1、引言
设计结课作业,课程设计无处下手,数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
多肉植物网站系统采用html,css技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
多肉植物网站采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。同时在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合网页设计
3、作品演示
【coding加油站】HTML设计--多肉植物网站设计
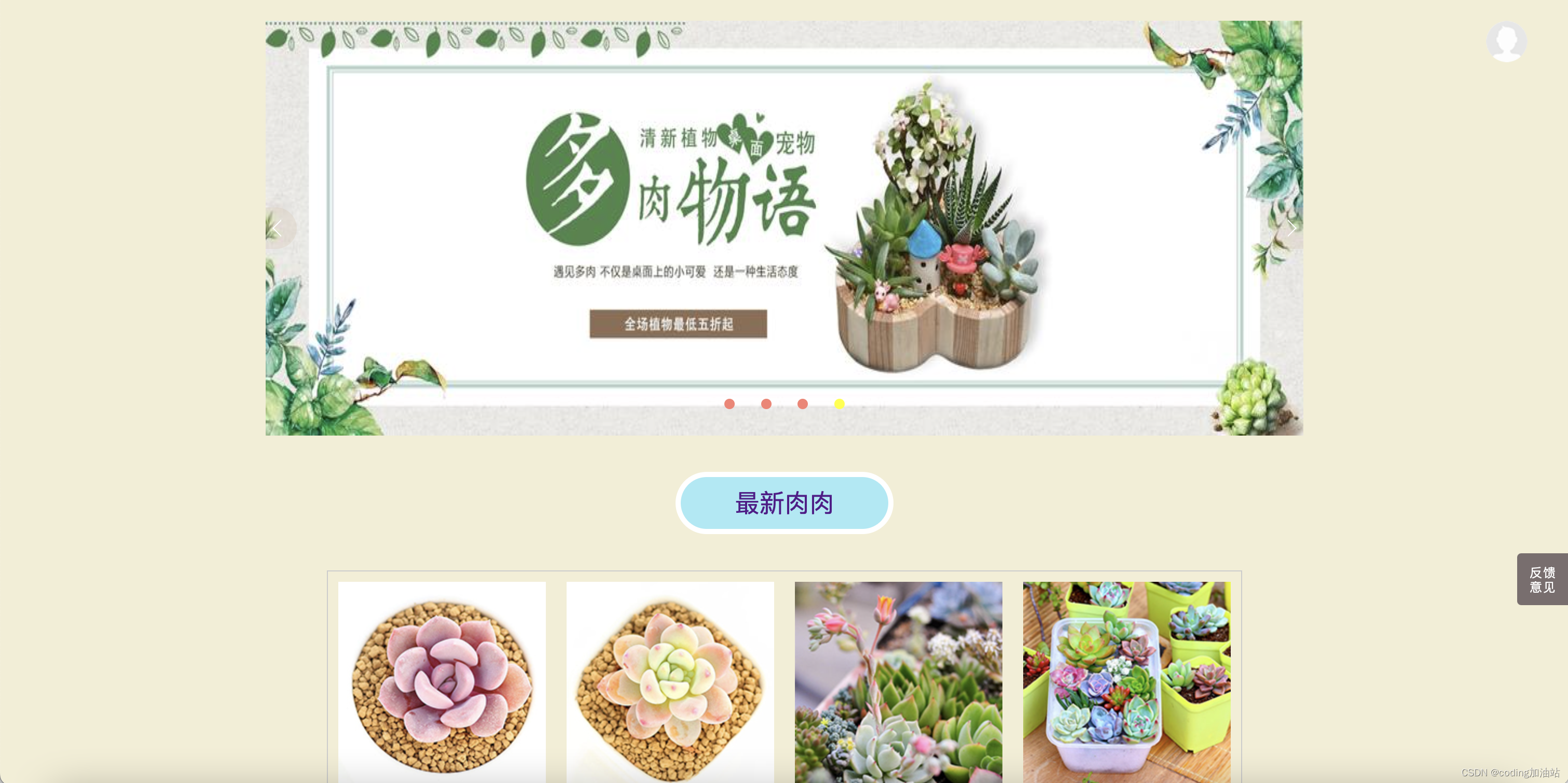
3.1、首页

相关代码:
<div class="header">
<div class="banner">
<div class="img">
<img src="images/head.jpg" alt="" style="display: block">
<img src="images/banner.jpg" alt="">
<img src="images/banner1.jpg" alt="">
<img src="images/banner2.jpg" alt="">
<img src="images/banner3.jpg" alt="">
</div>
<div class="btn">
<span class="active"></span>
<span></span>
<span></span>
<span></span>
</div>
<span class="prev"></span>
<span class="next"></span>
</div>
<!----------------------- 登录 -------------------------->
<div class="login">
<div class="login-box">
<div class="avatar" style="background: url('images/denglu.png');"></div>
</div>
</div>
<div class="login_box">
<div class="login_box_content">
<img src="images/cha.png" class="login_close">
<!--登录切换按钮-->
<div class="login_tog">
<span class="active">账号登录</span>
<span>QQ登录</span>
<span>微信登录</span>
</div>
<!--登录切换显示的盒子-->
<div class="login_tog_box">
<div class="show">
<form action="">
<div>
<span>请输入手机号:</span>
<input type="text" name="" class="input1">
</div>
<p class="phone" style="display: none">请输入正确手机号</p>
<p class="phone1" style="display: none">请输入手机号</p>
<p class="phone2" style="display: none">输入成功</p>
<div>
<span>请输入密码:</span>
<input type="password" name="" class="input2">
</div>
<span class="dl">登录</span>
</form>
<script>
var input = document.querySelector(".show input");
input.onblur = function () {
var reg1 = /^1(3|5|7|6|9)\d{9}$/;
var reg2 = /\S/;
if (reg2.test(input.value)) {
// console.log("输入成功");
if (reg1.test(input.value)) {
$('.phone2').css({ display: "block" })
$('.phone').css({ display: "none" })
$('.phone1').css({ display: "none" })
} else {
$('.phone').css({ display: "flex", color: "red" })
$('.phone1').css({ display: "none" })
$('.phone2').css({ display: "none" })
input.value = ""
}
} else {
$('.phone1').css({ display: "flex", color: "red" })
$('.phone').css({ display: "none" })
$('.phone2').css({ display: "none" })
}
}
$(".dl").click(function () {
$('.phone2').css({ display: "none" })
$('.phone').css({ display: "none" })
$('.phone1').css({ display: "none" })
if ($('.input1').val().length > 0) {
if ($('.input2').val().length > 0) {
document.querySelector(".login_box").style.display = "";
}
} else {
document.querySelector(".login_box").style.display = "block";
}
document.querySelector(".input1").value = "";
document.querySelector(".input2").value = "";
})
</script>
</div>
<div>
<form action="" class="form">
<div>
<span>请输入QQ号:</span>
<input type="text" name="" class="input3">
</div>
<p class="phone3" style="display: none">请输入正确QQ号</p>
<p class="phone4" style="display: none">请输入QQ号</p>
<p class="phone5" style="display: none">输入成功</p>
<div>
<span>请输入密码:</span>
<input type="password" name="" class="input4">
