列表
列表分为两种类型,有序列表和无序列表。有序列表使用编号来记录项目的顺序,无序列表用项目符号来标记列表项。
列表的主要标签如下表:
| 标签 | 描述 |
|---|---|
| <ol> | 有序列表 |
| <ul> | 无序列表 |
| <dl> | 自定义列表 |
| <dt> | 自定义列表中上层项目 |
| <dd> | 自定义列表中下层项目 |
| <li> | 列表项目 |
1.有序列表
有序列表是一列项目,列表项目使用数字进行标记。有序列表始于<ol>标签。每个列表项始于<li>标签,列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
例如:
<ol>
有序列表
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
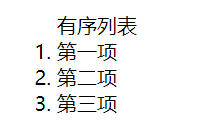
网页显示为:

2.无序列表
无序列表也是一列项目,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表始于<ul>标签。每个列表项始 <li>标签,列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
例如:
<ul>
无序列表
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
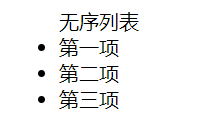
网页显示为:

3.自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始,列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
例如:
<dl>果蔬组合
<dt>水果</dt>
<dd>橘子</dd>
<dd>香蕉</dd>
<dd>苹果</dd>
<dt>蔬菜</dt>
<dd>西红柿</dd>
<dd>黄瓜</dd>
<dd>青菜</dd>
</dl>
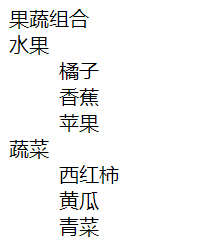
网页显示为:

所有代码及其运行结果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表的学习</title>
</head>
<body>
<!--有序列表学习-->
<ol>
有序列表
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<!--无序列表学习-->
<ul>
无序列表
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<!--自定义列表学习-->
<dl>果蔬组合
<dt>水果</dt>
<dd>橘子</dd>
<dd>香蕉</dd>
<dd>苹果</dd>
<dt>蔬菜</dt>
<dd>西红柿</dd>
<dd>黄瓜</dd>
<dd>青菜</dd>
</dl>
</body>
</html>
