1.引言
随着网络技术的发展与互联网的普及,网站建设与网页制作越来越成为各行各业以及个人宣传自己的有利工具,、网站在当今时代被越来越多的人用来宣传,通过网站的制作可以让老师、同学以及朋友更好的了解自己以及别人想要知道的事情,我现在做的是关于我的家乡,为别人提供了一个更深入了解自己的一个平台,本网站主要功能是让更多的人去了解我了解我的家乡-零陵。
2.开发工具及技术
2.1 Hbuilder
HBuilder是由DCloud(动点科技)开发的一款全球领先的前端开发工具。它基于HTML5技术栈,支持多种前端开发框架,如Vue.js、React等,并提供了丰富的插件和模板,帮助开发者快速搭建应用程序。它有以下特点:
(1)提供智能代码提示、语法高亮、自动补全等功能,提升开发效率。
(2)内置调试器和模拟器,可以进行实时调试和预览。
(3)支持Web、移动端(iOS和Android)、桌面应用等多个平台的开发。
(4)提供项目管理和组织,方便开发者进行代码管理和版本控制。
(5)支持丰富的插件和模板,可根据需要扩展功能。
(6)提供一键发布和打包功能,方便将应用程序发布到不同平台。
2.2 HTML
HTML,即超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而用来描述web文档的一种标记语言 (markup language),是网页制作所必备的。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
HTML通过标签(标记式指令)将文本、音视频、图片、表格、按钮、输入框等内容显示出来。
让我们看看超文本标签语言和网页的含义。
-
超文本:超文本只是意味着“文本中的文本”。文本中有一个链接,是一个超文本。每当您单击指向新网页的链接时,您都单击了超文本。超文本是一种将两个或多个网页(HTML文档)相互链接的方法。
-
标签语言:标签语言是一种计算机语言,用于将布局和格式约定应用于文本文档。标签语言使文本更具交互性和动态性。它可以将文本转换为图像,表格,链接等。
-
网页: 网页是一种通常用HTML编写并由网络浏览器翻译的文档。可以通过输入URL来识别网页。网页可以是静态或动态类型。仅在HTML的帮助下,我们可以创建静态网页。
因此,HTML是一种基于文本的标记语言,告诉浏览器如何在互联网上显示图像,字体和其他多媒体元素。它用于在样式的帮助下创建有吸引力的网页,并且在Web浏览器上以漂亮的格式查看。HTML文档由许多HTML标签组成,每个HTML标签包含不同的内容。
2.3 CSS
CSS(即级联样式表)为网页设计和开发提供了一个全新的方法。通过 CSS,您可以将使用 HTML(即超文本标记语言)创建的网页上显示的文本与用于描述如何显示和表示该文本(使用 CSS 进行定义)的信息完全分隔开。
CSS 旨在解决问题并帮助您节省时间,同时它还使您能够以更多的方式设计网页外观。虽然这可能是您第一次听说 CSS,但之前您已经多次看到它的操作。下面是一个典型的示例:某些网页以特定的方式突出显示其链接。它们的颜色不同于该页上其他文本的颜色,并且将鼠标移动到这些链接上方时,它们的颜色会发生变化或者出现下划线。此操作就是通过 CSS 样式定义而不改动 HTML 代码来实现的。我们会在本指南中介绍此类示例。
2.4 JavaScript
JavaScript是一种动态类型、弱类型、基于原型的语言。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
JavaScript 是一种跨平台的解释型语言,不需要提前编译,能在各种操作系统下运行。
JavaScript 可以用于 Web 开发的各个领域,例如:
-
Web 应用开发:日常生活中我们所浏览的网页都是由 HTML、CSS、JavaScript 构成的,通过 JavaScript 可以实时更新网页中元素的样式,并可以实现人与网页之间的交互(例如监听用户是否点击了鼠标或按下了某个按键等),还可以在网页中添加一些炫酷的动画;
-
移动应用开发:除了可以进行 Web 应用开发外,JavaScript 还可以用来开发手机或平板电脑上的应用程序,而且我们还可以借助一些优秀的框架(例如 React Native),让开发更加轻松;
-
Web 游戏:我们在网页中玩过的那些小游戏,都可以使用 JavaScript 来实现;
-
后端 Web 应用开发:以前我们都是使用 JavaScript 来进行 Web 应用程序前端部分的开发,但随着 Node.JS(一个 JavaScript 运行环境)的出现,使得 JavaScript 也可以用来开发 Web 应用程序的后端部分。
3.功能设计
在刻苦钻研的修改下,最后确定了现在使用的整体设计布局、样式排版和布局,网站整体式简洁美观,网站头部栏目采用div标签,伴随着着鼠标滚动而滚动,进而使用户在浏览页面导航更方便快捷。由“首页”,“零陵概况”,“资讯信息”,“人文零陵”,“畅游零陵”,“玩转零陵”,“主题线路”,“旅游攻略”、“出行服务”、“视频欣赏”十个栏目作为网站的栏目导航,详情如图。

