一、作品介绍
HTML+CSS网页设计与制作,我的家乡网页代码, 本实例适合于初学HTML+CSS的同学。该案例里面有div+css的样式布局设置,这个实例比较全面,有助于同学的学习。本文将介绍如何通过从零开始设计个人网站,并将其转换为代码的过程来实现设计与制作。
二、作品效果
视频演示:
HTML+CSS网页设计与制作 (我的家乡)
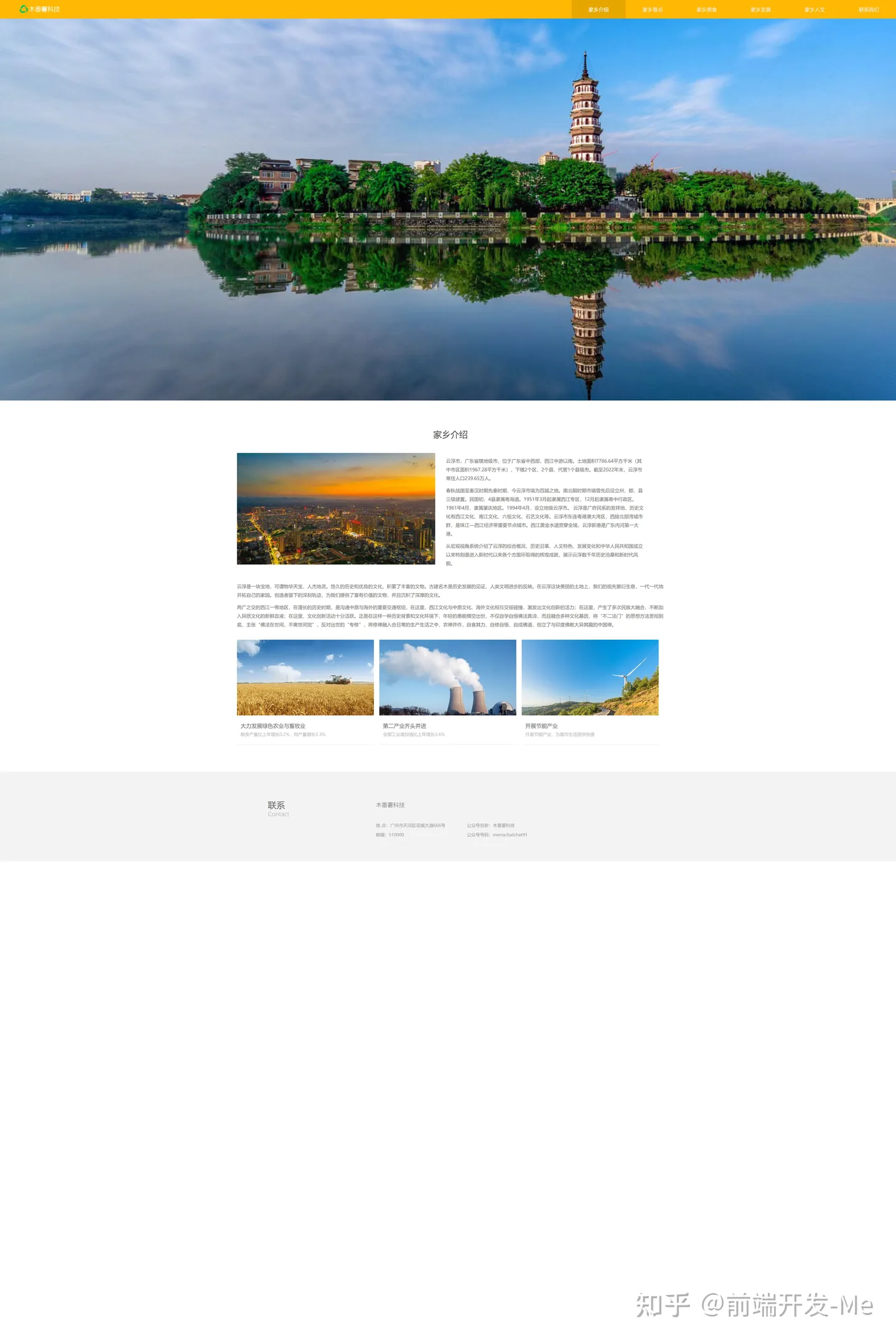
截图演示:






三、作品代码
文件目录:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>家乡介绍</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<!-- 头部 -->
<div class="header">
<!-- logo -->
<img src="./images/logo.png" class="logo" alt="" />
<!-- 导航栏 -->
<div class="nav">
<ul>
<li>
<a class="active" href="./index.html" target="_self">
<span title="家乡介绍">家乡介绍</span>
</a>
</li>
<li>
<a href="./attractions.html" target="_self">
<span title="家乡景点">家乡景点</span>
</a>
</li>
<li>
<a href="./delicacy.html" target="_self">
<span title="家乡美食">家乡美食</span>
</a>
</li>
<li>
<a href="./about.html" target="_self">
<span title="家乡发展">家乡发展</span>
</a>
</li>
<li>
<a href="./humanity.html" target="_self">
<span title="家乡人文">家乡人文</span>
</a>
</li>
<li>
<a href="./contact.html" target="_self">
<span title="联系我们">联系我们</span>
</a>
</li>
</ul>
</div>
</div>
<!-- 主内容 -->
<div class="main-content">
<div class="banner">
<img src="./images/R-C.jpg" alt="" />
</div>
<div class="project-content">
<p class="content-title">家乡介绍</p>
<div class="detail-content">
<div class="detail-pic">
<img src="./images/aca69c05cdaa4c40943507fcebd5f884.jpeg" alt="" />
</div>
<div class="detail-desc">
<p>云浮市,广东省辖地级市,位于广东省中西部,西江中游以南。土地面积7786.64平方千米(其中市区面积1967.28平方千米),下辖2个区、2个县、代管1个县级市。截至2022年末,云浮市常住人口239.65万人。</p>
<p>春秋战国至秦汉时期先秦时期,今云浮市境为百越之地。南北朝时期市境曾先后设立州、郡、县三级建置。民国初,4县隶属粤海道。1951年3月起隶属西江专区,12月起隶属粤中行政区。1961年4月,隶属肇庆地区。1994年4月,设立地级云浮市。 云浮是广府民系的发祥地,历史文化有西江文化、南江文化、六祖文化、石艺文化等。云浮市东连粤港澳大湾区,西接北部湾城市群,是珠江—西江经济带重要节点城市。西江黄金水道贯穿全境,云浮新港是广东内河第一大港。</p>