</div>
<div>
<span class="dl1">登录</span>
<span class="dl11">二维码登录</span>
</div>
</form>
<div class="er" style="opacity: 0">
<img src="images/er.jpg" alt="" style="margin: 0 auto">
<p style="margin: 0 auto" class="dl111">账号登录</p>
</div>
<script>
var input1 = document.querySelector(".input3");
input1.onblur = function () {
var reg1 = /^\+?[1-9][0-9]*$/;
var reg2 = /\S/;
if (reg2.test(input1.value)) {
// console.log("输入成功");
if (reg1.test(input1.value)) {
$('.phone5').css({ display: "block" })
$('.phone3').css({ display: "none" })
$('.phone4').css({ display: "none" })
} else {
$('.phone3').css({ display: "flex", color: "red" })
$('.phone4').css({ display: "none" })
$('.phone5').css({ display: "none" })
input1.value = ""
}
} else {
$('.phone4').css({ display: "flex", color: "red" })
$('.phone3').css({ display: "none" })
$('.phone5').css({ display: "none" })
}
}
$(".dl1").click(function () {
$('.phone3').css({ display: "none" })
$('.phone4').css({ display: "none" })
$('.phone5').css({ display: "none" })
if ($('.input3').val().length > 0) {
if ($('.input4').val().length > 0) {
document.querySelector(".login_box").style.display = "";
}
} else {
document.querySelector(".login_box").style.display = "block";
}
document.querySelector(".input3").value = "";
document.querySelector(".input4").value = "";
})
$(".dl11").click(function () {
$('.form').css({ opacity: "0" })
$('.er').css({ opacity: "1" })
})
$('.dl111').click(function () {
$('.form').css({ opacity: "1" })
$('.er').css({ opacity: "0" })
})
</script>
</div>
<div>
<img src="images/er.jpg" alt="" style="margin: 0 auto">
</div>
</div>
</div>
</div>
</div>3.2、详情页

相关代码:
<div class="container">
<div class="footer-box">
<div class="left">
<div class="item-box">
<div class="title">多肉论坛</div>
<div class="list-box">
<div class="item-list">
<a href="" class="item">景天科</a>
<a href="" class="item">番杏科</a>
<a href="" class="item">仙人掌</a>
</div>
<div class="item-list">
<a href="" class="item">十二卷</a>
<a href="" class="item">其他品种</a>
</div>
</div>
</div>
<div class="item-box">
<div class="title">花百科</div>
<div class="list-box">
<div class="item-list">
<a href="" target="_blank" class="item">养花知识</a>
<a href="" target="_blank" class="item">花卉大全</a>
<a href="" target="_blank" class="item">百花图谱</a>
</div>
<div class="item-list">
<a href="" target="_blank" class="item">花卉诊疗</a>
<a href="" target="_blank" class="item">多肉植物</a>
<a href="" target="_blank" class="item">养花精选</a>
</div>
</div>
</div>
</div>
<div class="right">
<div class="code-box">
<div class="title">养花大全APP</div>
<div class="code" style="background:url('images/er1.jpg') no-repeat;background-size: contain;">
</div>
</div>
<div class="code-box">
<div class="title">养花大全公众号</div>
<div class="code" style="background:url('images/er1.jpg') no-repeat;background-size: contain;">
</div>
</div>
</div>
</div>
<div class="bottom-info">
<div class="info"><a href="http://www.beian.miit.gov.cn/" rel="nofollow" target="_blank"></a> </div>
</div>
</div>总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站,获取