4.设计草图
网站草图在Photoshop结合下,专心钻研及努力下修改,制作得以完美实。
(1)“首页”页面的栏目设计与排版布局的草图,详情如图。

(2) “零陵概况”页面的栏目设计与排版布局的草图,详情如图。

(3) “资讯信息”页面的栏目设计与排版布局的草图,详情如图。

(4) “人文零陵”页面的栏目设计与排版布局的草图,详情如图。

(5) “畅游零陵”页面的栏目设计与排版布局的草图,详情如图。

(6 )“玩转零陵”页面的栏目设计与排版布局的草图,详情如图。

(7) “主题线路”页面的栏目设计与排版布局的草图,详情如图。

(8) “旅游攻略”页面的栏目设计与排版布局的草图,详情如图。

(9) “出行服务”页面的栏目设计与排版布局的草图,详情如图。

(10) “视频欣赏”页面的栏目设计与排版布局的草图,详情如图。

(11)“柳文化”详情页面的栏目设计与排版布局的草图,详情如图。

(12)“旅游攻略”详情页面的栏目设计与排版布局的草图,详情如图。

5.功能实现
5.1HTML5源码
(1)HBuilder中编辑栏目导航条div源代码,详情如图。

(2) HBuilder中编辑底部栏目div源代码,详情如图。

(3) HBuilder中插入图片(或背景)源代码,详情如图。

5.2CSS3源码及特效
(1)HBuilder中美化页面,设置边距、字体大小、颜色及背景等源代码,详情如图。

(2)HBuilder中嵌入字体大小、宽高,详情如图。

( 3)HBuilder中CSS3动画效果源代码,详情如图。