<p>从宏观视角系统介绍了云浮的综合概况、历史沿革、人文特色、发展变化和中华人民共和国成立以来特别是进入新时代以来各个方面所取得的辉煌成就,展示云浮数千年历史沧桑和新时代风貌。</p>
</div>
</div>
<div class="detail-content">
<p>云浮是一块宝地,可谓物华天宝、人杰地灵。悠久的历史和优良的文化,积累了丰富的文物。古建名木是历史发展的见证、人类文明进步的反映。在云浮这块美丽的土地上,我们的祖先繁衍生息,一代一代地开拓自己的家园。创造者留下的深刻轨迹,为我们提供了富有价值的文物,并且沉积了深厚的文化。</p>
<p>两广之交的西江一带地区,在漫长的历史时期,是沟通中原与海外的重要交通枢纽,在这里,西江文化与中原文化、海外文化相互交绥碰撞,激发出文化创新的活力;在这里,产生了多次民族大融合,不断加入异质文化的新鲜血液;在这里,文化创新活动十分活跃。正是在这样一种历史背景和文化环境下,年轻的惠能横空出世,不仅自学自悟佛法真谛,而且融合多种文化基因,将“不二法门”的思想方法贯彻到底,主张“佛法在世间,不离世间觉”,反对出世的“专修”,将修禅融入合日常的生产生活之中,农禅并作,自食其力,自修自悟,自成佛道,创立了与印度佛教大异其趣的中国禅。</p>
</div>
<div class="content-list">
<ul>
<li>
<div class="cover-pic">
<img src="./images/1567417984855.jpg" alt="" />
</div>
<p class="title">大力发展绿色农业与畜牧业</p>
<p class="sub-title">粮食产量比上年增长0.2%,肉产量增长3.3%</p>
</li>
<li>
<div class="cover-pic">
<img src="./images/1567417572331.jpg" alt="" />
</div>
<p class="title">第二产业齐头并进</p>
<p class="sub-title">全部工业增加值比上年增长3.6%</p>
</li>
<li>
<div class="cover-pic">
<img src="./images/1567417829709.jpg" alt="" />
</div>
<p class="title">开展节能产业</p>
<p class="sub-title">开展节能产业,为都市生活提供快捷</p>
</li>
</ul>
</div>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="contact-container">
<div class="contact-title">
<p>联系</p>
<p>Contact</p>
</div>
<div class="contact-content">
<p class="c-name">木番薯科技</p>
<div class="c-addr">
<p>地 点:广州市天河区花城大道666号</p>
<p>邮编:510000</p>
</div>
<div class="c-addr">
<p>公众号名称:木番薯科技</p>
<p>公众号号码:mengchatchat91</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>大学生网页作业制作 (HTML+CSS)、大学生HTML期末大作业
css样式:
