由于app的更新迭代 我需要完成新版本设计图的开发
刚开始就遇到一个问题 首页的banner图需要实现某种效果 而ionic3自带的轮播图效果怎么改都改不到我想要的效果
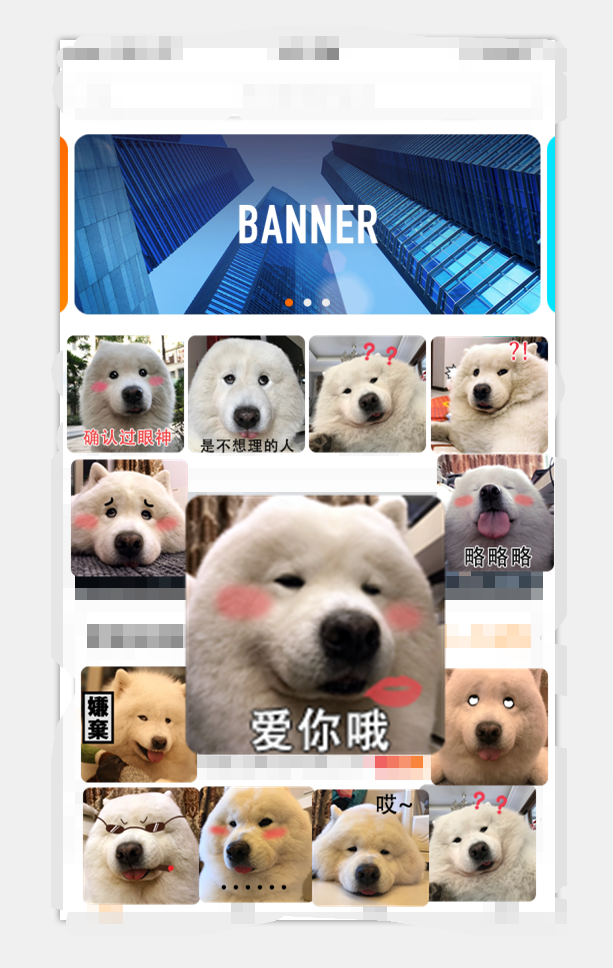
效果图如下 自动播放 不断轮播

所以我就用平时用的swiper插件找找有没有类似的 还真找到一个 链接 http://www.swiper.com.cn/demo/110-slides-per-view.html
不过在使用过程中还是遇到一些问题 下面会说到
1.在ionic3项目的src文件夹下面 有一个Index.html页面 在里面引入swiper.min.js 和 swiper.min.css
<link rel="stylesheet" type="text/css" href="assets/css/swiper.min.css"> <script src="assets/js/swiper.min.js"></script>
2.在你需要用到轮播图的页面 ts 中声明 Swiper
import { Component, ViewChild } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
declare let Swiper:any;
3.在页面加载完成之后写入如下代码
注意事项:slidesPerView 这个属性的值可以调成小数点 1.2 这样才和设计图的效果一样
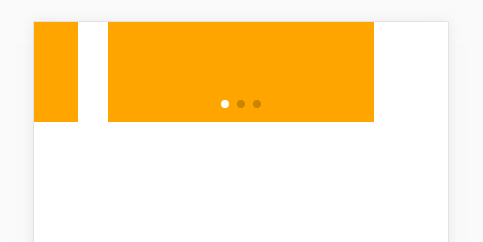
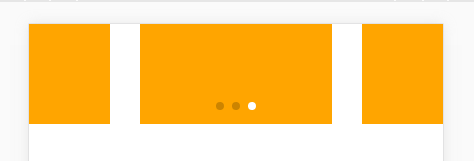
但是有个问题 当它的值未小数的时候并且循环轮播 第二次开始往后播放的时候 第二张图片不会显示就是还没有放到右边那个位置(这是我研究它的代码发现的一个bug) 但是它还是会滚动 滚动后会显示 详情见下图
这个问题我用另一种方法解决了 slidesPerView的值改为了2 还用css样式修改了一下 视觉上是一样而且也没有上面的问题 详情看下面css
ionViewDidLoad() { var swiper = new Swiper('.swiper-container', { autoplay: { delay: 2500, disableOnInteraction: false, }, slidesPerView: 2, spaceBetween: 10, centeredSlides: true, loop: true, pagination: { el: '.swiper-pagination', clickable: true, }, }); }

4.在对应的html中写如下代码
<div class="banner">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="assets/images/positions/banner.png"></div>
<div class="swiper-slide"><img src="assets/images/positions/banner2.png"></div>
<div class="swiper-slide"><img src="assets/images/positions/banner3.png"></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
5.在对应的scss页面写入代码
注意事项:上面slidesPerView值改为2 之后 左右两边是下面图片中的效果 左右两边太大了 占百分比太多

所以我外面包了一个类名为banner的div 把它的宽调大 然后居中 多余出来的被父元素overflow:hidden 所以和设计图效果完全一样了 也没有Bug了 完美解决!!!
// banner图 .banner { width: 180%; height: auto; margin-left: -40%; margin-top: 14px; } .banner img { width: 100%; display: block; } .swiper-slide { text-align: center; font-size: 18px; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .swiper-pagination-bullet-active { background: #ff8503; } .swiper-slide img { width: 100%; border-radius: 15px!important; }
然后 这个难题就攻克了 有遇到类似问题的 可以试试 另外想在ionic3中引用外部插件的 也可以用这种方法