(4) HBuilder中CSS3悬浮效果源代码,详情如图。

5.3JavaScript特效源码
(1)HBuilder中“首页”页面轮播效果源代码,详情如图。

(2)HBuilder中JavaScript美化(动画)效果源代码,详情如图。

6.功能效果图
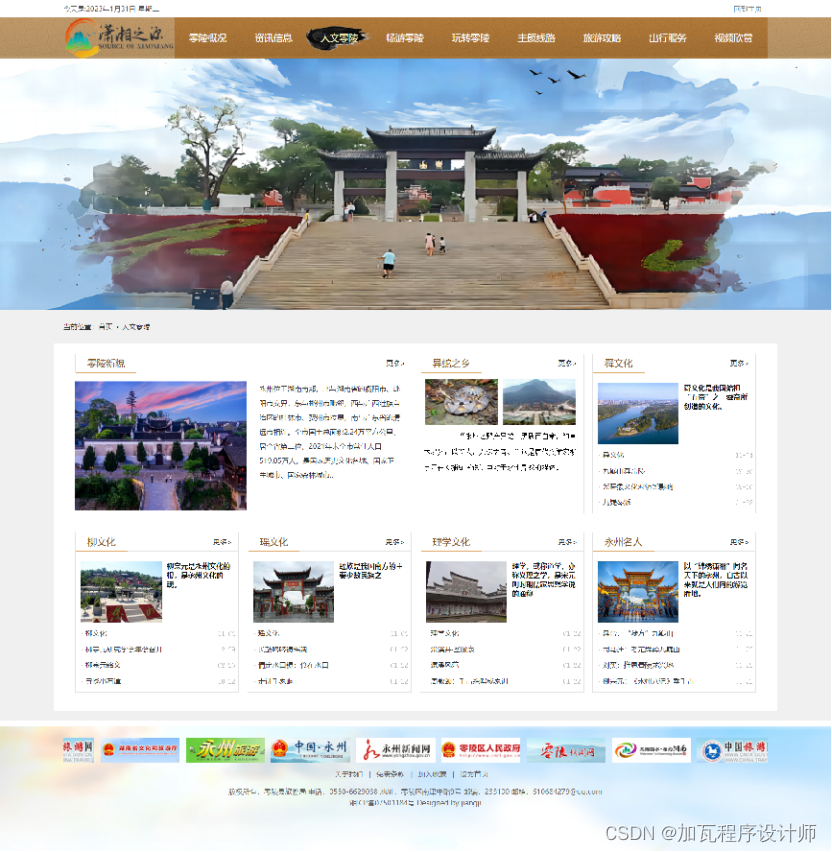
(1)“首页”最终成品(效果图),详情如图。

(2)“零陵概况”最终成品(效果图),详情如图。

(3) “资讯信息”最终成品(效果图),详情如图。

(4) “人文零陵”最终成品(效果图),详情如图。

(5)“畅游零陵”最终成品(效果图),详情如图。

(6)“玩转零陵”最终成品(效果图),详情如图。

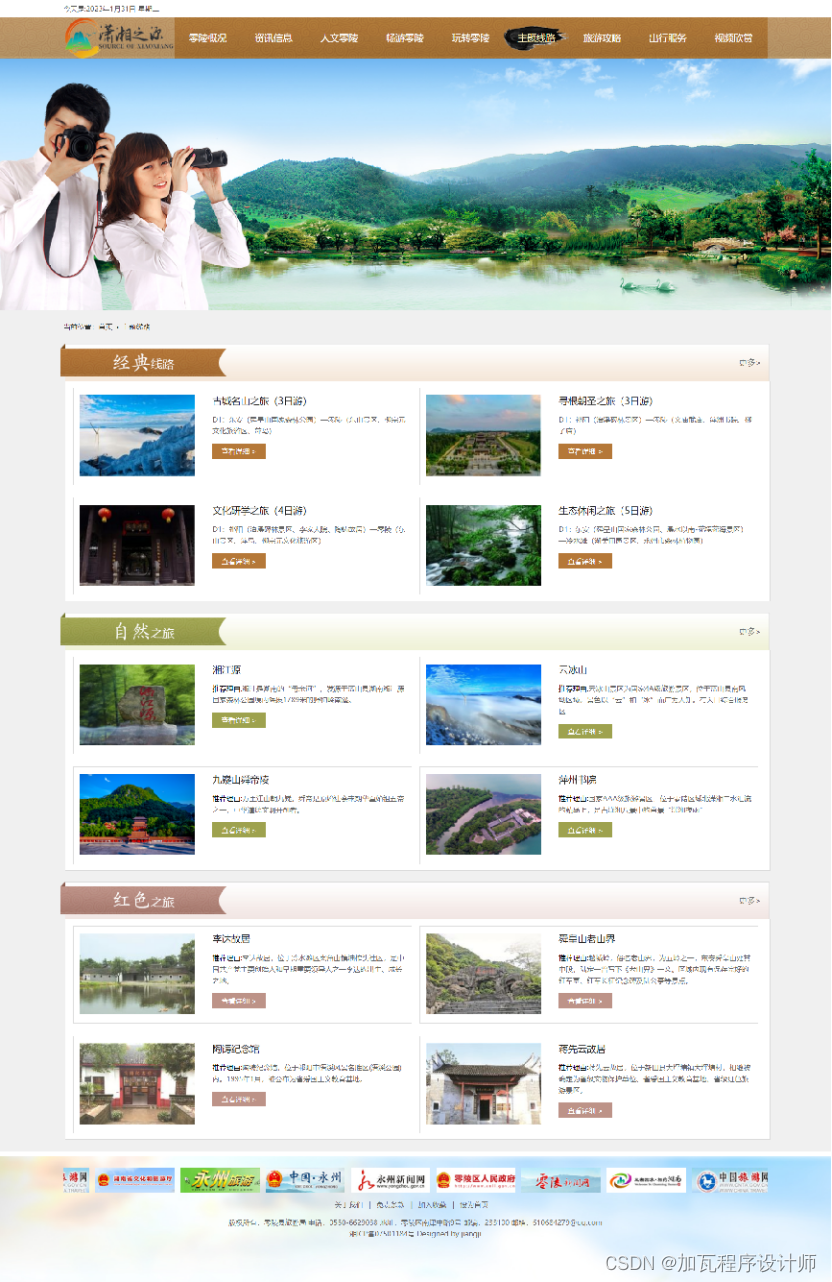
(7)“主题线路”最终成品(效果图),详情如图。

(8)“旅游攻略”页面最终成品(效果图),详情如图。

(9)“出行服务”页面最终成品(效果图),详情如图。

(10) “视频欣赏”页面最终成品(效果图),详情如图。

(11)“柳文化”详情页面最终成品(效果图),详情如图。

(12)“旅游攻略”详情页面最终成品(效果图),详情如图。

7.设计创意
本次设计主要通过零陵的家乡文化为主要宣传内容,把logo设计和图片设计应用在网站产品上,使其具有浓浓家乡风味的独特宣传风格。为了将设计作品更好呈现出来,还使用了别具匠心的的布局、优美的形式等。
