目录
1、简历展示

代码制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历</title>
</head>
<body>
<h3>Fly Upward</h3>
<img src="feng.jpg" alt="" width="100px">
<h3>基本信息</h3>
<div>
<p>求职意向:测试开发</p>
<p>联系电话:123456780</p>
<p>邮箱:[email protected]</p>
<p>
<a href="https://blog.csdn.net/m0_60494863?type=blog">我的博客</a>
</p>
</div>
<h3>教育背景</h3>
<ol>
<li>2000-2006 中心小学</li>
<li>2006-2009 第一中学</li>
<li>2009-2012 第一高中</li>
<li>2012-2016 第一大学</li>
</ol>
<h3>专业技能</h3>
<ul>
<li>熟悉掌握C语言、java 的基础语法</li>
<li>熟练掌握常用的数据结构和算法</li>
<li>熟悉MySql 数据库</li>
<li>熟悉TCP、UDP</li>
<li>熟悉测试开发技能,掌握Web开发能力</li>
</ul>
<h3>我的项目</h3>
<ol>
<li>
<h4>表白墙</h4>
<p>开发时间:2018.9-2020.9</p>
<p>功能介绍:</p>
<ul>
<li>支持匿名表白</li>
<li>支持留言发布</li>
</ul>
</li>
<li>
<h4>题库大全</h4>
<p>开发时间:2021.1-2021.9</p>
<p>功能介绍:</p>
<ul>
<li>习题等级</li>
<pli高频习题</li>
<li>易错题</li>
</ul>
</li>
</ol>
<h3>个人评价</h3>
<p>热爱学习,学习使我快乐!!!</p>
</body>
</html>2.入职表格
表格内的信息可以进行自己填写,下图展示的我只写了一部分

代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>信息填写</title>
</head>
<body>
<table width="500px" cellspacing="0">
<thead>
<h3>请填写个人简历信息</h3>
</thead>
<tbody>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male">男</label>
<input type="radio" name="sex" id="female">
<label for="female">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select name="" id="">
<option value="">请选择年份</option>
<option value="">1997</option>
<option value="">1998</option>
<option value="">1998</option>
<option value="">2000</option>
<option value="">2001</option>
</select>
<select name="" id="">
<option value="">请选择月份</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select name="" id="">
<!-- Alt 键 + 鼠标左键选定地方,输入数字即可 -->
<option value="">请选择日期</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
<option value="">31</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握技能</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td> <!--对齐项目经历文字这一列-->
<td>
<input type="checkbox" id="lisence">
<label for="lisence">我已仔细阅读该公司的找招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认:</h3>
<ul>
<li>以上信息真实有效</li>
<li>接受高薪不加班</li>
<li>早九晚六,双休</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
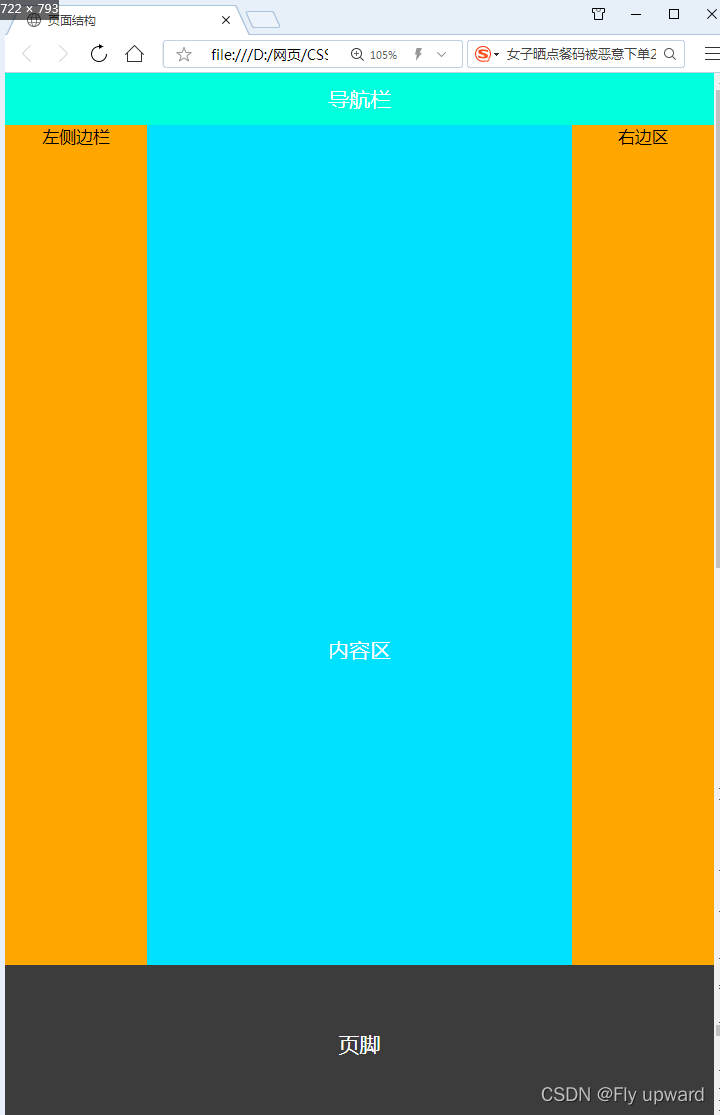
</html>3.页面结构设计图

代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面结构</title>
</head>
<body>
<!-- 基于css 设计 -->
<style>
/* 页面整体布局 */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 导航栏设计 */
.top{
width: 100%;
height: 50px;
background-color: rgb(0, 255, 221);
color: white;
text-align: center;
line-height: 50px;
font-size: 20px;
}
/* 中间部分设计 */
.container {
width: 100%;
height: 800px;
background-color:rgb(255, 166, 0);
display: flex;
justify-content: center;
align-items: center;
}
/* 左右栏 */
.container .left, .right {
width: 20%;
height: 100%;
text-align: center;
}
/* 内容区 */
.container .content {
width: 60%;
height: 100%;
background-color:rgb(0, 225, 255);
font-size: 20px;
line-height: 1000px;
text-align: center;
color: white;
}
/*页脚 */
.footer {
width: 100%;
height: 150px;
background-color: rgb(60,60,60);
color: white;
font-size: 20px;
text-align: center;
line-height: 150px;
}
</style>
<!-- 基于html 设计 -->
<div class="top">
导航栏
</div>
<div class="container">
<div class="left">
左侧边栏
</div>
<div class="content">
内容区
</div>
<div class="right">
右边区
</div>
</div>
<div class="footer">
页脚
</div>
</body>
</html>