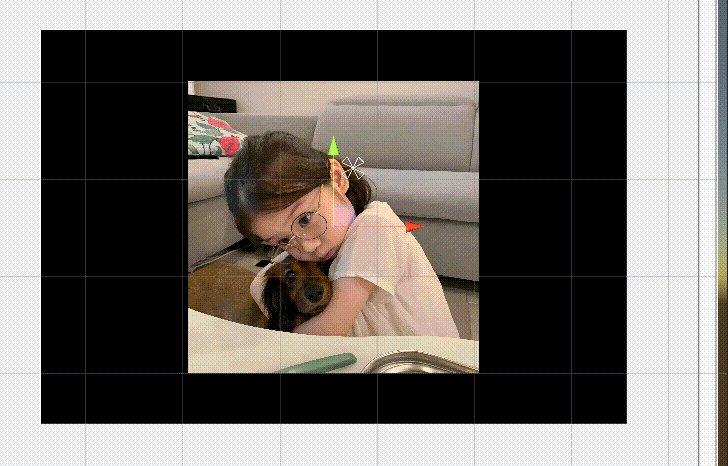
那这种时候,就是子物体的四个角都绑在一个点上

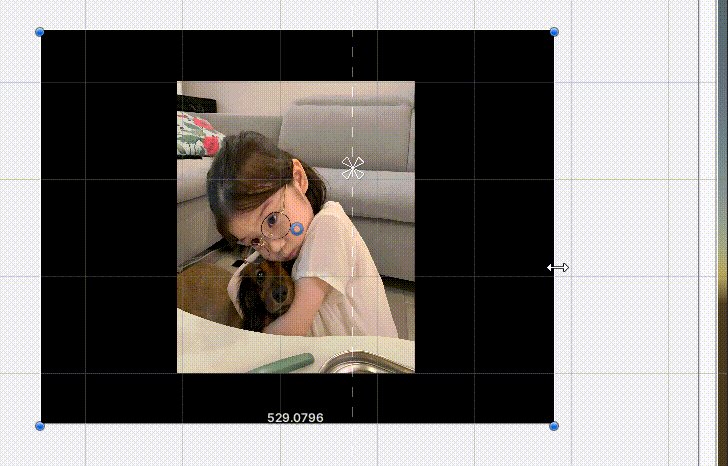
这个时候如果改变父物体,点只会移动,子物体会跟着移动,不会挤压子物体
(如果你不是很理解,你可以想象,你的手脚都被绑在一个电线杆上,如果电线杆移动了,你只会跟着它一起移动,你自己不会变扁)
所以这种时候的锚点可以根据父物体的具体位置,去自适应子物体的具体位置。
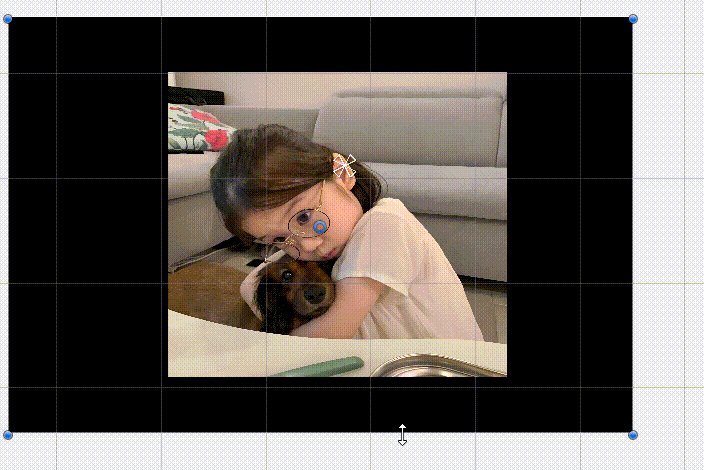
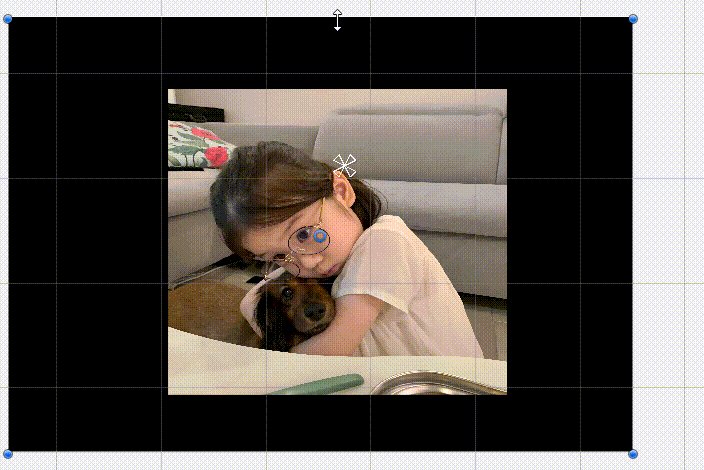
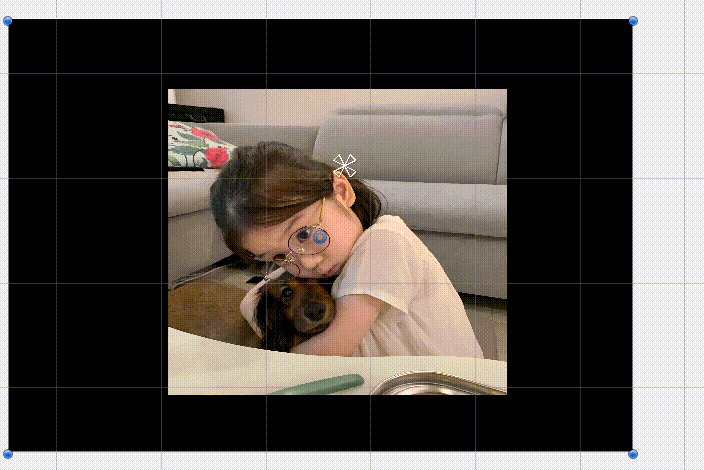
以下是上述锚点位置时移动的情况

六、如果哪里讲的不够详细,评论区可以提问,我会继续更新哒
这边宠粉Up一枚,感谢关注