1.安装 Cordova 和 Ionic 的本地插件,可参考ionic 的官网 https://ionicframework.com/docs/native/sqlite/
$ ionic cordova plugin add cordova-sqlite-storage
$ npm install --save @ionic-native/sqlite2.把插件添加到app.module.ts中
import { SQLite } from "@ionic-native/sqlite";
providers: [
SQLite
]
3.引用SQLite,初始化数据库(我是把它封装好在名为 AppSqliteProvider 的providers里面,方便调用);
![]()
![]()
![]()

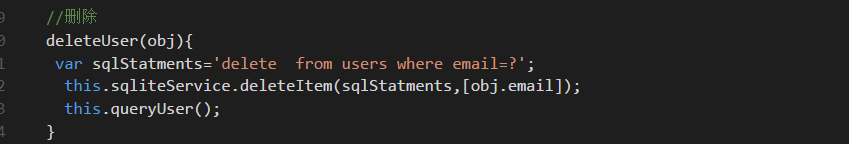
4.CURD操作


/**
* 查询
*
* @param sqlStatements 查询行的语句,如'select * from users;'
* @param val 是查询语句中的'?'的value值,val一定要是数组[];
*
*/
queryItem(sqlStatements,val) {
return new Promise ((resolve , reject) => {
this.database.executeSql(sqlStatements, val)
.then(
(res) => {
var arrList=[];
var len=res.rows.length;
this.toastCtrl.create({
'message':'查询成功',
'duration':3000,
position:'middle'
}).present();
if(len>0){
for(var i=0;i<len;i++){
var item = res.rows.item(i);
arrList.push(item);
};
resolve(arrList);
}else{
var msg="无相应数据";
this.showAlert('提示',msg);
}
})
.catch(err =>{
this.showAlert('错误',err.message);
reject(err);
});
})
}

5.页面调用