前几天实现了微信分享和朋友圈分分享的功能,由于现有的例子太多了,我实现的过程还算比较顺利。但是网上的例子多是多,但都不够详细,在这里,我来分享一下详细版的微信分享实现过程。
首先,下载微信分享插件的代码如下(在这里还不能下载),因为需要微信appid
ionic cordova plugin add cordova-plugin-wechat --variable wechatappid=
微信appid
由于微信分享插件需要
AppID 需要在
微信开放平台创建一个app来获得此ID。
一、前期工作:
微信开放平台
创建一个app需要填写的信息的准备工作:
一.
应用官网 (提供一个你的app的下载地址)
二.
移动应用图片
28*28像素,仅支持PNG格式,大小不超过300KB。
108*108像素,仅支持PNG格式,大小不超过300KB。
三.
应用签名
(apk包名来生成的签名)
填完之后提交申请 (平台会在7个工作日之内审核,审核通过了才能获得AppID)
以下是相关准备工作
1: 一个android apk包
先打包一个release 版本的apk,并去蒲公英或者别的平台上传一个app,在微信开放平台创建app 的时候需要填下载app的地址,所以在蒲公英上传完了之后复制一下下载地址,备用。
2: 应用签名 (apk包名来生成签名)
因为在微信开放平台创建app 的时候需要md5签名
过程:

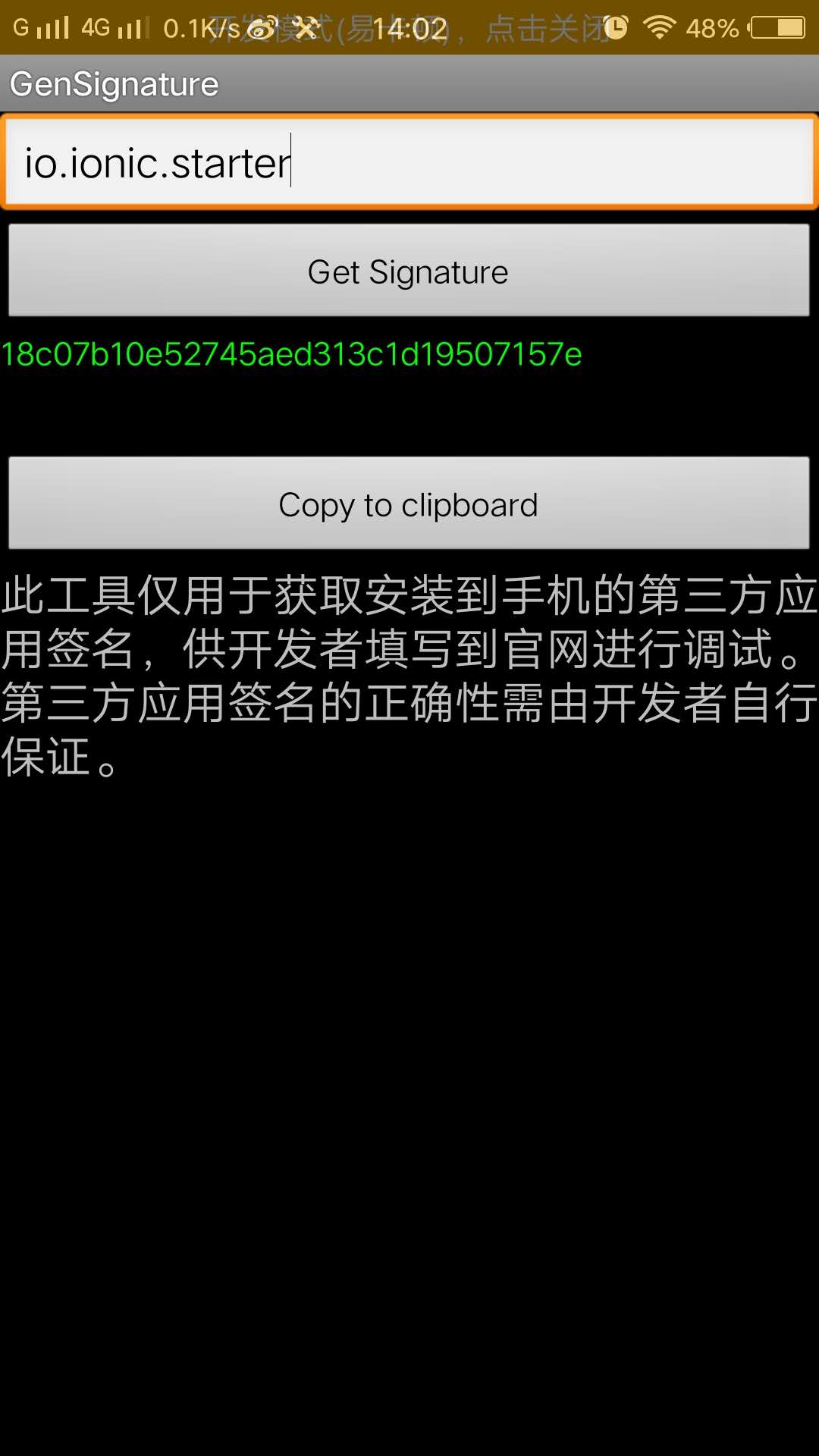
点击上面的链接,下载那个签名的apk,并安装到手机上。
输入包名 也就是 congig.xml文件中的id

上图绿色那串就是签名
二、开发阶段:
具体代码:
import { Component } from '@angular/core';
import { NavController,IonicPage,Tabs } from 'ionic-angular';
declare var Wechat: any;
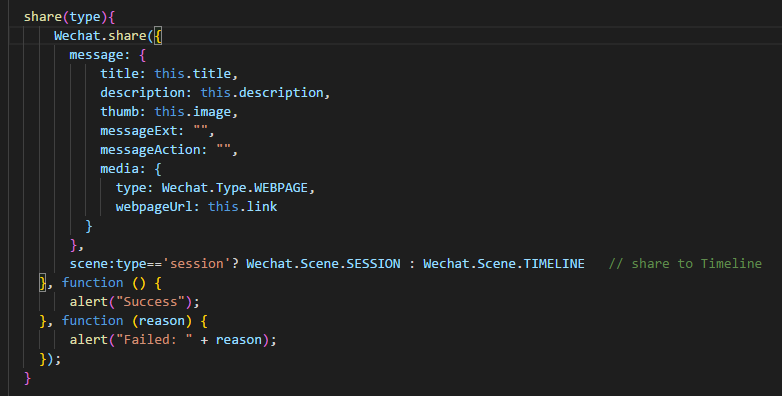
以下是可复制版:
//这里的
title、description等需要全局定义哦
share(type){
Wechat.share({
message: {
title: this.title,
description: this.description,
thumb: this.image,
messageExt: "",
messageAction: "",
media: {
type: Wechat.Type.WEBPAGE,
webpageUrl: this.link
}
},
scene:type=='session'? Wechat.Scene.SESSION : Wechat.Scene.TIMELINE //
SESSION :分享到微信,TIMELINE:分享到朋友圈
}, function () {
alert("Success");
}, function (reason) {
alert("Failed: " + reason);
});
}
插件详细实现的代码可以githup上搜
cordova-plugin-wechat即可看到。这里只是示范。
3. 写完以上代码后,执行
ionic cordova build android --release
4. 把打包出来的apk 签名后安装到手机 则可进行微信分享功能(可以在android studio里面签名,也可以用别的签名工具签名)
微信分享功能完成!