网站的简单、交互动态感强的布局栏目设计,使网页看起来一目了然,无繁琐的布局设计和操作,浏览者准确便捷的获取所需要的内容。网页的交互动态感丰富,浏览者浏览网页时不会乏味,网页看起来也不会太过于死板,从而使浏览者更有心情浏览网页。
网页整体风格设计以简洁为宗旨,姜黄色为主打色调,黑色和白色为配色,突显出整个网站浓浓的家乡文化底蕴,韵味十足。借此,帮助想来零陵旅游的人呈现当地人文文化、美食文化、旅游攻略等,给自己做一个难忘的旅游计划及一次难忘的旅游经历。
8.总结
这次毕业设计的过程坎坷,也很累,但也让我更加独立,学习与动手能力得到锻炼与提升。不但课上的知识加以巩固、积累,而且还学到许多课外的知识,比如如何将色调更美感,色彩搭配,明暗度及图片柔和等;颜色五彩缤纷,如何合理运用色彩搭配带来美好的视觉效果,给浏览者更好的体验;比如将一个网页HTML链接多个CSS3或JavaScript脚本使之分类,使网页开发起来更井然有序开发者更方便、快捷、少工作量等。正所谓“实践是检验真理的唯一标准”,经过这一次毕业设计的实践令我受益匪浅。
毕业设计过程中需要大量、繁琐且乏味地收集文案和图片素材及视频、制图、修
图、代码编写,也正如此才能创新出自我的价值和知识。联系当代实际生活意义也是本次学习生涯的一次考点,脱离当代实际生活意义那相当于无稽之谈,毕业设计等同于与实际工作的接轨,课中所学及课外所学的知识融入到毕业设计。当中我们还要对各种软件(Photoshop,HBuilder等专业相关的)理解与活用,融会贯通。学习是长期性的,日积月累,哪能一朝一夕就可以学会,毕业设计可以是磨练我们的一股动力、一种毅力、一个心魔,恒心是立足之根本,“铁柱磨成针”“滴水穿石”就是社会竞争“适者生存”有力的力量。